Bumps [jszip](https://github.com/Stuk/jszip), [@microsoft/sp-build-web](http://aka.ms/spfx) and [@microsoft/sp-webpart-workbench](http://aka.ms/spfx). These dependencies needed to be updated together. Updates `jszip` from 2.5.0 to 3.7.1 - [Release notes](https://github.com/Stuk/jszip/releases) - [Changelog](https://github.com/Stuk/jszip/blob/main/CHANGES.md) - [Commits](https://github.com/Stuk/jszip/compare/v2.5.0...v3.7.1) Updates `@microsoft/sp-build-web` from 1.10.0 to 1.15.2 Updates `@microsoft/sp-webpart-workbench` from 1.10.0 to 1.12.1 --- updated-dependencies: - dependency-name: jszip dependency-type: indirect - dependency-name: "@microsoft/sp-build-web" dependency-type: direct:development - dependency-name: "@microsoft/sp-webpart-workbench" dependency-type: direct:development ... Signed-off-by: dependabot[bot] <support@github.com>
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Documents Web Part
Summary
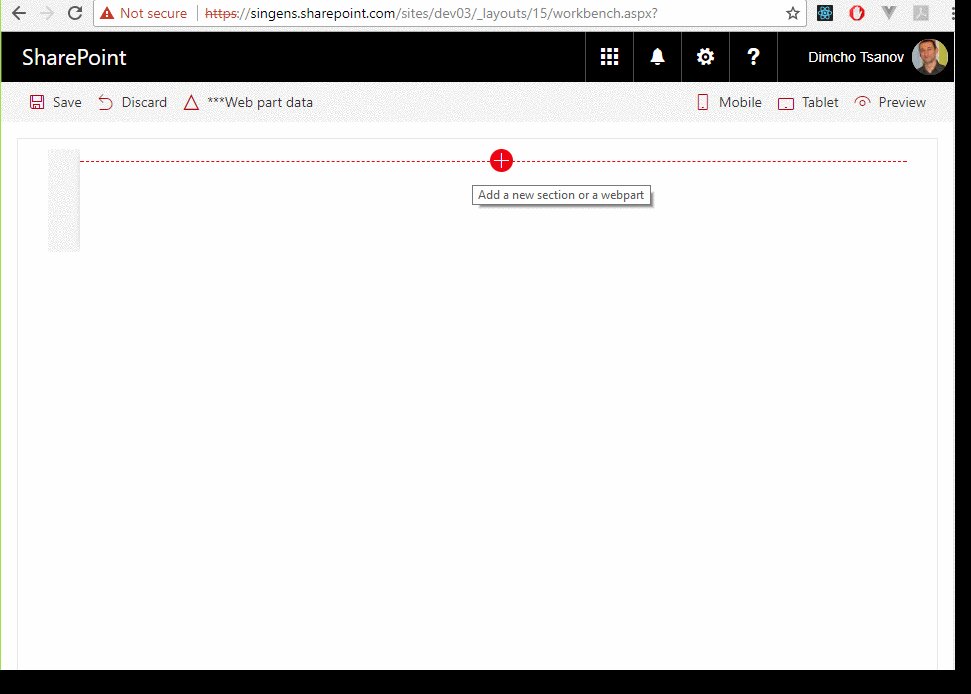
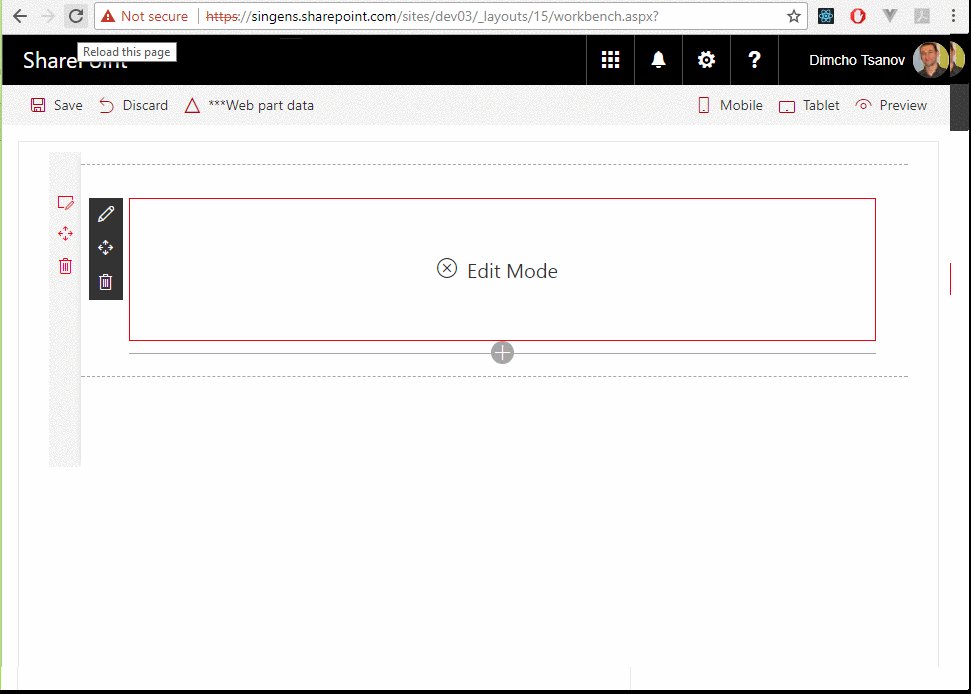
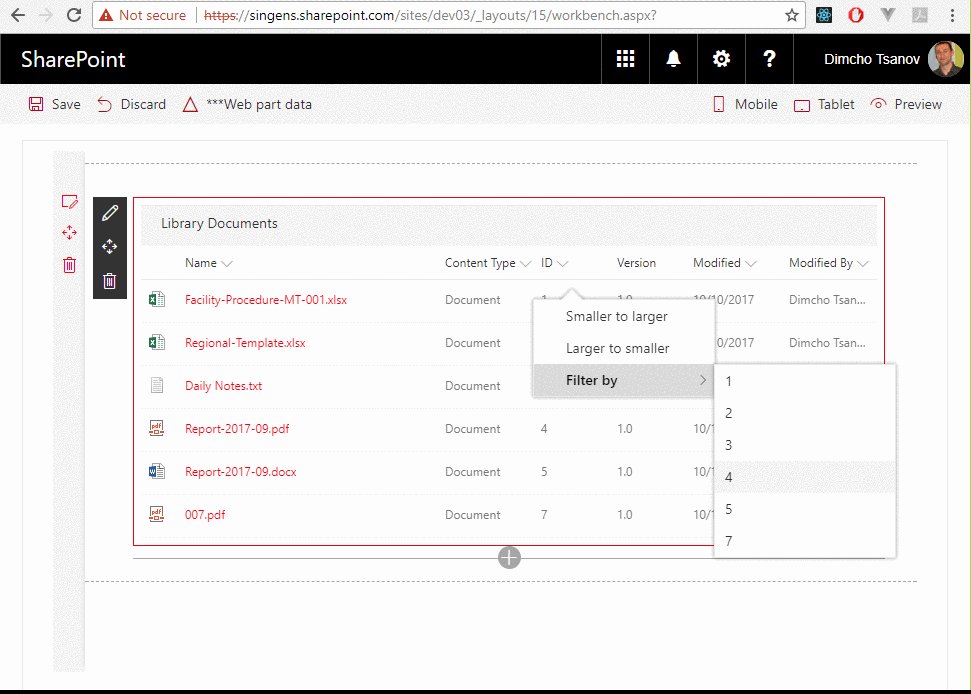
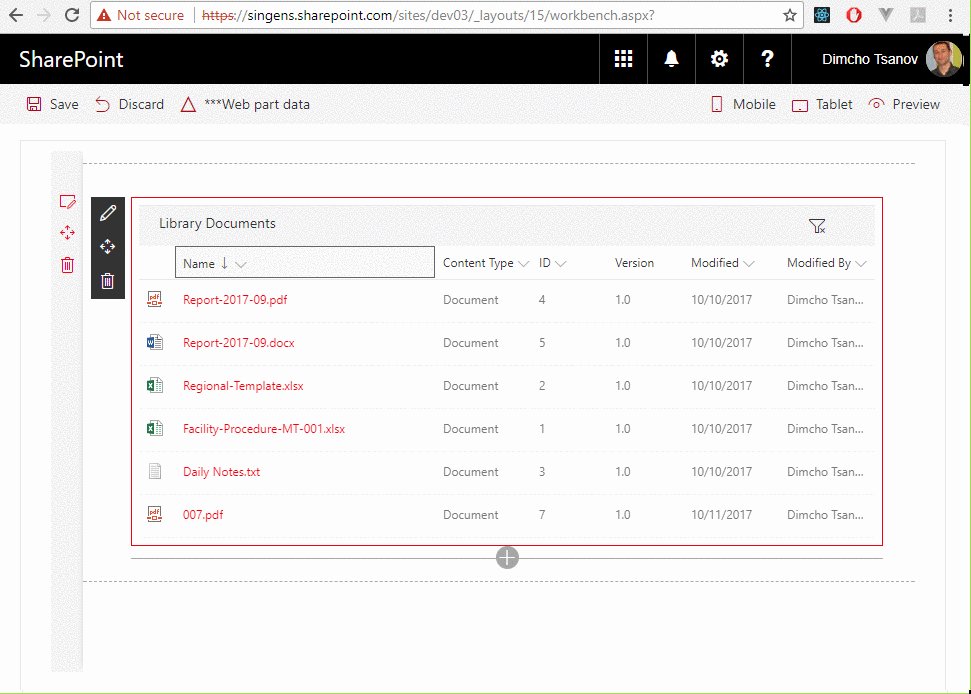
This sample shows how to build web parts that display documents in accordance with the SharePoint Online modern experience. The code uses Office UI Fabric components on the top of SharePoint framework. The web parts implement filtering and sorting. Two data source approaches are demonstrated: items retrieved from the search index and real-time query to a document library.
Compatibility
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
Solution
| Solution | Author(s) |
|---|---|
| react-documents | Dimcho Tsanov |
| react-documents (v2.0) | Harsha Vardhini (harshagracy) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 13, 2017 | Initial release |
| 2.0 | April 28, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
-Using React for building SharePoint Framework client-side web parts. -Using Office UI Fabric React styles for building user experience consistent with SharePoint and Office. -Using the SharePoint rest API for querying document library's files. -Using the SharePoint rest API for retrieving documents from the search index. -Passing web part properties to React components. -Reusing single React component between two web parts.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


