SP Site ER Diagram
Summary
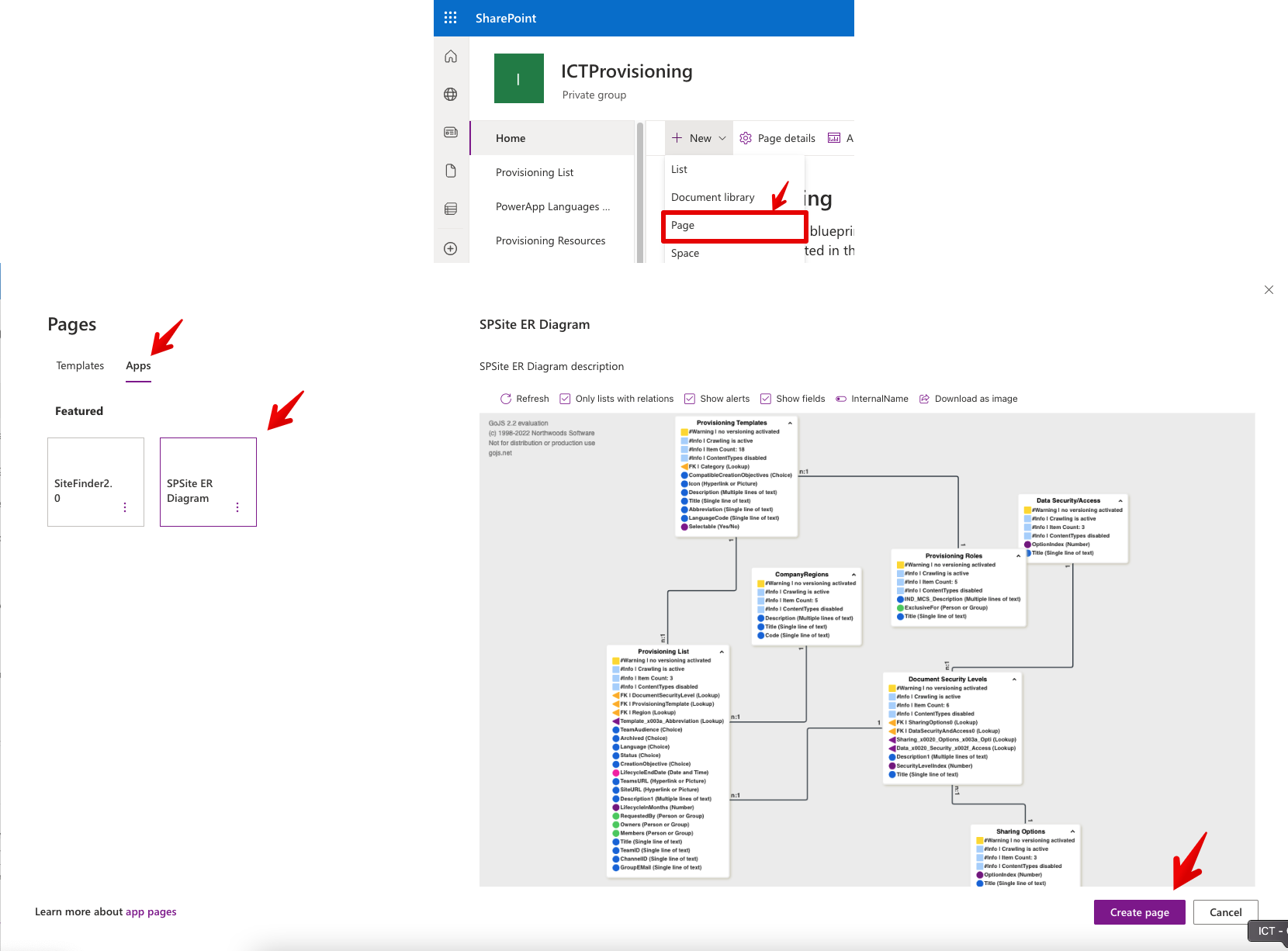
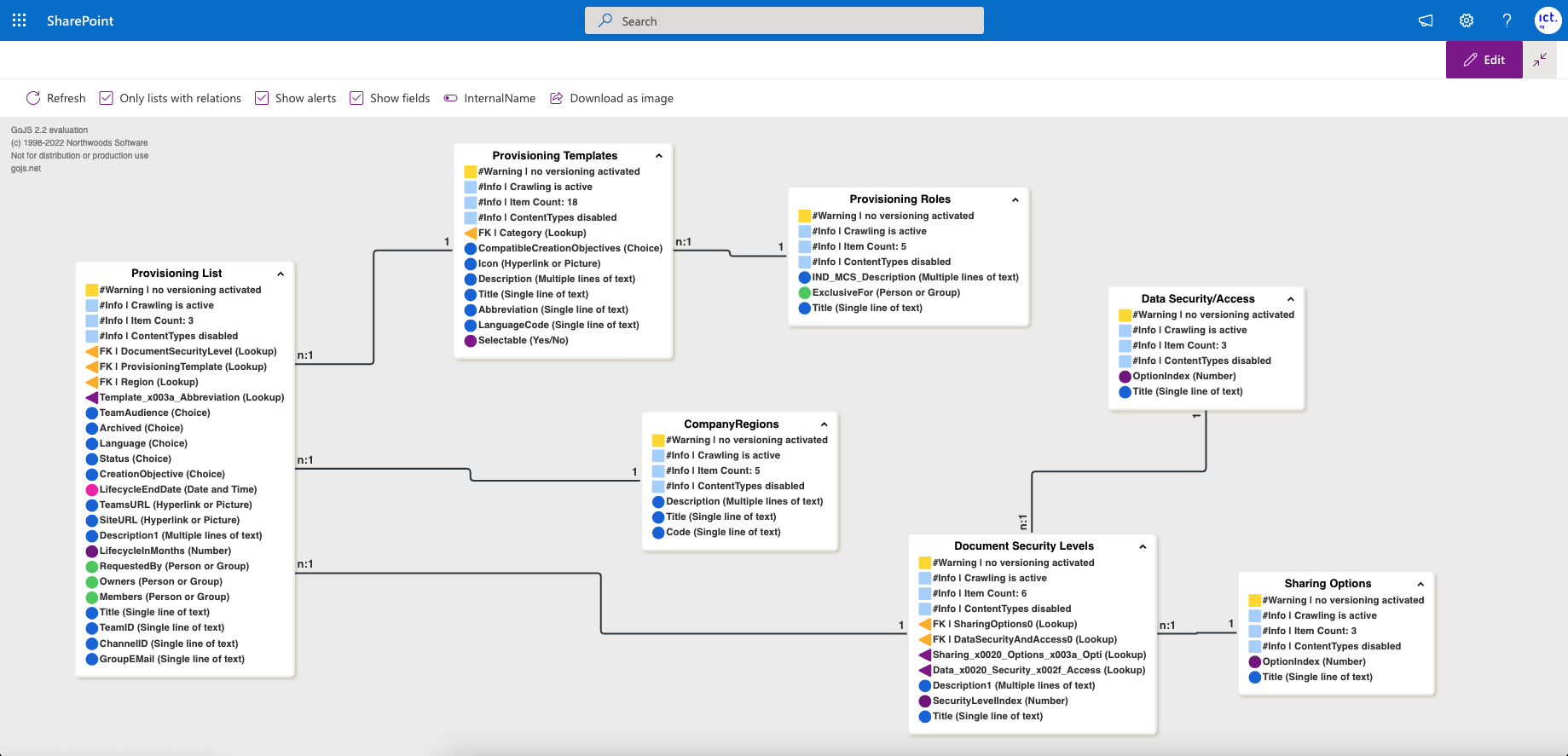
This web part loads all lists on a site and display it in a Entity Relationship Diagram (ERD) using GoJS.
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-pnpjs-spsite-er-diagram | Niklas Wilhelm (@NiklasWilhelm4), NetForce 365 GmbH (HubSite 365 @Hubsite365) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 07, 2022 | Initial release |
| 1.1 | December 21, 2022 | Added ID field to diagram |
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-pnpjs-spsite-er-diagram, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This project can be used as a starting point for any visualization of SharePoint Data. Currently it's using GoJS as dependency for the ER Diagram (in productive environment you would need to get a license for it). The data layer is abstract so it's possible to use a different library (like three.js) as presentation layer.
- the Data gets cached, to see changes made to the lists/lookups a "refresh" is needed
- alerts/warnings for the lists are displayed as well (Versioning/ItemCount/Threshholdlimit/..)
- easy opt/in/out of alerts and fields
- easy switch between Internal-/DisplayName
- Download current canvas as image
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


