|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
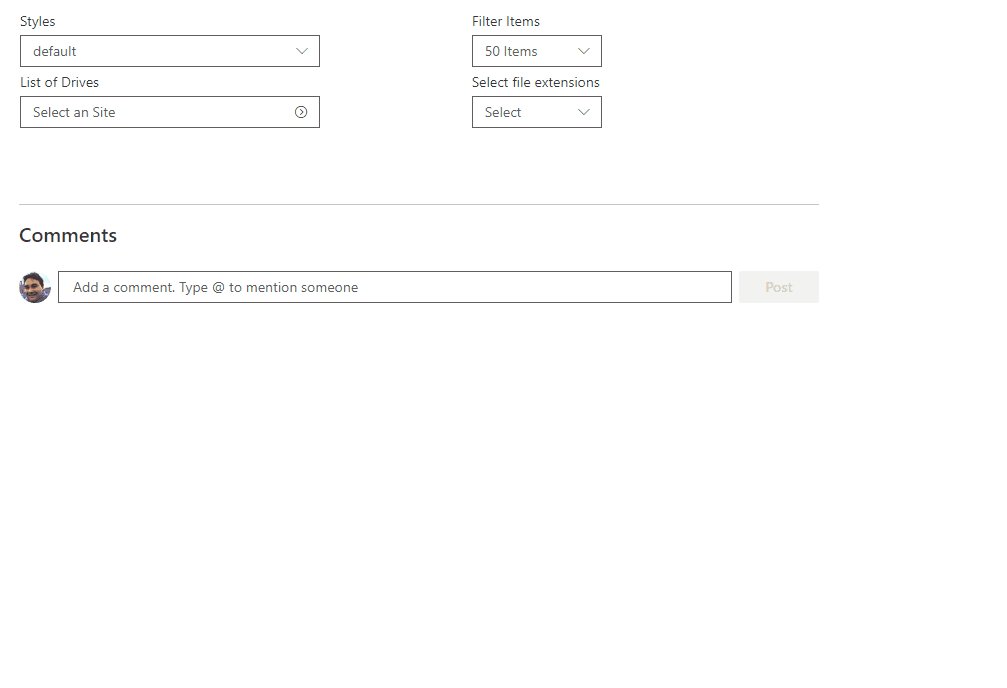
OneDrive finder
Summary
This sample access drives from OneDrive and navigate between his content using Graph OneDrive and Site API and Microsoft Graph Toolkit react controls "@microsoft/mgt-react" with the addition of new controls Mgt-File-List FileList and Mgt-File File . This new control provides the ability to retrieve the Drive Library with associated Files and folders making easier to develop and navigate between tenant content and access to file.
FileList control allow to load files base on graph querys or parameters ids.
File control allow to File component is used to represent an individual file/folder from OneDrive or SharePoint base on graph querys or parameters ids.
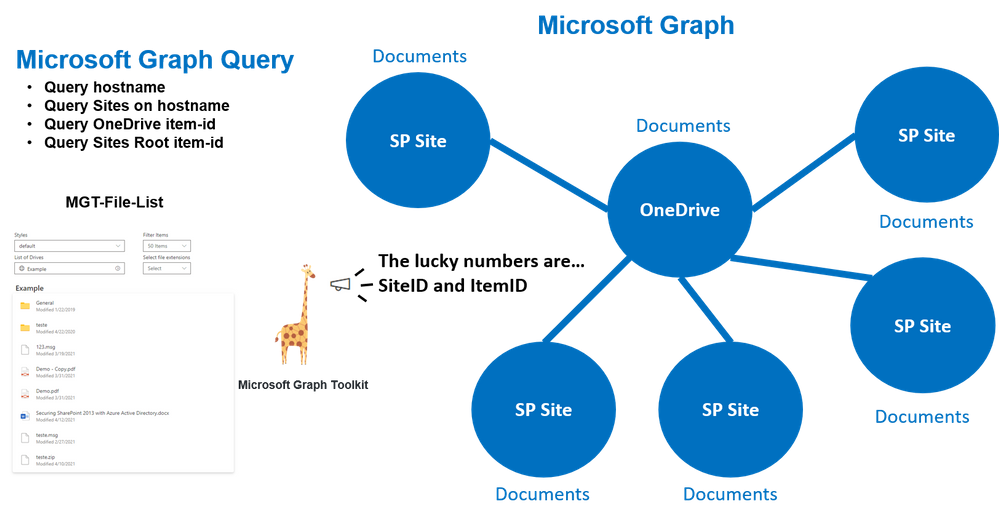
Below a draw resuming the custom query's made and what control uses to retrieve associated folders and files from different locations.
