Parsing EventDate and EndDate in case the event instance is an exception recurrent event which resolve unhandled exception that happens when end user clicks such events with unparsed date in the calendar view.
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Calendar
Summary
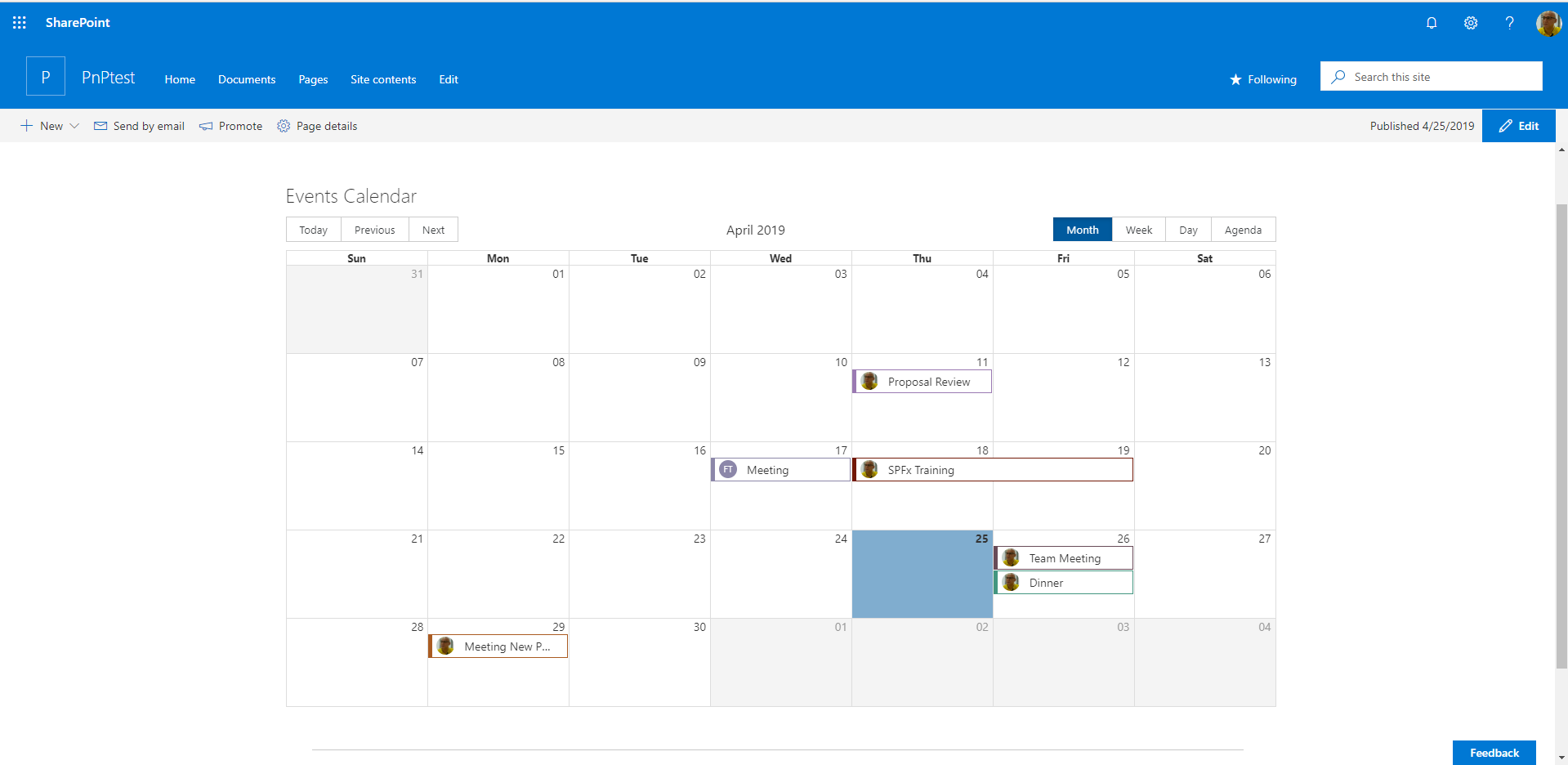
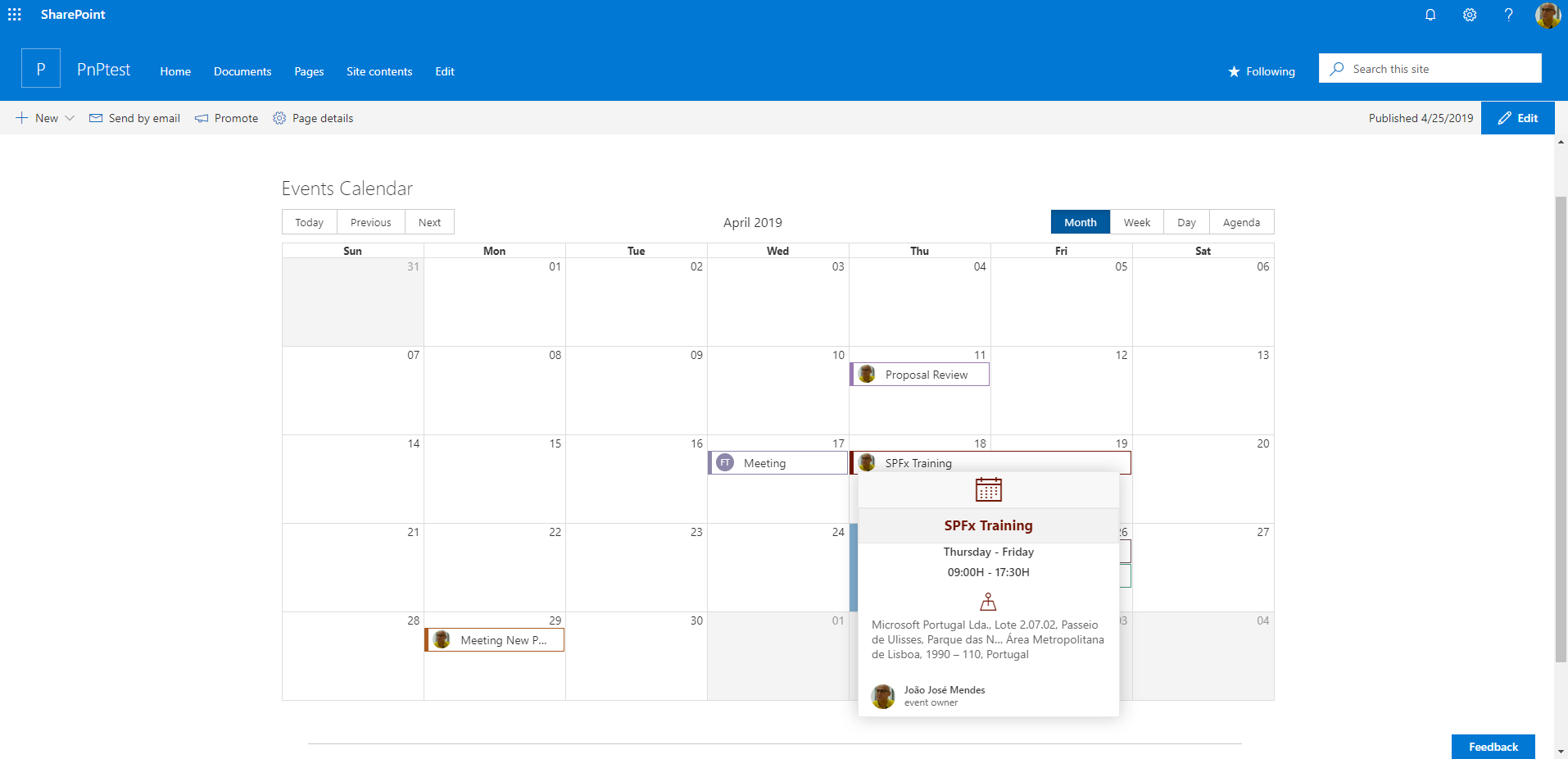
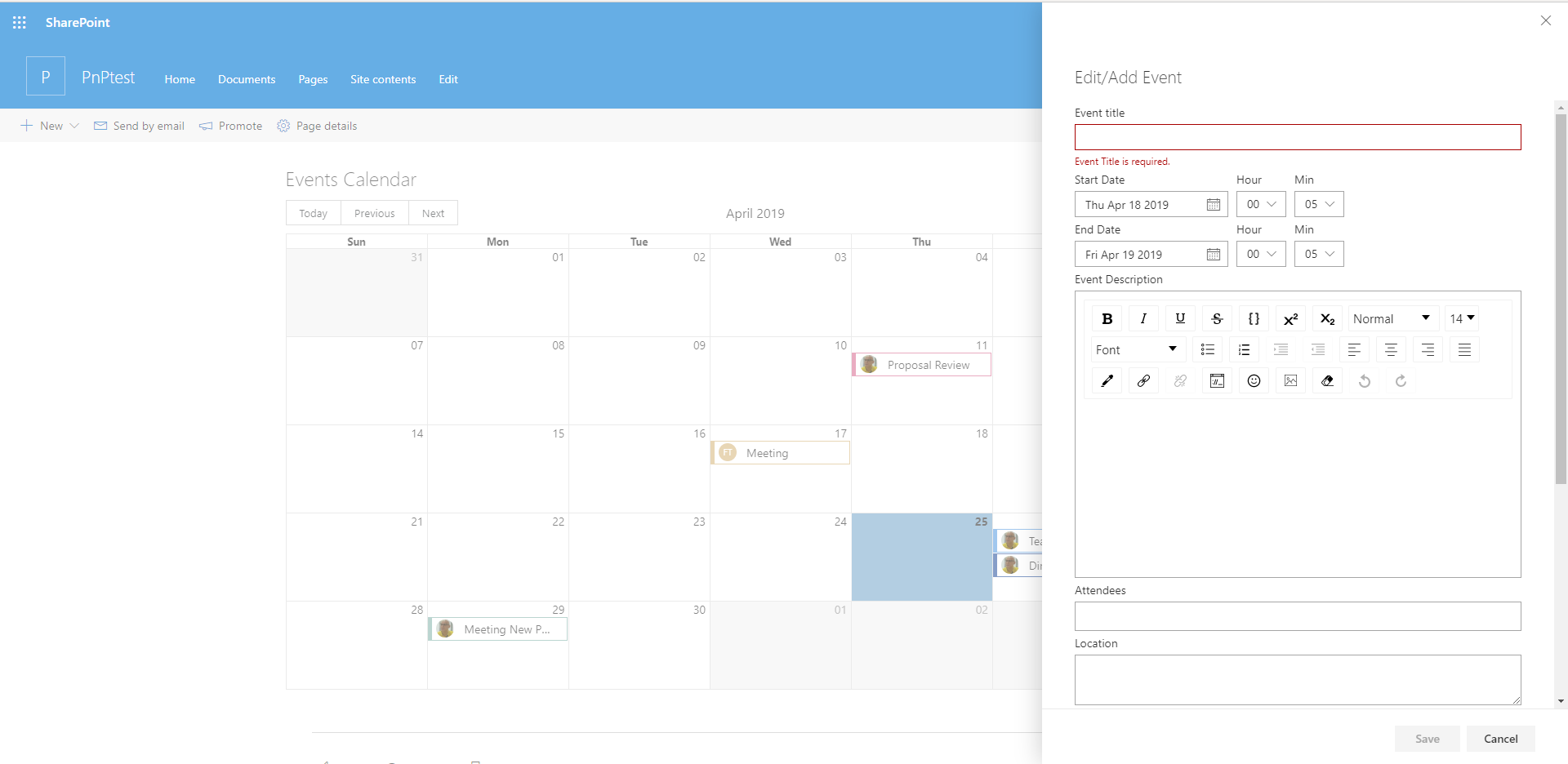
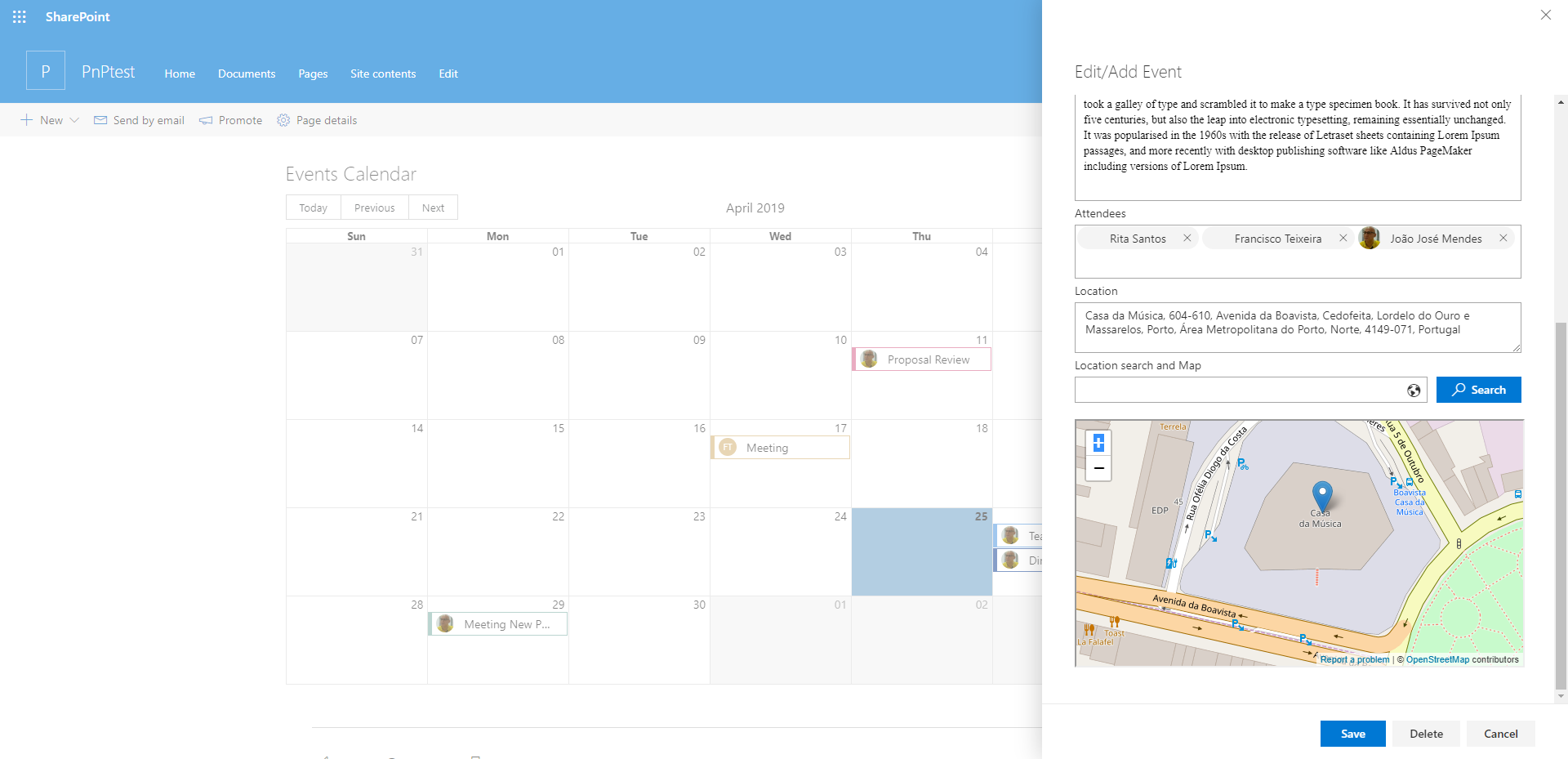
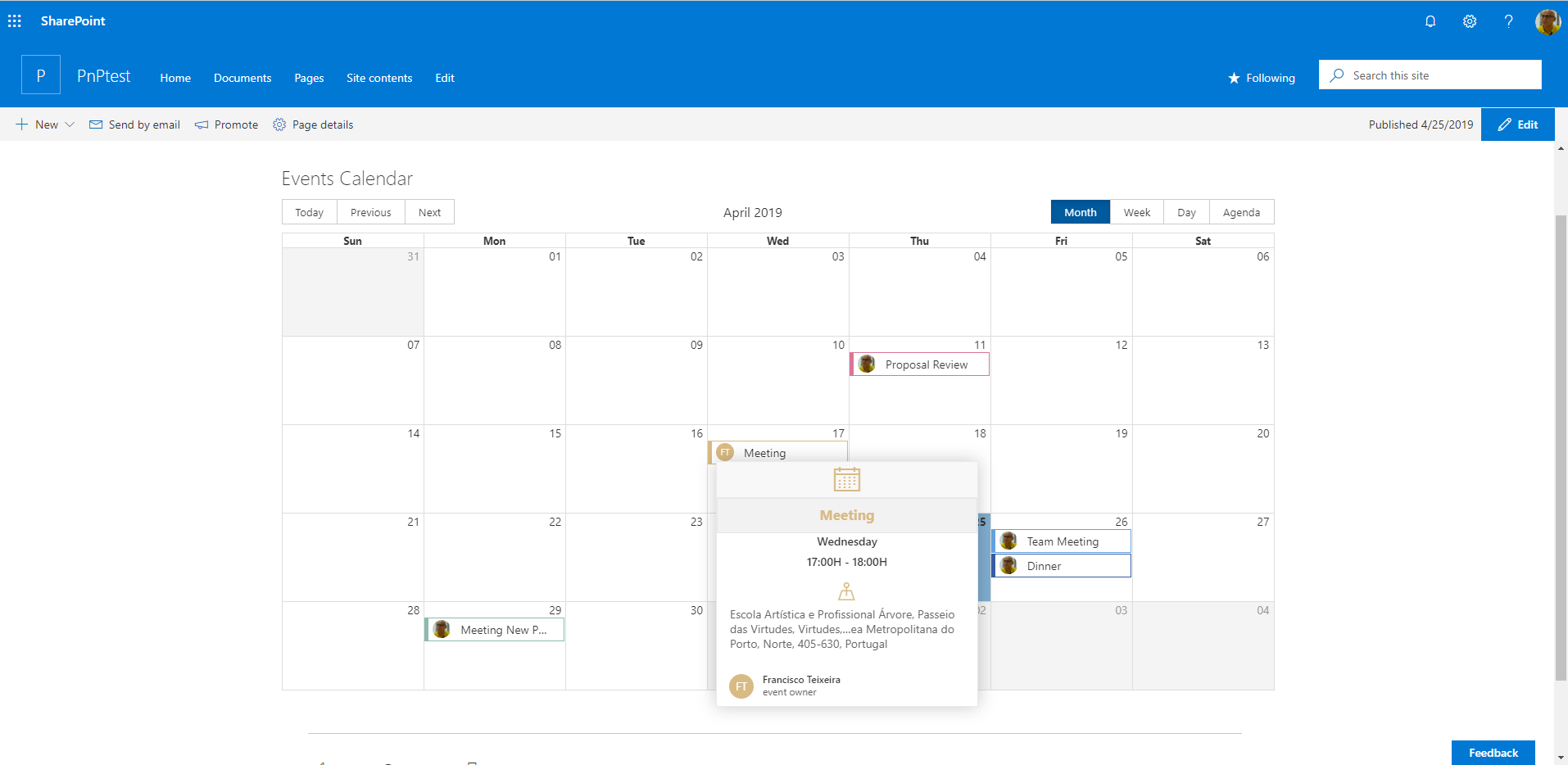
