Bumps [decode-uri-component](https://github.com/SamVerschueren/decode-uri-component) from 0.2.0 to 0.2.2. - [Release notes](https://github.com/SamVerschueren/decode-uri-component/releases) - [Commits](https://github.com/SamVerschueren/decode-uri-component/compare/v0.2.0...v0.2.2) --- updated-dependencies: - dependency-name: decode-uri-component dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| azure-pipelines-build-template.yml | ||
| azure-pipelines-deploy-template.yml | ||
| azure-pipelines.yml | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
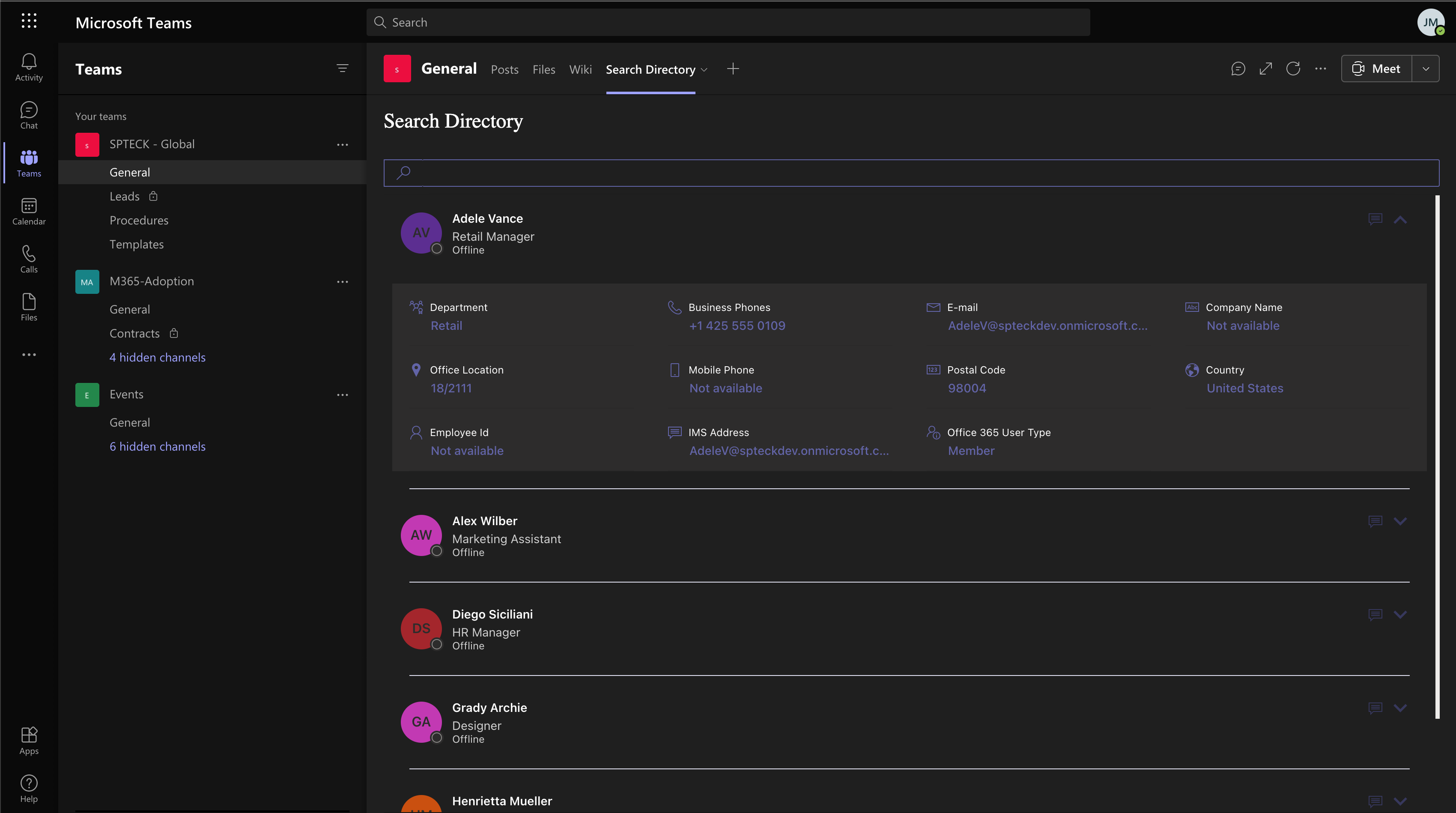
Staff Directory (Search Directory)
Summary
This web part shows the current user's colleagues, and allows the user to search AD directory, The user can configure the properties to show when expand the user card.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-staffdirectory | Ari Gunawan (@arigunawan3023) |
| react-staffdirectory | João Mendes (joaojmendes) |
| react-staffdirectory | Tristian O'brien |
| react-staffdirectory | Milan Holemans |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | February 16, 2021 | Initial release |
| 1.0.1 | March 28, 2021 | Added missing Graph API Permission (User.Read.All) for getting users information |
| 1.0.2 | April 14, 2021 | Added About Me and Skills |
| 1.0.3 | June 16, 2022 | Upgraded project to SPFx v1.14.0 |
Minimal Path to Awesome
Please follow all the steps:
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-staffdirectory, located undersamples) - in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog
- Go to API Access - from SharePoint Admin Center new experience, and Approve the permission to use Microsoft Graph scopes Presence.Read.All and User.Read.All
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)



