mirror of
https://github.com/pnp/sp-dev-fx-webparts.git
synced 2025-02-18 19:07:12 +00:00
| page_type | products | languages | extensions | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
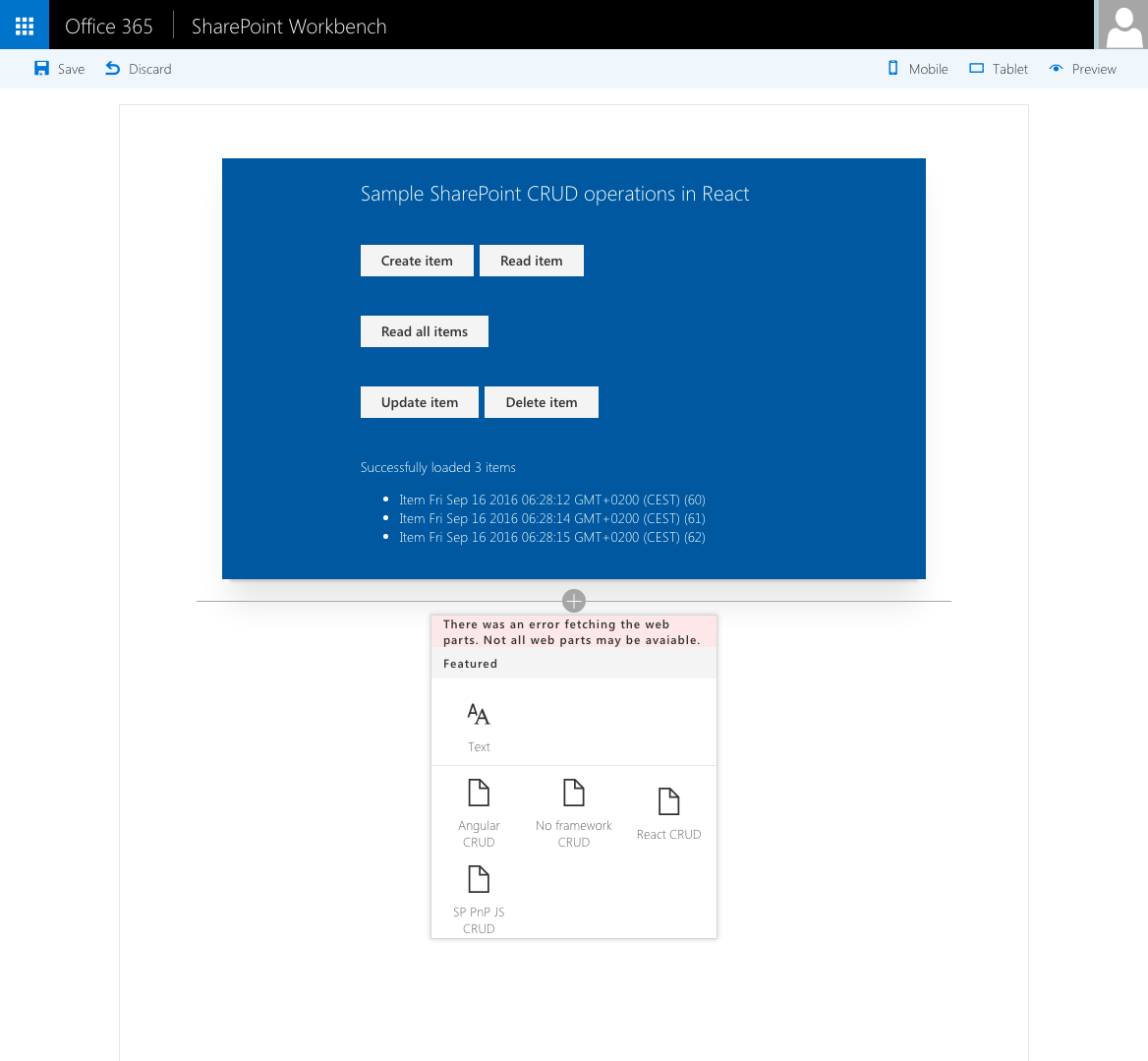
SharePoint CRUD operations
Summary
Sample Web Parts illustrating performing SharePoint CRUD operations in React, Angular, JavaScript without any framework and using the @pnp/sp library.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| sharepoint-crud | Waldek Mastykarz (MVP, Rencore, @waldekm), Gautam Sheth (SharePoint Consultant, RapidCircle) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.3 | November 1, 2018 | Updated to SPFx 1.6.0 |
| 1.2 | March 30, 2018 | Updated to SPFx 1.4.1 |
| 1.1 | March 9, 2017 | Updated to SPFx GA |
| 1.0 | September 16, 2016 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
- in the command line run:
npm igulp serve --nobrowser
- in your SharePoint Site create a list
Note: this Site should be located in a Site Collection under the /sites/ managed path, eg. https://contoso.sharepoint.com/sites/my-team-site
- navigate to the hosted version of SharePoint workbench, eg. https://contoso.sharepoint.com/sites/my-team-site/_layouts/15/workbench.aspx
- add the Web Part to canvas and in its configuration specify:
- name of the lists where items should be stored, eg. Items
Features
This project contains sample client-side web parts built on the SharePoint Framework illustrating how to perform SharePoint CRUD operations on different JavaScript frameworks.
This sample illustrates the following concepts on top of the SharePoint Framework:
- general
- performing SharePoint CRUD operations
- in React
- in Angular v1.x
- without a particular JavaScript framework
- using the @pnp/sp library
- using ETag to ensure data integrity when updating and deleting items
- chaining promises for performing multiple asynchronous operations as part of one use case
- breaking a chain of promises in case of an error and handling it gracefully
- retrieving List Item Entity Type for modelling items in REST requests
- optimizing REST responses for performance
- performing SharePoint CRUD operations
- React
- using Office UI Fabric React components
- using state to keep track of Web Part status and data
- using Web Part's HttpClient in a React component
- Angular
- loading Angular and ngOfficeUIFabric from CDN
- using conditional rendering for one-time Web Part setup
- passing Web Part configuration to Angular and reacting to configuration changes in the Angular application
- @pnp/sp library
- using the @pnp/sp JS library with SharePoint Framework Client-Side Web Parts
- configuring global request headers and overriding them for specific requests
- sorting and selecting top n items from a list using the fluent API