|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
My Groups
Summary
Using Microsoft Graph, this web part grabs the Office 365 groups the current user is a member of with links to the groups SharePoint site.
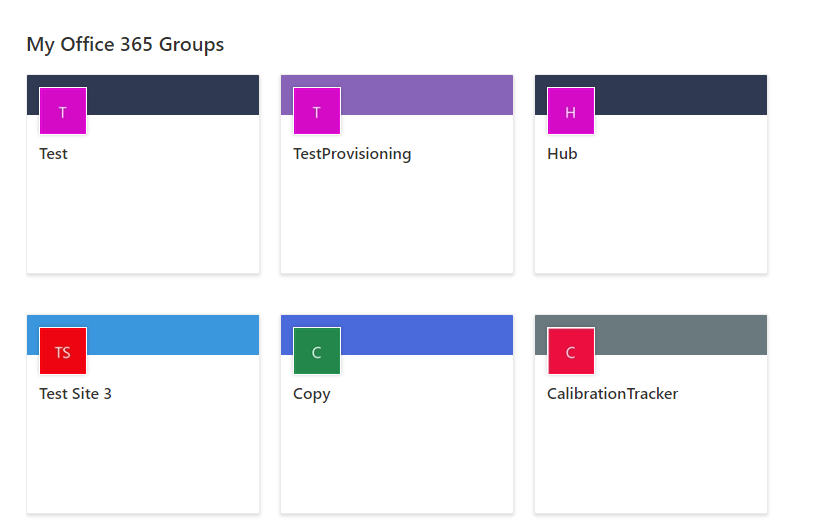
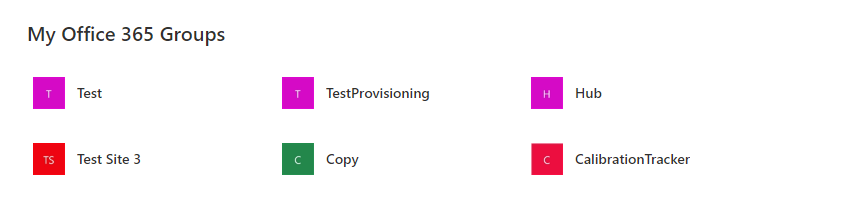
The web part has been updated to include a grid like in addition to the compact layout as seen below:

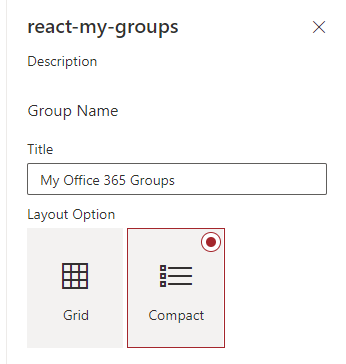
You can change between the grid and compact layout through the settings in the property pane:

Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-my-groups | Zach Roberts |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 13, 2019 | Initial release |
| 1.1 | June 1, 2020 | Updated to SPFX 1.10.0 |
| 1.2 | July 8, 2020 | Added Grid Layout |
Minimal Path to Awesome
- Clone this repository
- From your command line, change to this sample's folder (
react-my-groups, undersamples) - in the command line run:
npm installgulp bundle --shipgulp package-solution --ship
- Add the package to your app catalog
- Approve the Graph API permissions in the SharePoint admin center
- Add the web part to your page
Features
This web part lists the current user's Office 365 groups with links to the groups SharePoint site.
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)