|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src/webparts/sidePanel | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Compatibility
This sample is designed to be used in the following enviroments:
page_type: sample products:
- office-sp languages:
- javascript
- typescript
extensions:
contentType: samples
technologies:
- SharePoint Framework platforms:
- react createdDate: 6/1/2017 12:00:00 AM
Side Panel
Summary
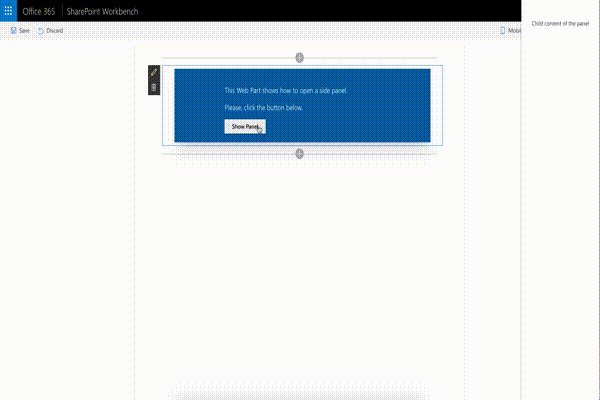
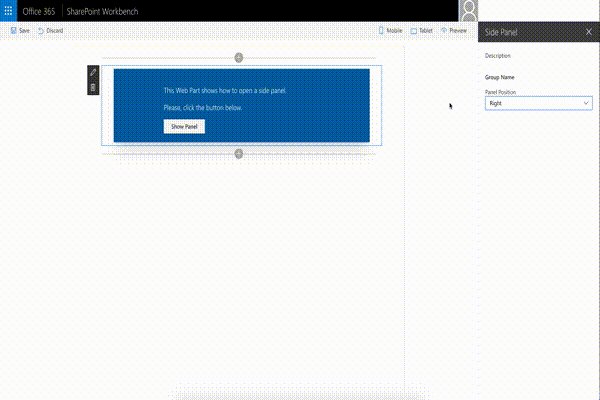
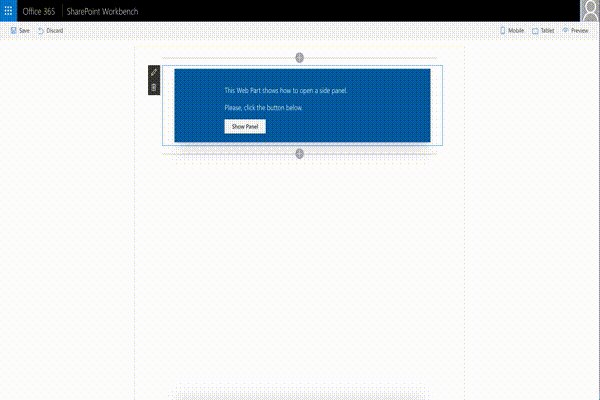
The web part illustrates creation and usage of Side Panel (Sidebar) control.
Compatibility
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-side-panel | Alex Terentiev (Sharepointalist Inc., AJIXuMuK) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | May 11, 2017 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Features
Sample features:
- ability to add controls outside web part markup (thanks to Layout component)
- usage of Office UI Fabric React (Layout, ImageButton)
- CSS transition animations
Control features:
- left or right positioning
- usage of this.props.children for content
Resources
Building the code
git clone the repo
npm i
npm i -g gulp
gulp
This package produces the following:
- lib/* - intermediate-stage commonjs build artifacts
- dist/* - the bundled script, along with other resources
- deploy/* - all resources which should be uploaded to a CDN.





-Compatible-green.svg)


