| page_type | products | languages | extensions | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Pages Hierarchy
Summary
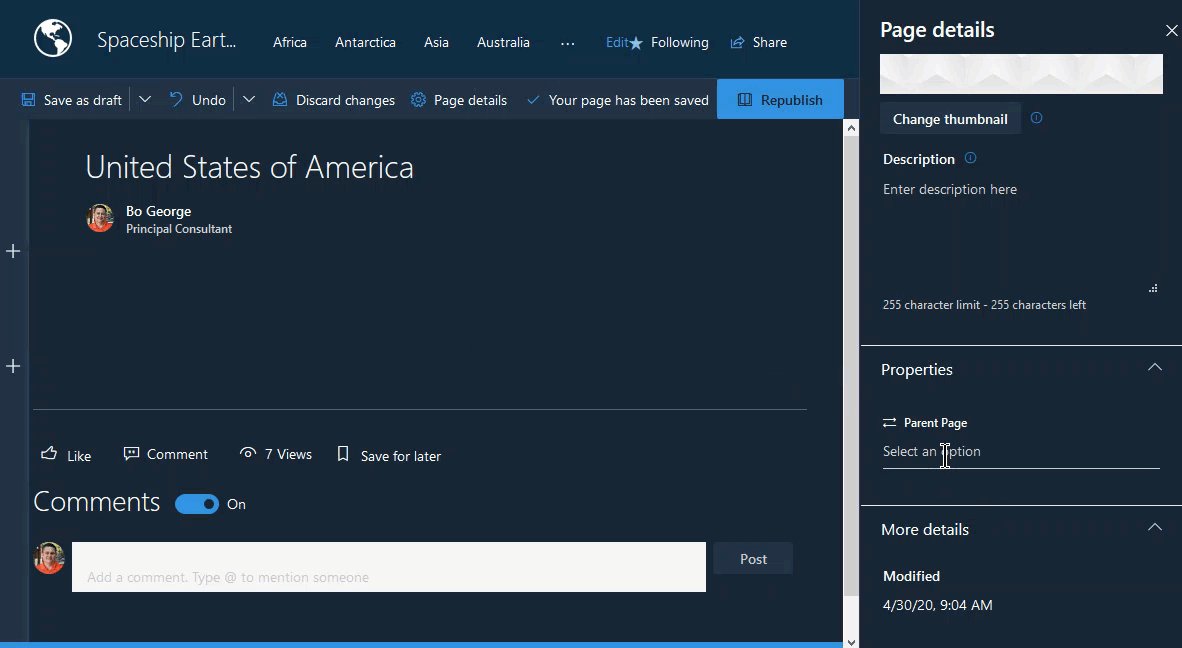
This web part allows users to create a faux page hierarchy in their pages library and use it for page-to-page navigation. It will ask you to create a page parent property on first use which is then used by the web part to either show a breadcrumb of the current pages ancestors or buttons for the pages children.
Compatibility
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online
- SharePoint Framework development environment set up
Solution
| Solution | Author(s) |
|---|---|
| react-pages-hierarchy | Bo George (@bo_george) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 30, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
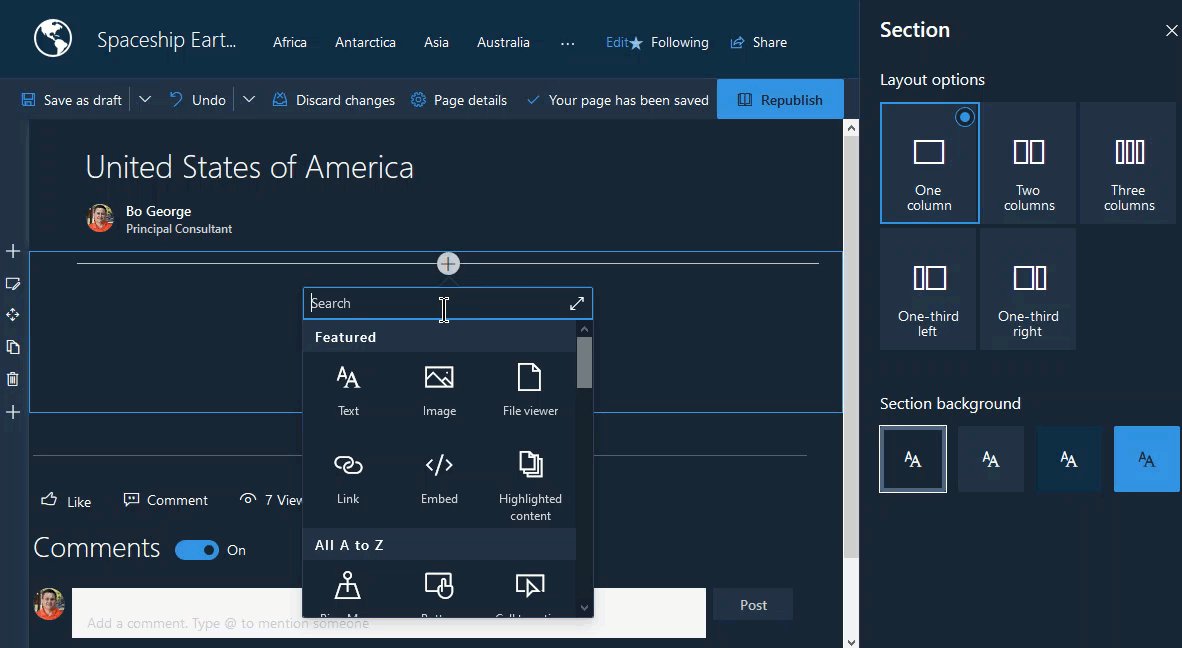
Features
This web part isn't anything fancy but it's useful for some scenarios.
