|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
SPFx web part to Test PnpJS SharePoint Methods
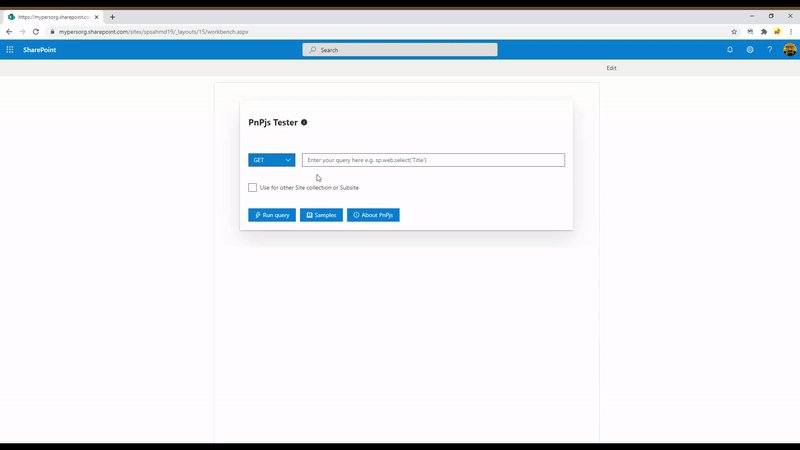
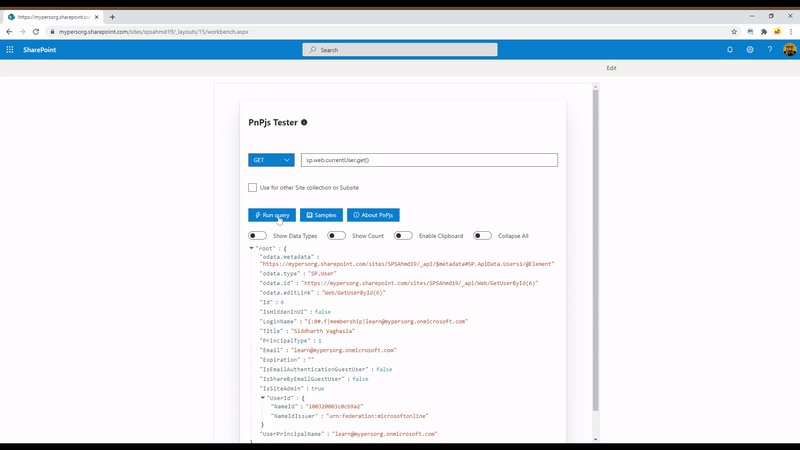
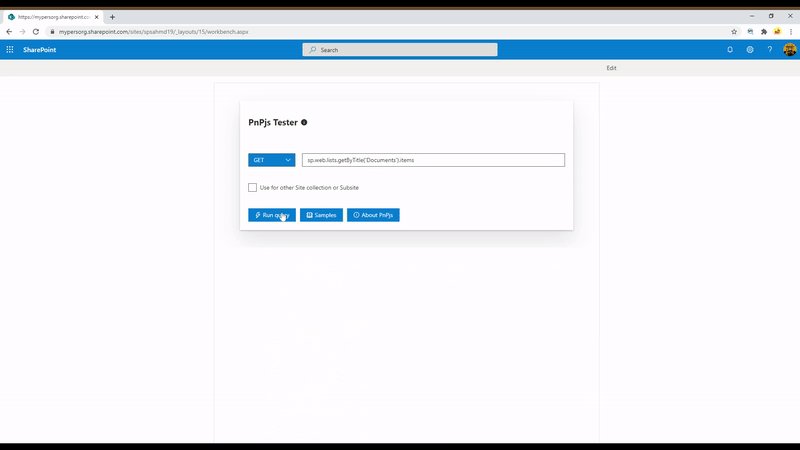
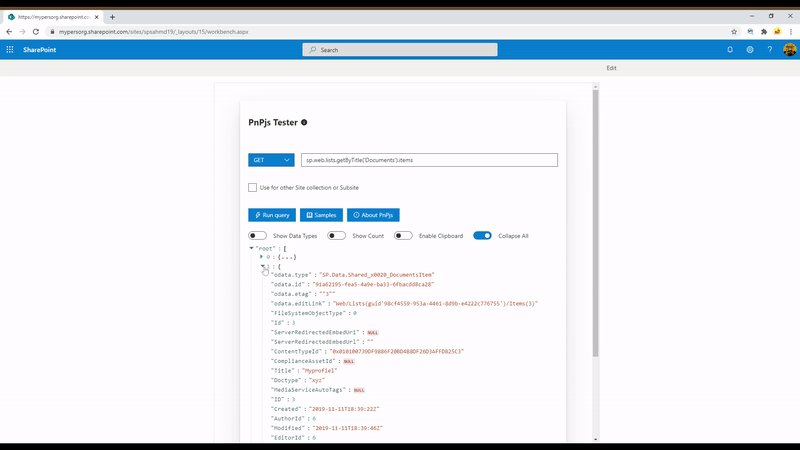
This web part will allow SPFx developers to test PnPjs methods and it displays response in JSON viewer to identify properties/attributes returned by method/API. This web part can be used as separate component to test PnP Js methods and know the response returned by a particular method/API. To maximize productivity, we should package and deploy it to a test(developer) site collection which then can be used side by side when we are doing development of SPFx solutions.
Note - As of now it only supports to test Pnp JS method from sp(SharePoint) packages which contains the fluent API used to call the SharePoint rest services.
You can refer to this blog link for usage guidance on How to use this web part.
Idea behind this web part
- Most of the SharePoint developers are using PnP JS to develop SPFx solutions.
- During the development, there are times when we wanted to know what properties/attributes will be returned in response
- To get these details, we either use console.log to log response or debug the JavaScript and check what properties/attributes are returned etc.
- This web part can be used so that we can quickly test any SharePoint REST API methods using PnP JS.
Feel free to connect on twitter:@siddh_me or twitter:@sanganikunj for any details.
Notes on Web part
- Web Part to test PnP JS SharePoint package methods
- Response will be displayed in a code format.
- By default, it will run in context of current site collection.
- Optional option to enter different site collection or sub site url to set PnP JS context to different url(other than current context)
- Support for Get and Post methods.
