|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| webpart.png | ||
README.md
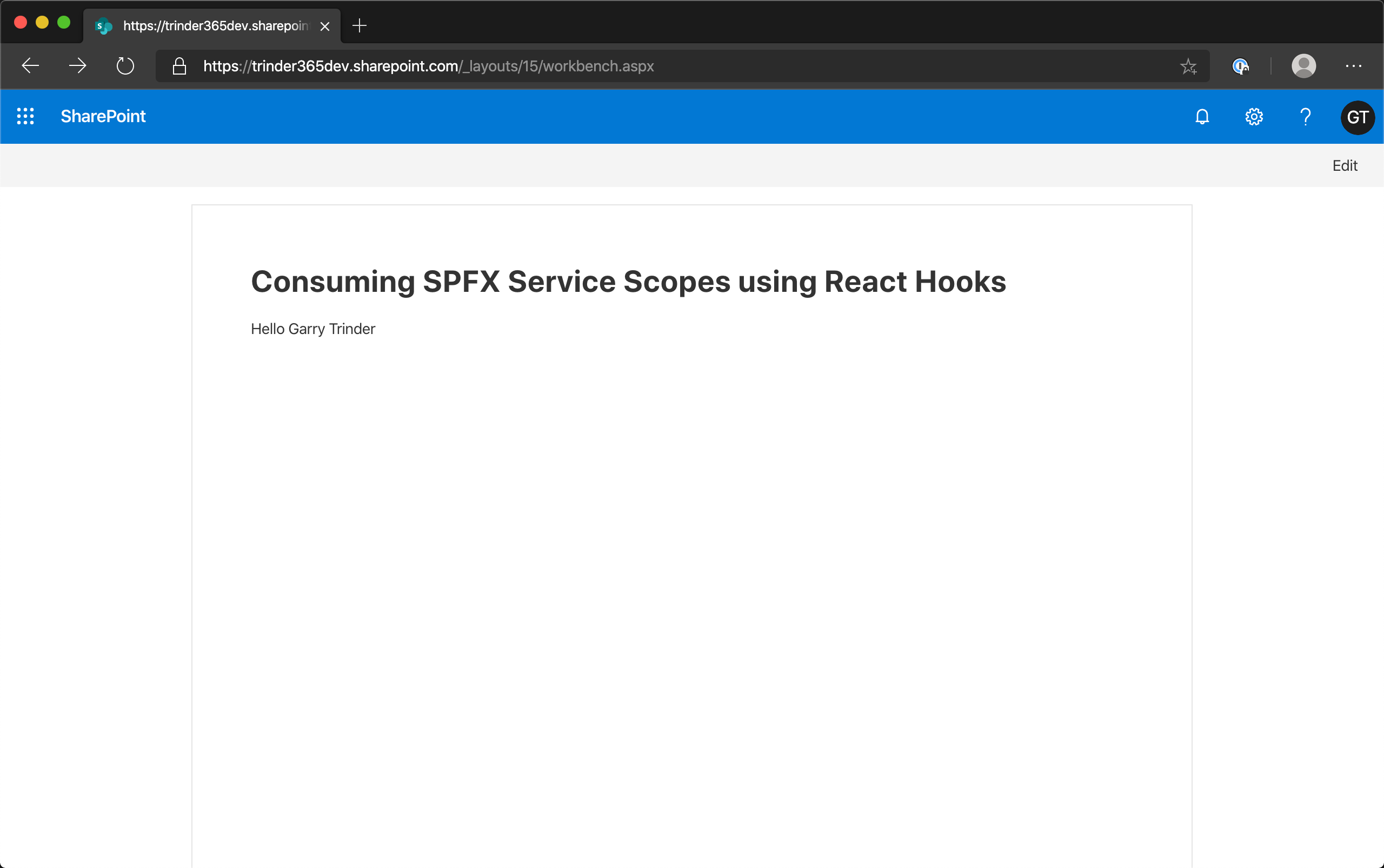
Consuming SPFx Service Scopes using React Hooks
Summary
This web part is designed to help developers understand how to use the Context API and useContext() React Hook to share global data between a hierarchy of nested React components. In this example, a Service Scope is shared globally that components can consume to call the Microsoft Graph, it also uses Functional Components replacing the more commonly seen Class Component approach.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 25, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Move to /samples/react-functional-servicescope-hooks folder
- At the command line run:
npm installgulp bundle --ship && gulp package-solution --ship
- Upload
react-functional-servicescope-hooks.sppkgto App Catalog site collection fromsharepoint/solutionfolder - Deploy package
- Go to SharePoint API Management screen in SharePoint Admin Center
- Approve
User.ReadBasic.Allpermission for Microsoft Graph - At the command line run:
gulp serve
- Navigate to remote workbench
https://tenant.sharepoint.com/_layouts/15/workbench.aspx - Add
HelloWorldweb part to the workbench
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This sample demonstrates how
- Functional Components can be used to replace Class Components, simplifying the codebase
useEffect()React Hooks can replacecomponentDidMount()lifecycle methoduseState()React Hook can replace the use ofthis.setState()to update local component state
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- React Hooks
- React Context API
- Functional Components
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