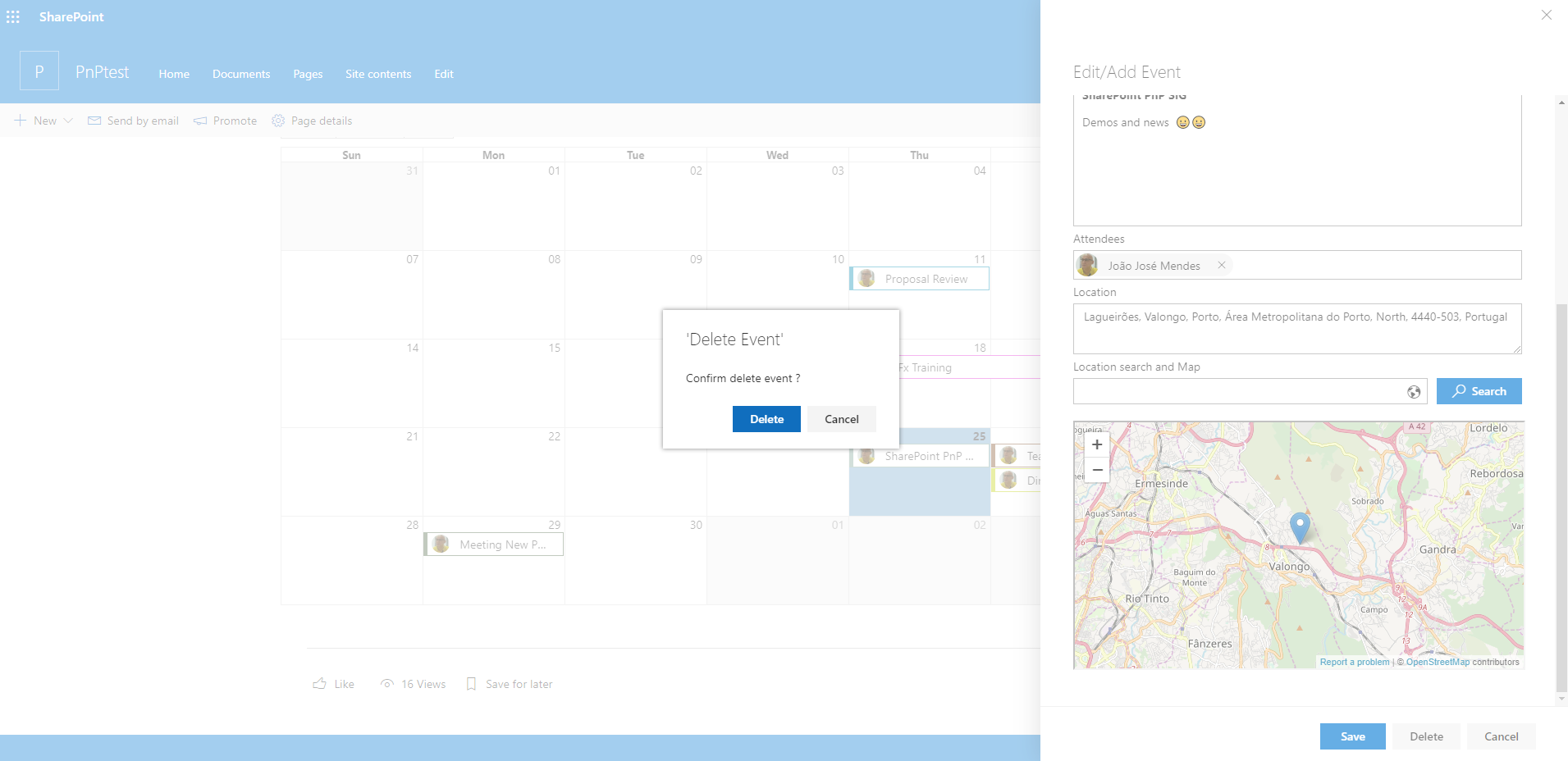
This Web Part allows you to manage events in a calendar. Uses a list of existing calendars on any website. The location and name of the list and the dates of the events to be displayed are defined in the properties of the web part.
Each category has its own color that is generated in the load.
The Web Part checks the user's permissions for the View, Add, Edit, and Delete events.
Web Part - Screenshots
Compatibility
Applies to
