Bumps [http-cache-semantics](https://github.com/kornelski/http-cache-semantics) from 4.1.0 to 4.1.1. - [Release notes](https://github.com/kornelski/http-cache-semantics/releases) - [Commits](https://github.com/kornelski/http-cache-semantics/compare/v4.1.0...v4.1.1) --- updated-dependencies: - dependency-name: http-cache-semantics dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| fast-serve | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
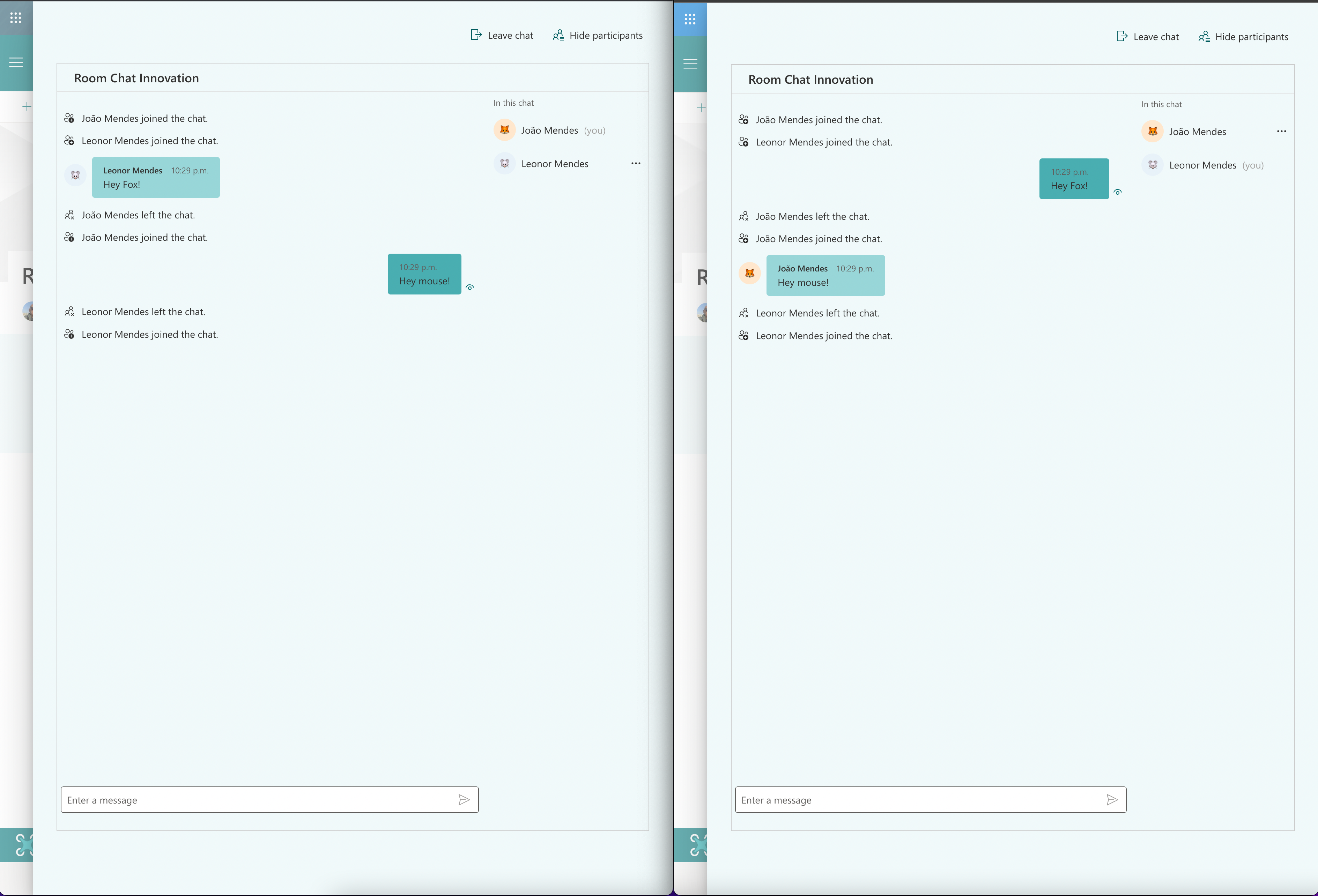
Room Chat
Summary
This web part shows how to use Azure Communications Services and React UI component to create a Room Chat. This is a sample and the architecture is very simple for demo only.
Requirements
This sample needs the Azure communications services configured on the Azure, Please documentation how to configure.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-roomchat | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 19, 2022 | Initial release |
Minimal Path to Awesome
Please follow all the steps:
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


