|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| angular-msgraph.njsproj | ||
| copyTemplatesTask.js | ||
| gulpfile.js | ||
| package.json | ||
| setBaseUrlTask.js | ||
| tsconfig.json | ||
| tsd.json | ||
README.md
Angular MS Graph Web Part Built with Angular v1.x
Summary
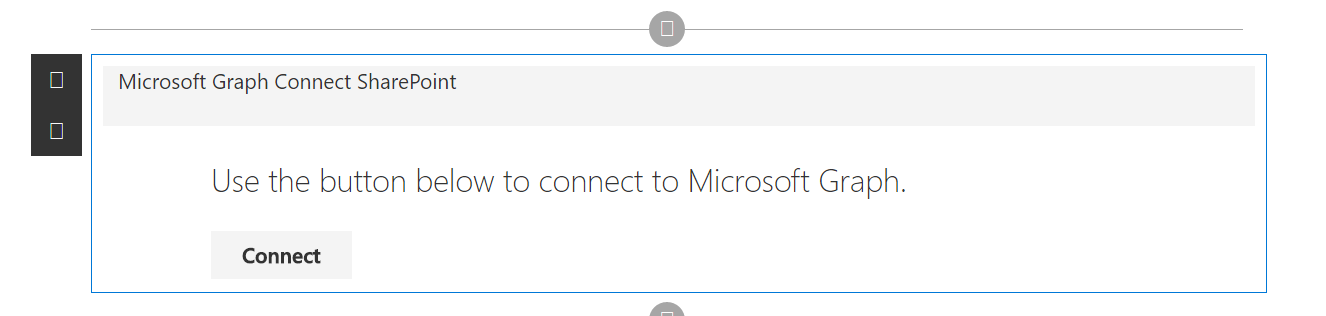
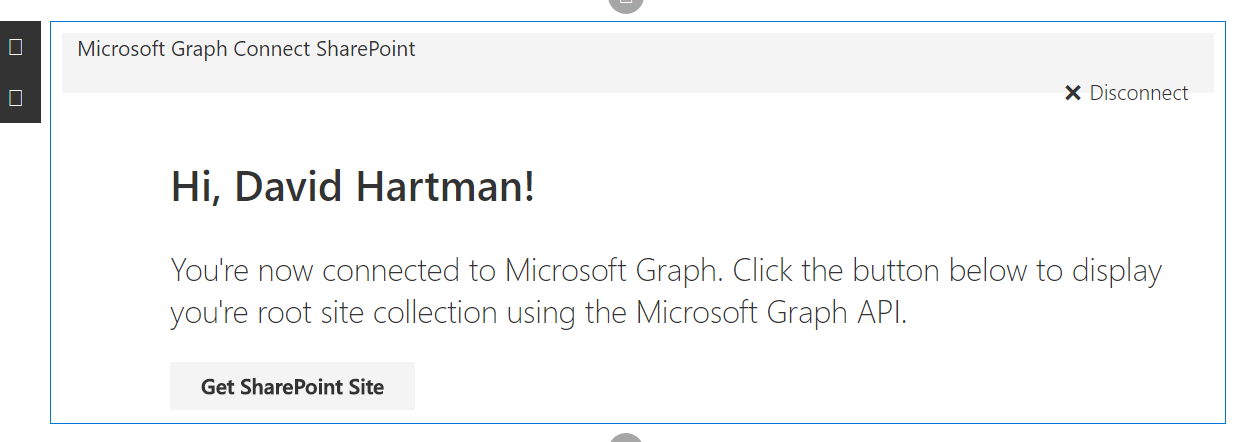
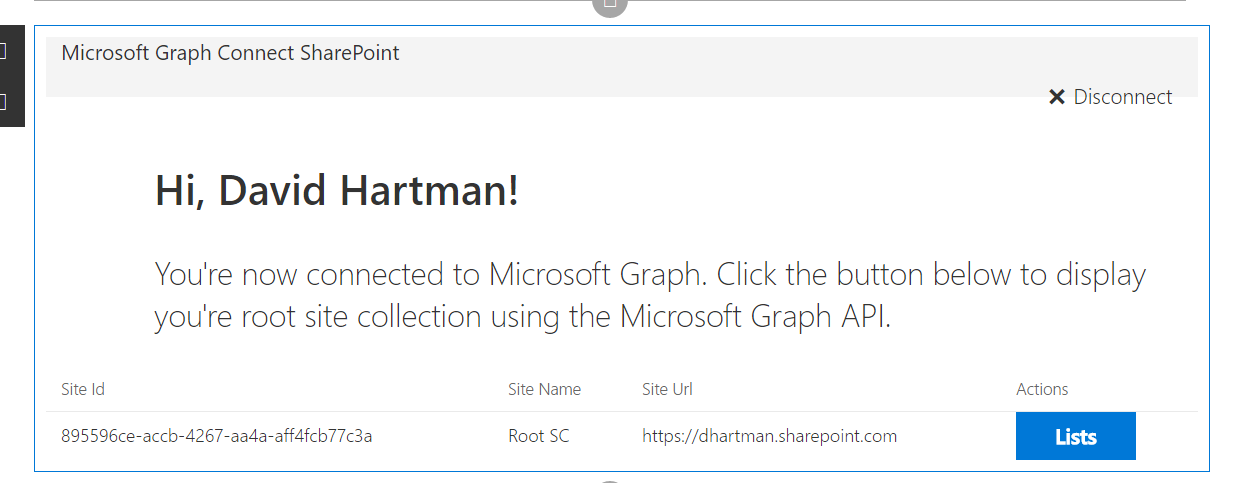
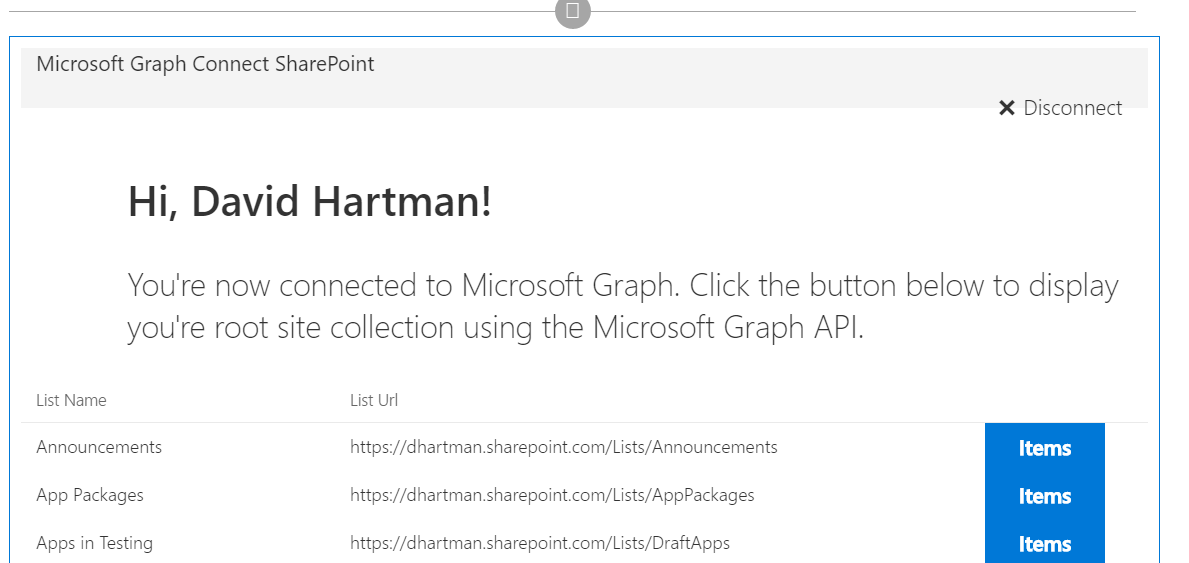
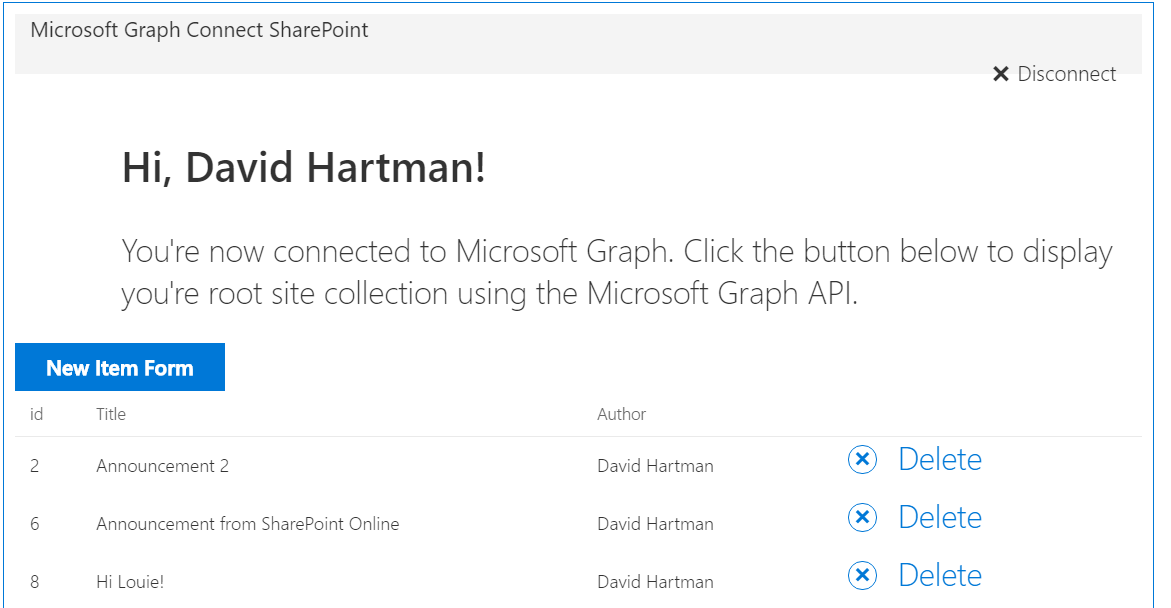
Sample MS Graph Web Part that connects to the Microsoft Graph and pull SharePoint information from your tenant. It will first pull the Root Site Collection (currently a limitation by Microsoft Graph). Then will display all the Lists associated with the site. Then all the items inside the List.
