|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| webpack.js | ||
| yarn.lock | ||
README.md
Soccer Highlights Web Part
Summary
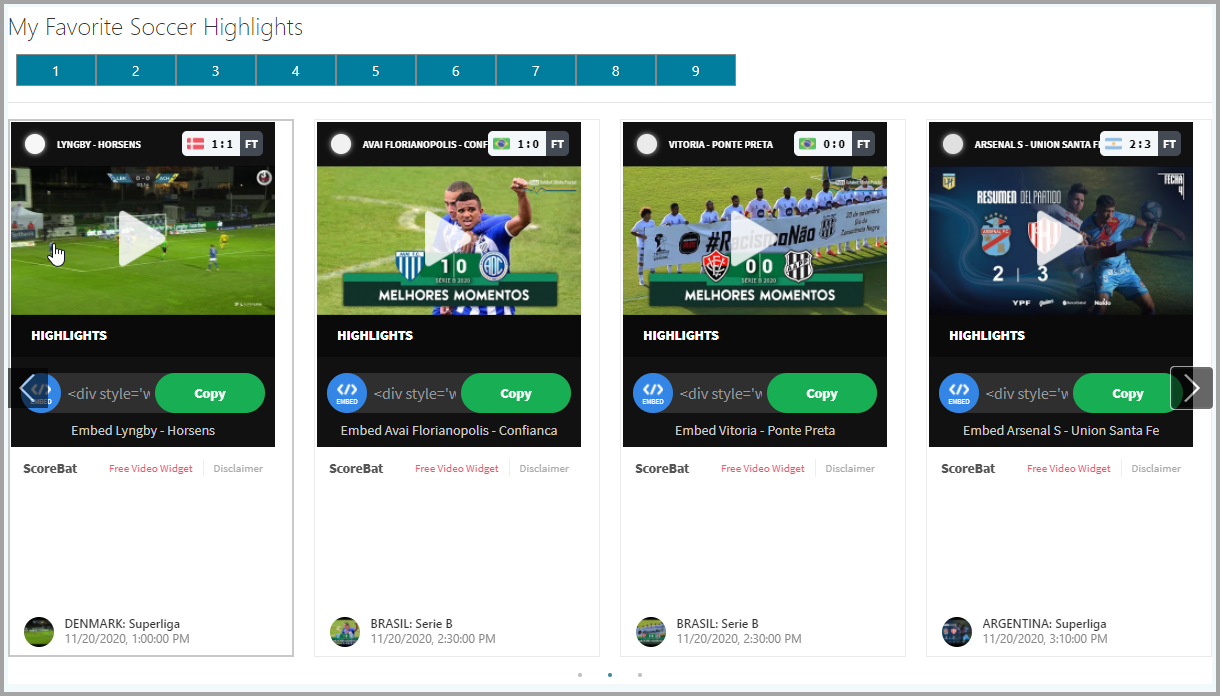
- This react web part sample displays soccer highlights from a public Soccer API.
- It shows a maximum of 100 highlights at one time.
- The web part show live status of game scores and ability to watch them live in small or full screen view.
- You can view the highlights as FilmStrip Control (Thanks to Hugo for the tip and great blog) or Flat Mode.
- You can configure highlights per page and use Paging.
Web Part in Action
Usage
-
Deploy the package to SharePoint Online App Catalog.
-
Add the Web Part to Page, Configure the web Part, provide Title and Page Size.
-
Click on pager to move pages or arrows or dots in filmstrip view.
Compatibility
Applies to
Prerequisites
None
Solution
| Solution | Author(s) |
|---|---|
| Soccer Highlights Web Part | Jerry Yasir |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 30, 2020 | First Version |
Minimal Path to Awesome
- Clone or download this repository
- Run in command line:
npm installto install the npm dependenciesgulp serveto display in Developer Workbench (recommend using your tenant workbench so you can test with real lists within your site)
- To package and deploy:
- Use
gulp bundle --ship&gulp package-solution --ship - Add the
.sppkgto your SharePoint App Catalog
- Use
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.






-Incompatible-red.svg)