| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
2/15/2020 12:00:00 AM |
|
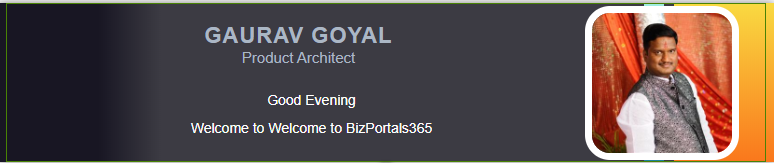
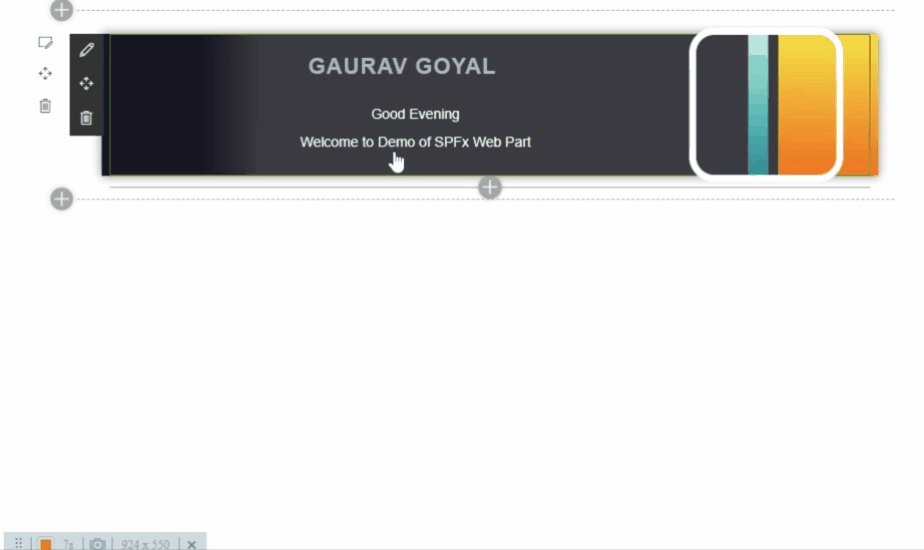
AngularJS Greeting client-side web part
Summary
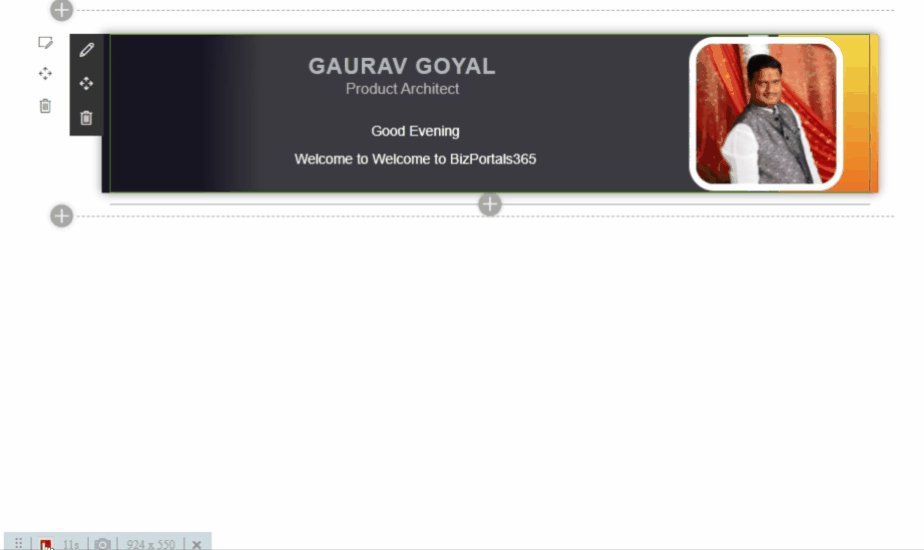
This sample Web Part illustrating using AngularJS with the SharePoint Framework. This is Greeting webpart which shows greeting to the current logged in user.