Note: I currently only have models developed for the Announcements List. All other lists will currently generate errors.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| angular-msgraph | David Hartman (Slalom) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 14, 2016 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Configuration Bliss
- clone this repo
- in the command line run:
npm i typings -gnpm i- `gulp serve
Register the application
-
Sign into the App Registration Portal using either your personal or work or school account.
-
Choose Add an app.
-
Enter a name for the app, and choose Create application.
The registration page displays, listing the properties of your app.
-
Copy the Application Id. This is the unique identifier for your app.
-
Under Platforms, choose Add Platform.
-
Choose Web.
-
Make sure the Allow Implicit Flow check box is selected, and enter http://{Location of SP Workbench} as the Redirect URI.
-
Choose Save.
Configuring the App
- Replace the aad and redirect_uri placeholder values with the application ID and redirect url of your registered Azure application in the GraphHelper.ts file Under src -> angularMsGraph -> GraphHelper.ts
- In the file 'AngularMsGraphWebPart.ts' around line 50 you will need to put the url of the directory where the html template file resides.
Note: Adding the location of the template is necessary because Angular's $sce service doesn't trust the location the html template is loaded from, so the url needs to be whitelisted with the $sce service. If you just want whitelisted every url the entry in the $sce could just be '*'. There is plenty of documentation available if you run into trouble whitelisting the template url.