Bumps [browserify-sign](https://github.com/crypto-browserify/browserify-sign) from 4.2.1 to 4.2.2. - [Changelog](https://github.com/browserify/browserify-sign/blob/main/CHANGELOG.md) - [Commits](https://github.com/crypto-browserify/browserify-sign/compare/v4.2.1...v4.2.2) --- updated-dependencies: - dependency-name: browserify-sign dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
@pnp/js and ReactJS Functional Components
Summary
This solution builds off of the solution react-async-await-sp-pnp-js submitted by Jose Quinto (@jquintozamora , blog.josequinto.com) and re-work of the existing class based react-pnp-js-sample by Julie Turner
This implementation refactors to take aspects out and utilize and showcase PnPjs Version 3 using React Functional Components and Hooks.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | Oct 09, 2022 | Initial release |
| 1.1 | Oct 18, 2022 | Clean up in hook variables |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-pnp-js-hooks, located undersamples) - in the command line run:
npm install- Update online workbench URL in the
initialPageproperty of theconfig/serve.jsonfile. gulp serve
Features
- Establishing context for the SharePoint Factory Interface
- Creating a project config file to centralize defining the PnPjs imports and SharePoint Queryable object for reuse.
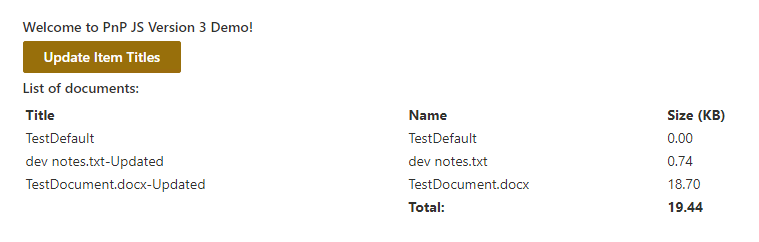
- Demo using PnPjs with React Functional Components & Hooks
- Demo extending the SharePoint Queryables instance with the PnPLogging behavior.
- Demo extending the SharePoint Queryable instance with the Caching behavior
- Demo loading list items from a SharePoint library
- Demo creating a batched instance of the SharePoint Queryable object.
- Demo updating list items by modifying the Title property.
- Demo executing a batch and working with the results.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