- Parent Page Property Creation - if the web part is added to a page and the Parent Page property does not exist the user will be asked to enable (create) it.
- Security - if the user editing the page/web part doesn't have 'Manage' permissions on the Pages library they will not get the enable button, instead a message telling them to get a site owner to do the enabling.
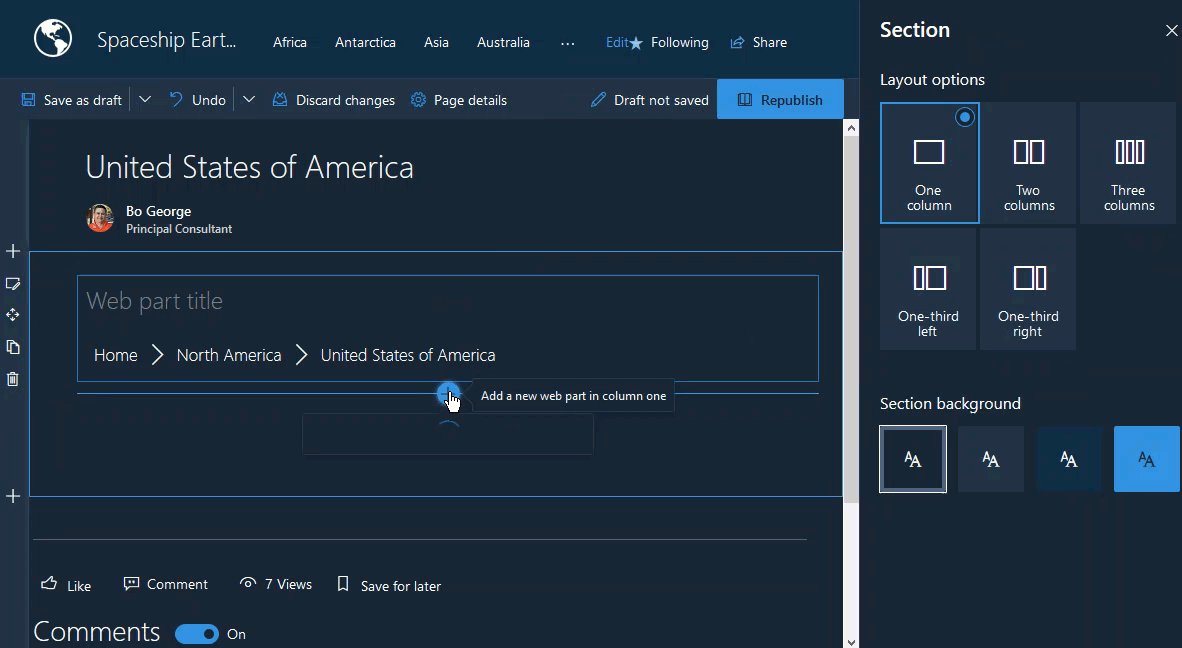
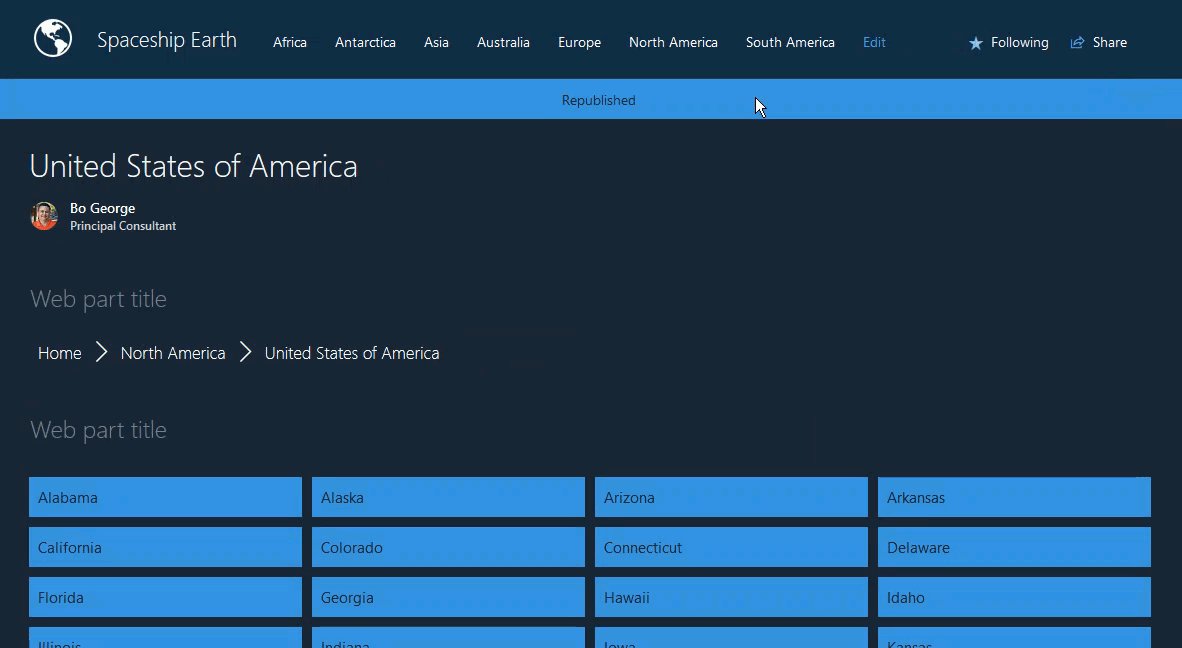
- Two page relationship views depending on the direction you want to show
- Ancestors shows a breadcrumb view (including the current page) up to parent pages until the parent page property is not set.
- Children shows a button view for all pages that have selected the current page as their parent.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