- Option to see some examples which can be copied and tested just by changing list/libraries/column names.
Used SharePoint Framework Version
Applies to
Package and Deploy
Note - If you don't want to build and package on your own, you can directly download package at this location and upload to app catalog and install app on required site collection. Skip below steps and directly go to How to use section. Clone the solution and make sure there is no error before packaging. Try first on local work bench.
git clone the repo
npm i
gulp serve
- Execute the following gulp task to bundle your solution. This executes a release build of your project by using a dynamic label as the host URL for your assets. This URL is automatically updated based on your tenant CDN settings:
gulp bundle --ship
- Execute the following task to package your solution. This creates an updated web part
.sppkgpackage on thesharepoint/solutionfolder.
gulp package-solution --ship
- Upload or drag and drop the newly created client-side solution package to the app catalog in your tenant.
- Based on your tenant settings, if you would not have CDN enabled in your tenant, and the
includeClientSideAssetssetting would be true in thepackage-solution.json, the loading URL for the assets would be dynamically updated and pointing directly to theClientSideAssetsfolder located in the app catalog site collection.
Solution
| Solution | Author(s) |
|---|---|
| react-PnPjsTester | Siddharth Vaghasia and Kunj Sangani |
| react-PnPjsTester | Abderahman Moujahid |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | Aug 14, 2020 | Initial Release |
| 2.1.0 | October 05, 2020 | Update to SPFx 1.11.0 |
| 2.1.1 | October 30, 2020 | Fixed button formatting issues |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
For any issue or help, Buzz us on twitter:(siddh_me) or (sanganikunj)
Sharing is caring!