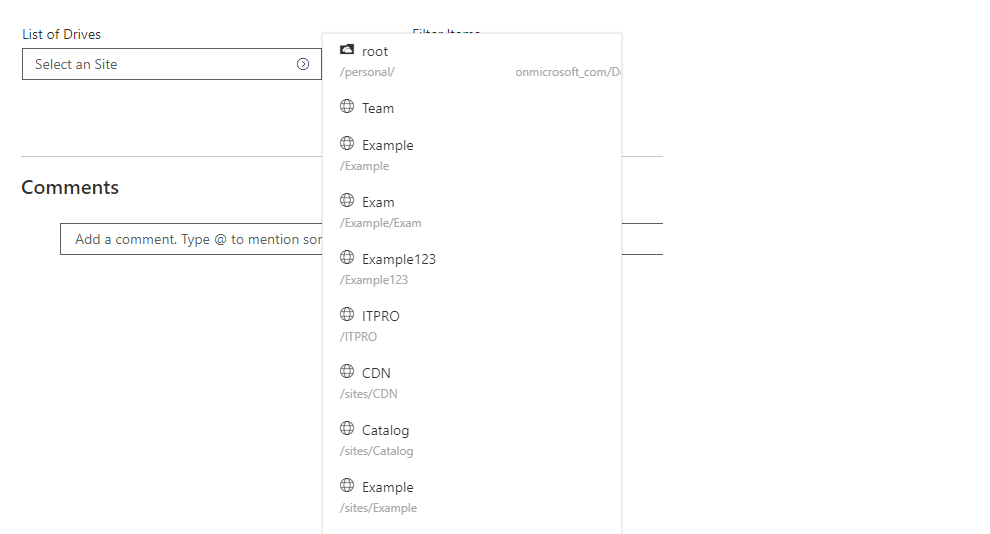
Retrieve Sites with drives associate
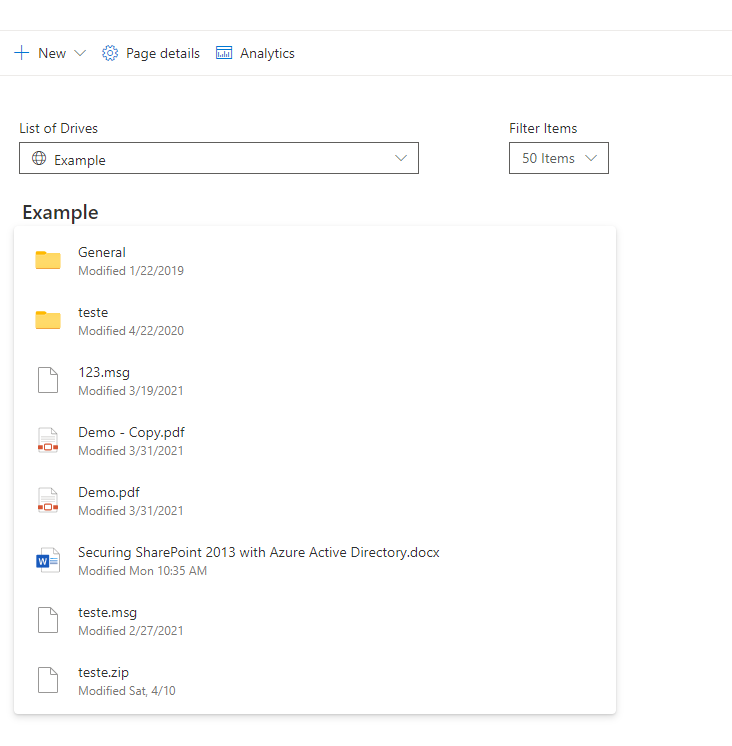
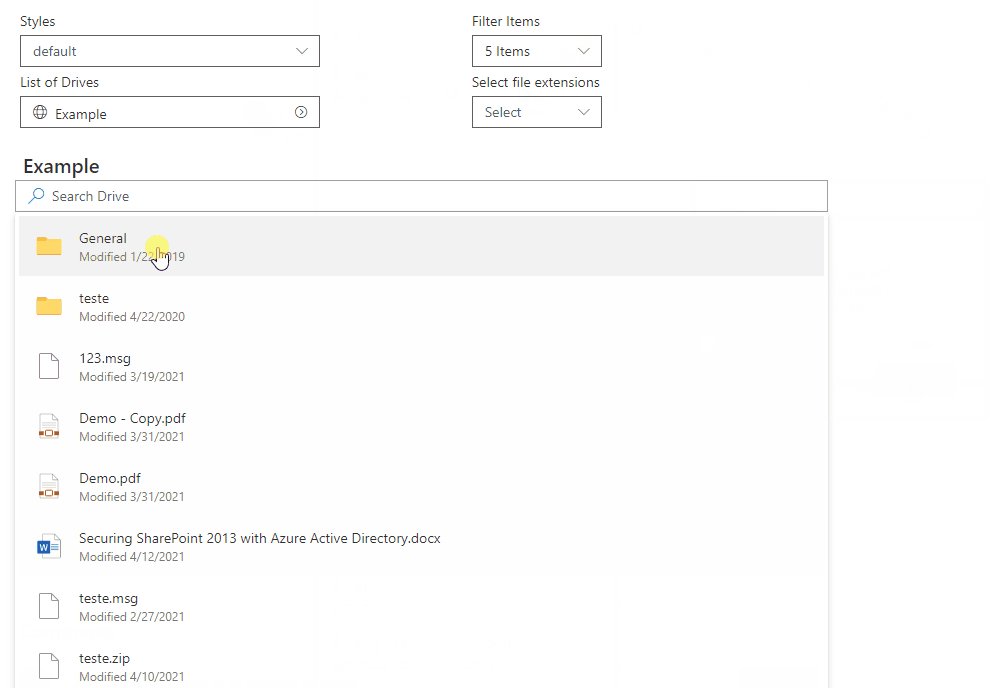
Navigate between folders and Breadcrumb
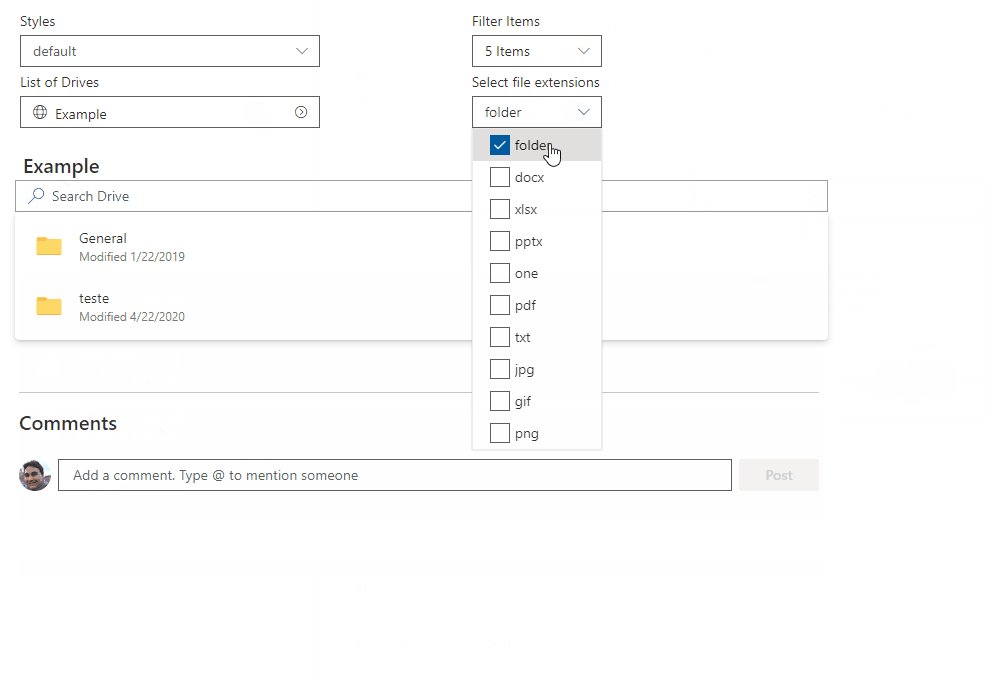
Navigate, search Files and filter extensions
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 2.0 | May 20, 2021 | Update MGT to version 2.2.0, include new Features (Localization, cache refresh). |
| 1.2 | April 30, 2021 | Include content Search on Drive Library, file details and Minimal style change. |
| 1.1 | April 24, 2021 | Fixes, optimization, Styling and extension filter included |