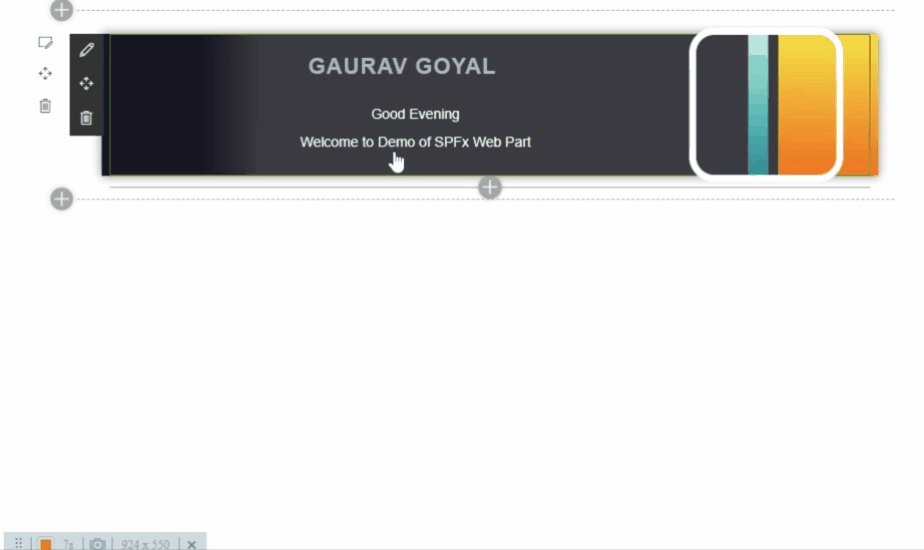
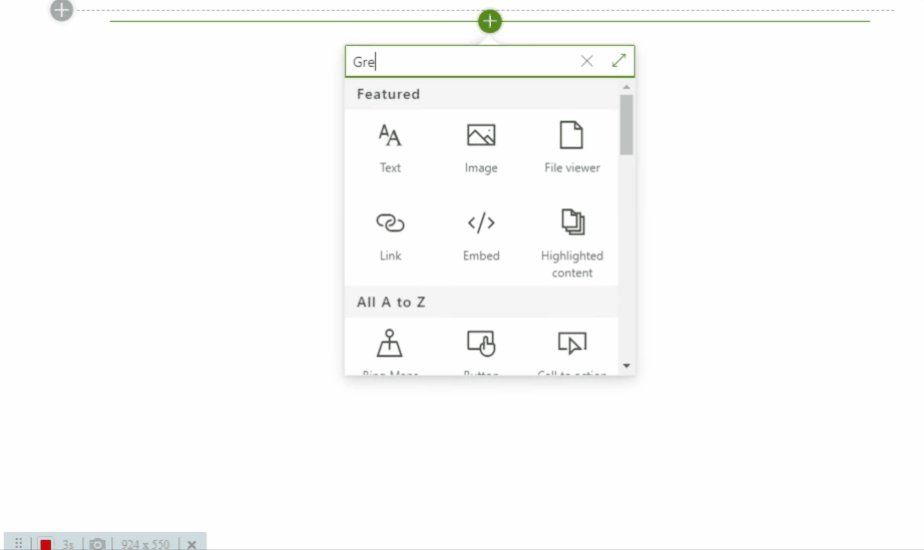
Final outcome:

Used SharePoint Framework Version

Applies to
Solution
| Solution |
Author(s) |
| angular-todo |
Gaurav Goyal (MCSD, BizPortals Solutions, @gauravgoyal_5) |
Version history
| Version |
Date |
Comments |
| 1.0 |
Feb 15, 2020 |
Initial release submittion |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
- in the command line run:
Features
The Greetings web part is a sample client-side web part built on the SharePoint Framework built using AngularJS.
This web part illustrates the following concepts on top of the SharePoint Framework:
- using Angular v1.x with TypeScript for building SharePoint Framework client-side web parts
- loading AngularJS from CDN
- using Bootstrap CSS styles in a SharePoint Framework client-side web part
- using non-reactive web part property pane
- using conditional rendering for one-time web part setup
- passing web part configuration to AngularJS and reacting to configuration changes