Multi Screen using React Router
Summary
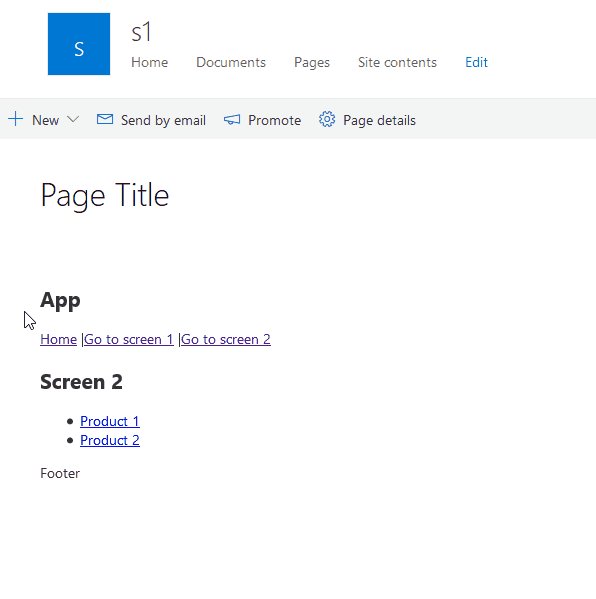
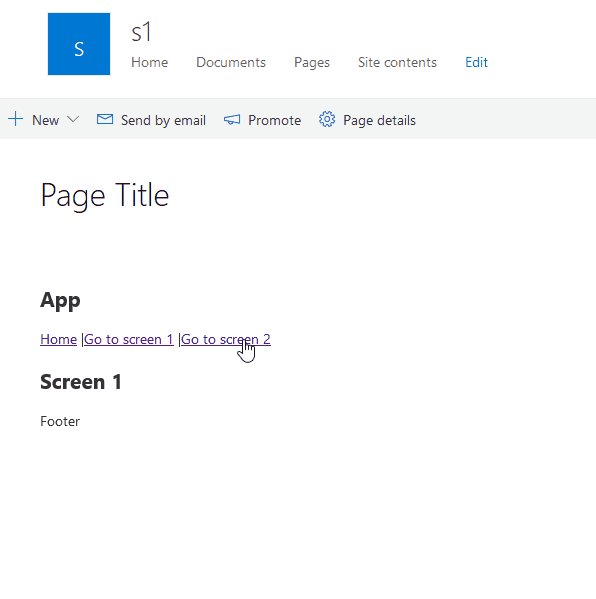
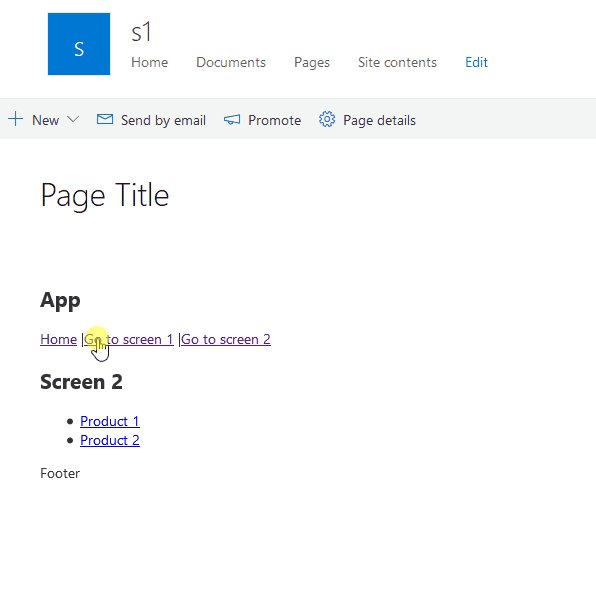
This sample uses the popular React Router library to create tab, multi-screen or single page app (spa) experience in React SPFx web part. This is useful when the web part is more complex and to simplify the user experience multiple screens or tabs are needed. The same approach can be taken when a single page app (SPA) has to be migrated to modern SharePoint sites.
Make use of browser history and url hashes to navigate between different tabs/screens of the web part
The web part utilizes the usage of hashes in the URL so different screen will be displayed based on hash in the URL. That way the browser history is also used so it could provide similar experience as in a single page application.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-multiscreen-webpart | Velin Georgiev (@VelinGeorgiev), Stefan Bauer (@StfBauer) |
| react-multiscreen-webpart | Ari Gunawan (@arigunawan3023) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 3, 2019 | Initial commit |
| 1.1.0 | October 3, 2021 | Update SPFx version to 1.12.1 |
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
Minimal Path to Awesome
- Clone this repository.
- Open the command line, navigate to the web part folder and execute:
npm igulp serve
Usefull links
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.






)