| 1.0 | April 16, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp servegulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Prerequisites
Grant the service principal permission to the Microsoft Graph API
Once installed, the solution will request the required permissions via the Office 365 admin portal > SharePoint > Advanced > API access. If you prefer to approve the permissions in advance, for example when testing the solution in the Workbench page without installing it, you can do so using the CLI for Microsoft 365:
o365 spo login https://contoso-admin.sharepoint.com
o365 spo serviceprincipal grant add --resource 'Microsoft Graph' --scope 'Files.Read'
o365 spo serviceprincipal grant add --resource 'Microsoft Graph' --scope 'Files.Read.All'
o365 spo serviceprincipal grant add --resource 'Microsoft Graph' --scope 'Sites.Read.All'
Features
Description of the extension that expands upon high-level summary above.
This extension illustrates the following concepts:
- Easy to navigate between shared Drives using Graph API and Breadcrumb
- Search in OneDrive Library
- Filter by File Extension
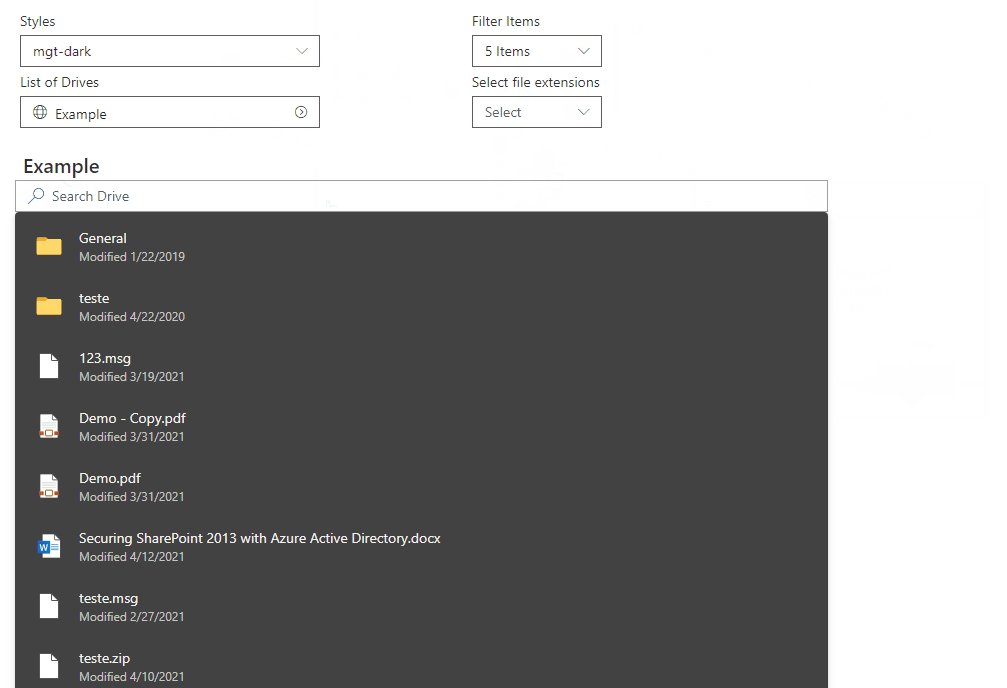
- Change theme of control and Localization
- Caching refresh
- FileList New mgt-file-list control.
- File New mgt-file control.
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.








-Incompatible-red.svg)