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| Site Url of Calendar List | Text | yes | |
| Calendar list | Choice/Dropdown | yes | this is filled with all list of type "event list" created |
| Start Date | Date | yes | Event Date |
| End Date | Date | yes | Event Date |
Solution
The Web Part Use PnPjs library, Office-ui-fabric-react components. react Big-Calendar Component
| Solution | Author(s) |
|---|---|
| Calendar Web Part | Abderahman Moujahid |
| Calendar Web Part | Eli H. Schei |
| Calendar Web Part | Hugo Bernier (@bernier, Tahoe Ninjas) |
| Calendar Web Part | João Mendes |
| Calendar Web Part | Mohamed Derhalli |
| Calendar Web PArt | Mohammed Amer (@Mohammad3mer) |
| Calendar Web Part | Nanddeep Nachan (@NanddeepNachan) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | April 25, 2019 | Initial release |
| 1.0.1 | June 10, 2019 | update add recurrence events |
| 1.0.2 | April 25, 2020 | Update styles according to the applied theme |
| 1.0.3 | June 06, 2020 | Upgrade to SPFx 1.10.0 |
| 1.0.4 | October 18, 2020 | Added support for all-day events |
| 1.0.5 | October 21, 2020 | Added Year view |
| 1.0.6 | December 3, 2020 | Fixed all-day events (#1623) |
| 1.0.7 | December 4, 2020 | Fixed styling Year view + Dutch localization |
| 1.0.8 | December 24, 2020 | Fixed timezone difference (#1646) |
| 1.0.9 | March 16, 2021 | Fixed issue deleting events (#1773) |
| 1.0.10 | March 27, 2021 | Updated prompt message when deleting single v/s multi-event. |
| 1.0.11 | May 10, 2021 | Optimized page refresh using local storage |
| 1.0.12 | June 21, 2021 | Fixes overlap with Year-view and the comment section by adding a vertical scrollbar. |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Support
We do not support samples, but we do use GitHub to track issues and constantly want to improve these samples.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.