|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Graph Calendar
Summary
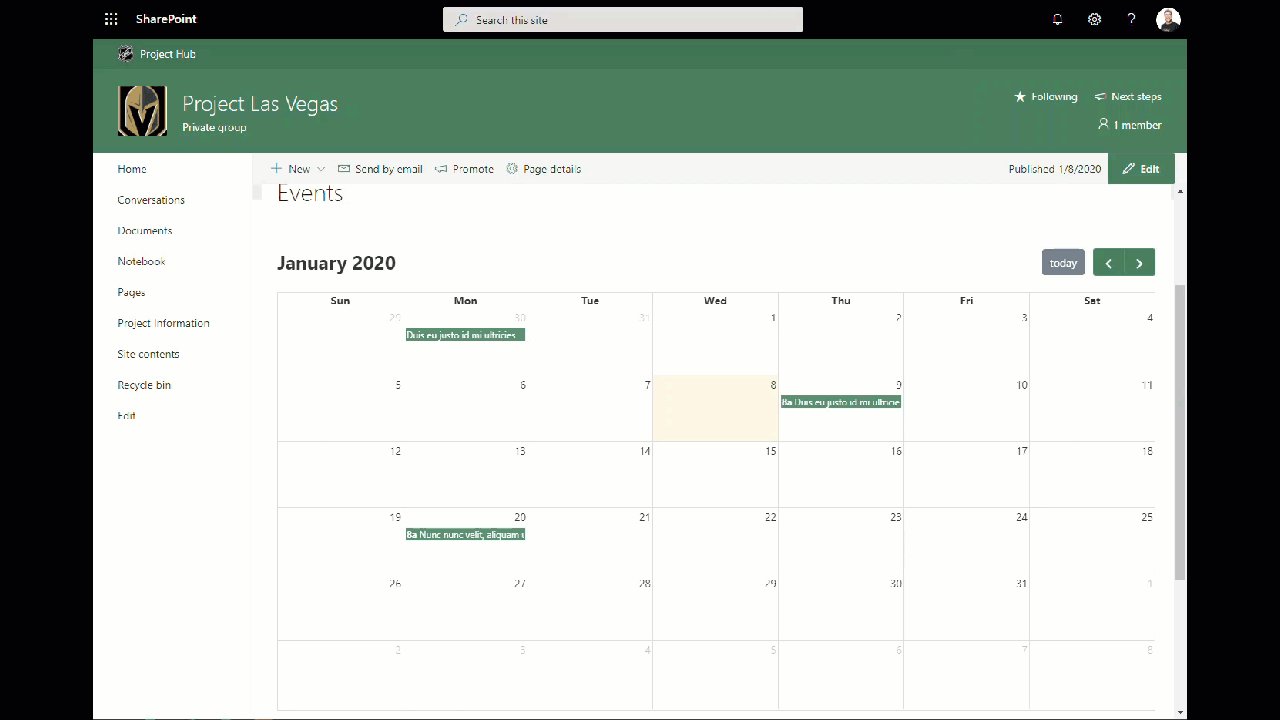
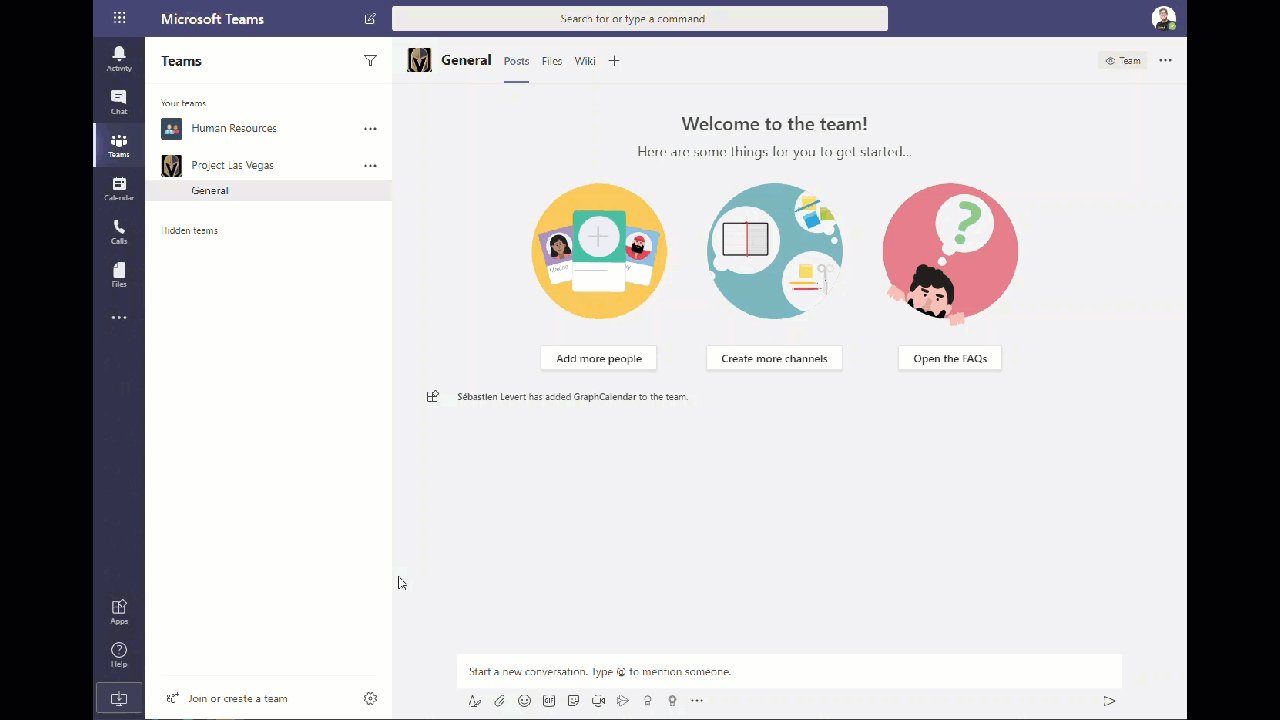
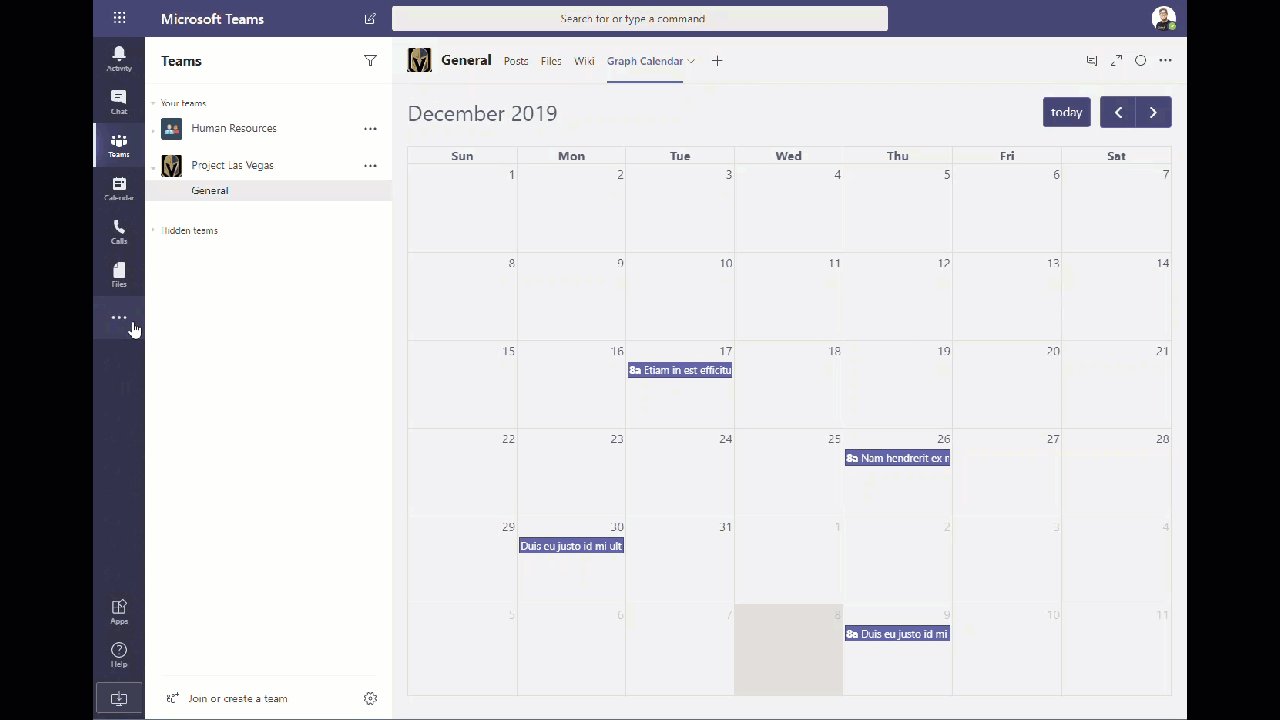
This is a sample web part developed using React Framework to gather events from the underlying group calendar of a Team site. This sample also demonstrates the utilization of web parts as Teams tabs and Personal tab and offering a visualization context to change behaviors based on the platform used (Getting the proper information from the team vs. SharePoint site, understanding the context of the theme on Teams, etc.).
