|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src/extensions/itemHistory | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| Capture.PNG | ||
| Capture2.PNG | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
README.md
Item History
Summary
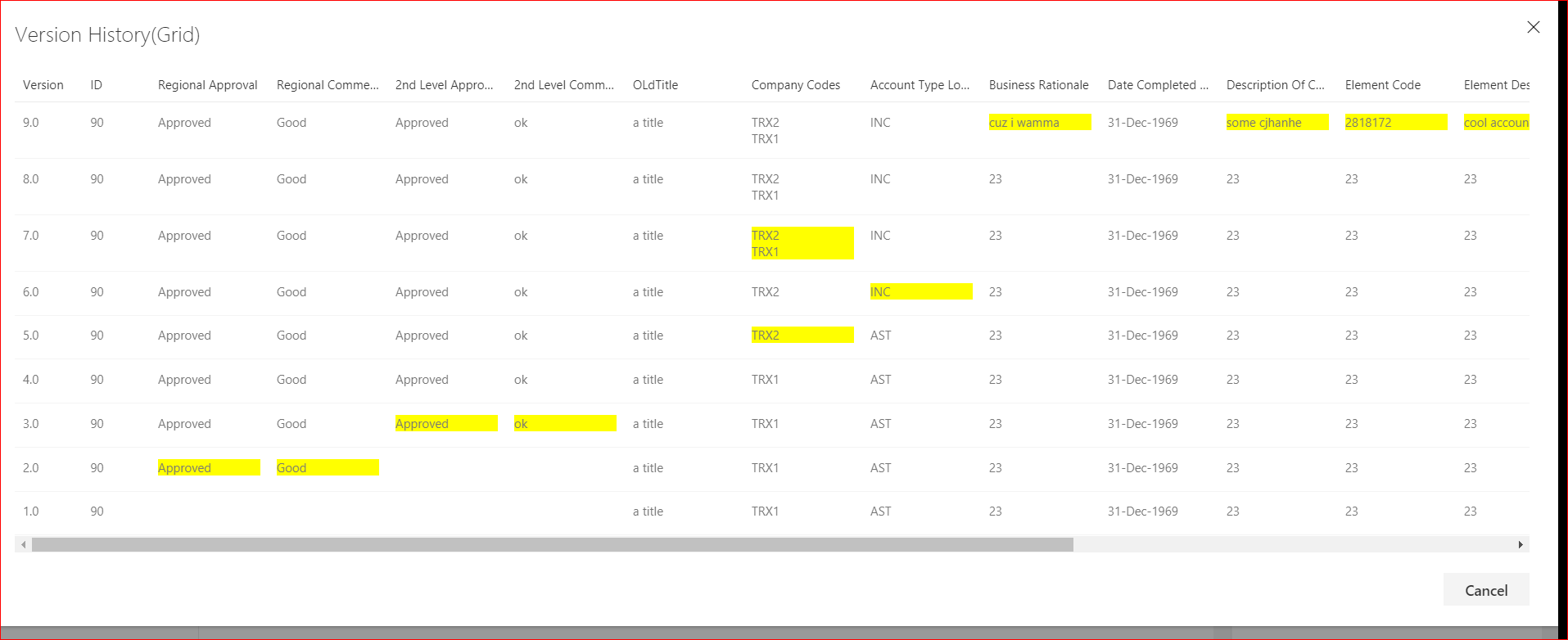
This listview command is used to show the past versions of the selected list item in a grid.
Compatibility
Applies to
Prerequisites
No pre-requisites
Solution
| Solution | Author(s) |
|---|---|
| react-item-History | Russell Gove |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | June 15, 2018 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This listview command is used to show the past versions of the selected list item in a grid.
Add-PnPCustomAction
-Name 'Item History(GRID)'
-Title 'Item History(GRID)'
-Location 'ClientSideExtension.ListViewCommandSet.CommandBar'
-ClientSideComponentId "f6b9bab2-00a1-4ff1-8bc2-04fea3d64fed"
-RegistrationType List
-RegistrationId "101"
-ClientSideComponentProperties "{}"





-Incompatible-red.svg)