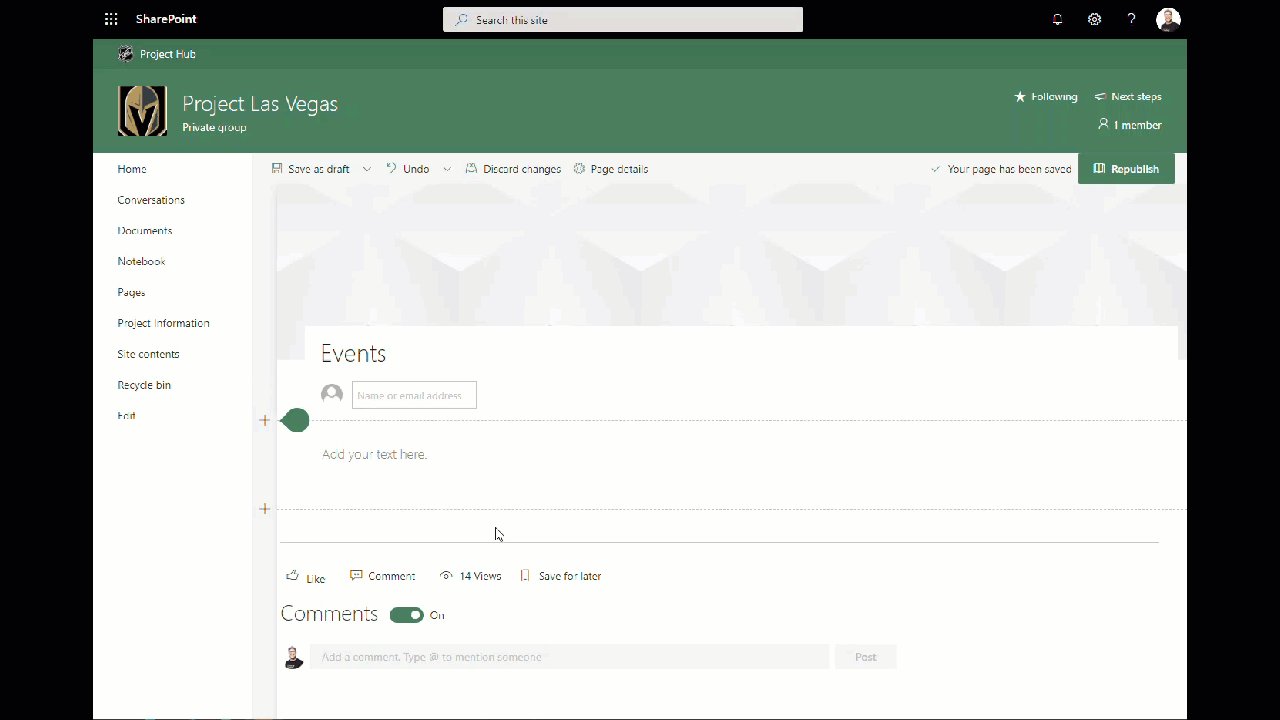
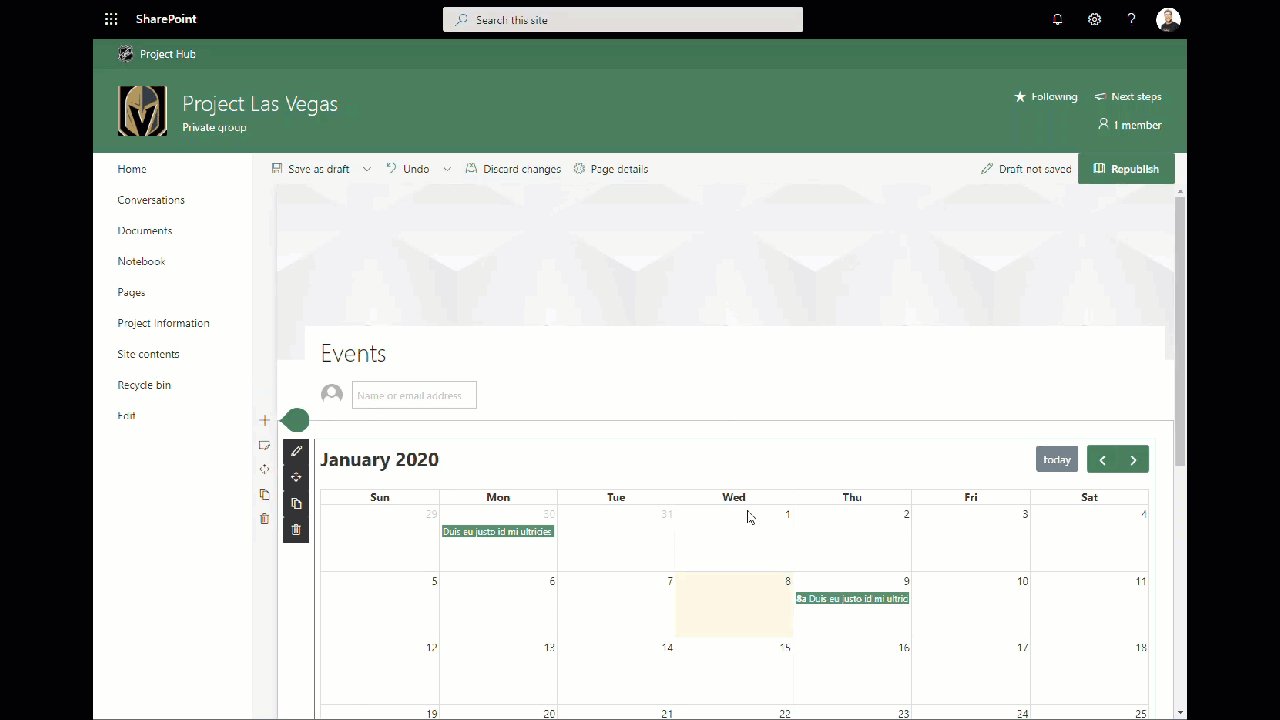
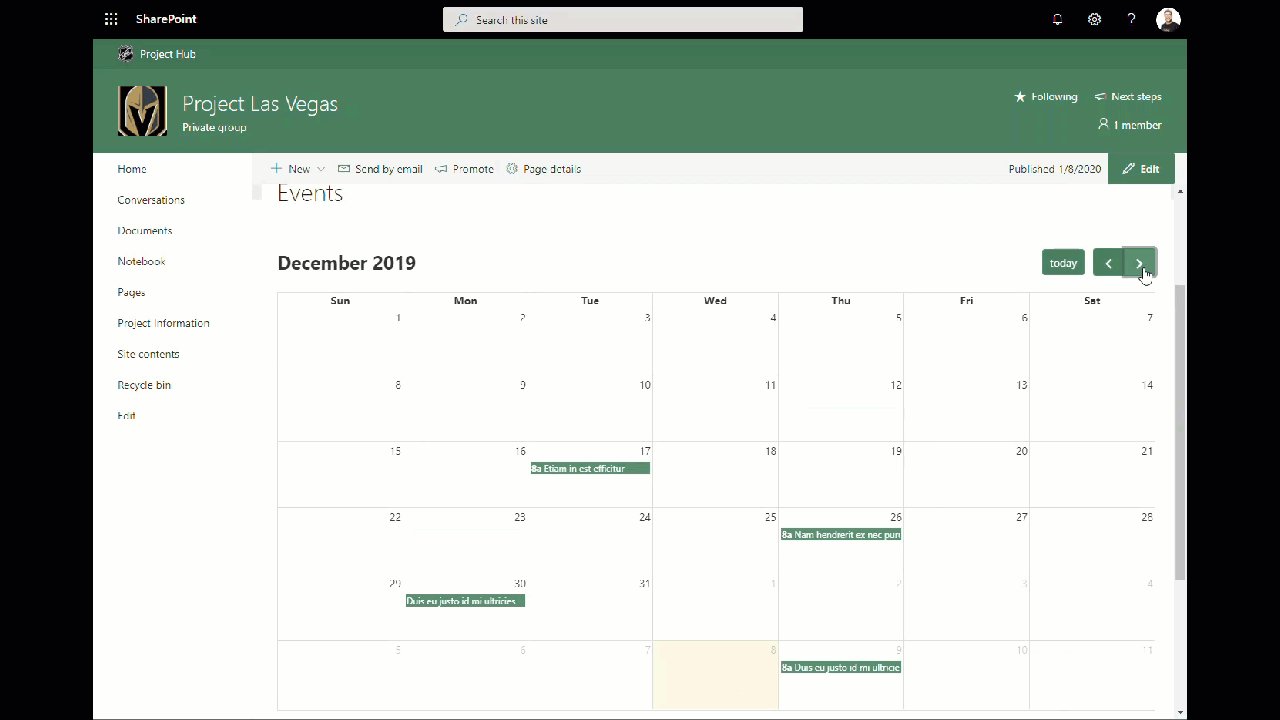
Web Part in SharePoint Online
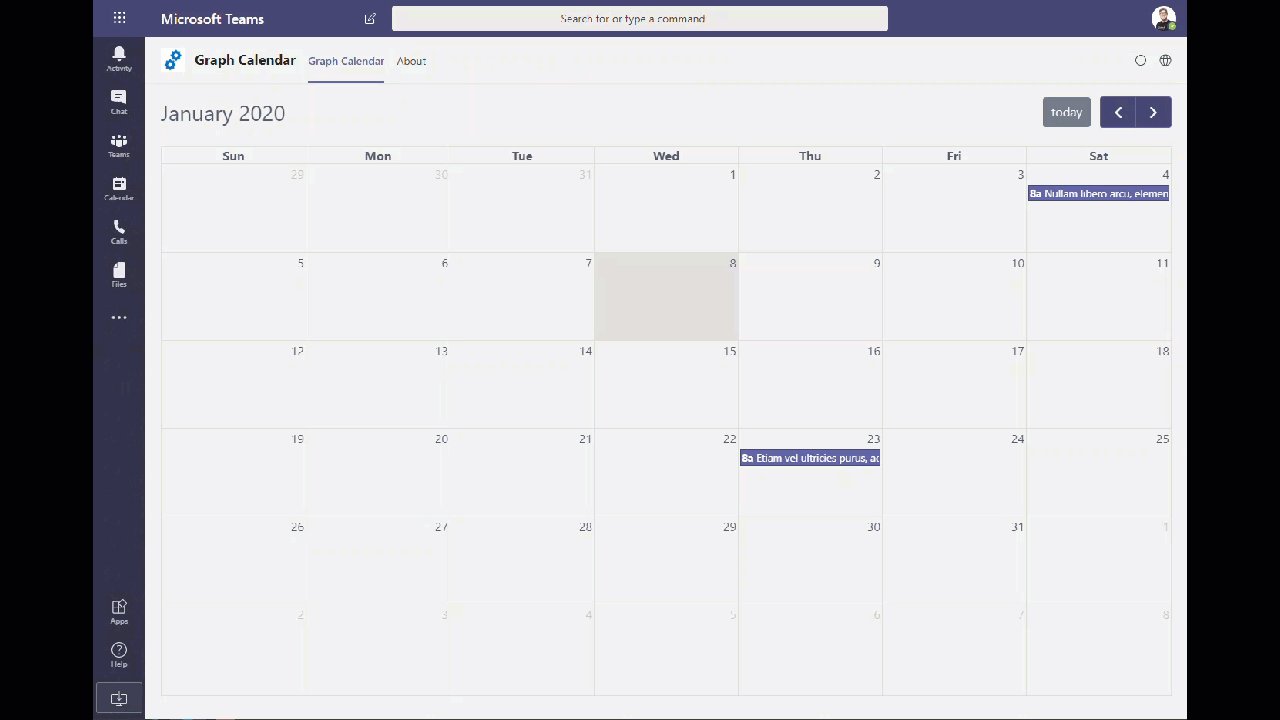
Web Part in Microsoft Teams
Web part is developed using below technologies
- React Framework
- Full Calendar (fullcalendar.io)
- Microsoft Teams API
- Office UI Fabric
Compatibility
Applies to
Prerequisites
It is required that the users have view access on the underlying calendar.
Solution
| Solution | Author(s) |
|---|---|
| react-graph-calendar | Sébastien Levert (https://www.linkedin.com/in/sebastienlevert) (@sebastienlevert) |
| react-graph-calendar | Abderahman Moujahid (added support for recurring events and languages) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 29, 2019 | Initial Release |
| 1.1 | January 08, 2020 | Bumped to SPFx 1.10 and added the Personal Tab support |
| 1.2 | October 27, 2020 | Recurring events support |
| 1.2.1 | November 1, 2020 | Changed return behavior for single items vs recurring items |
| 1.2.2 | November 3, 2020 | Show calendar in other languages |
| 1.2.3 | November 6, 2020 | Added property panel translations (English, French, Dutch) |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-graph-calendar, located undersamples) - in the command line run:
npm installgulp servegulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
- Sync to Teams
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)