6.1 KiB
Feedback
Summary
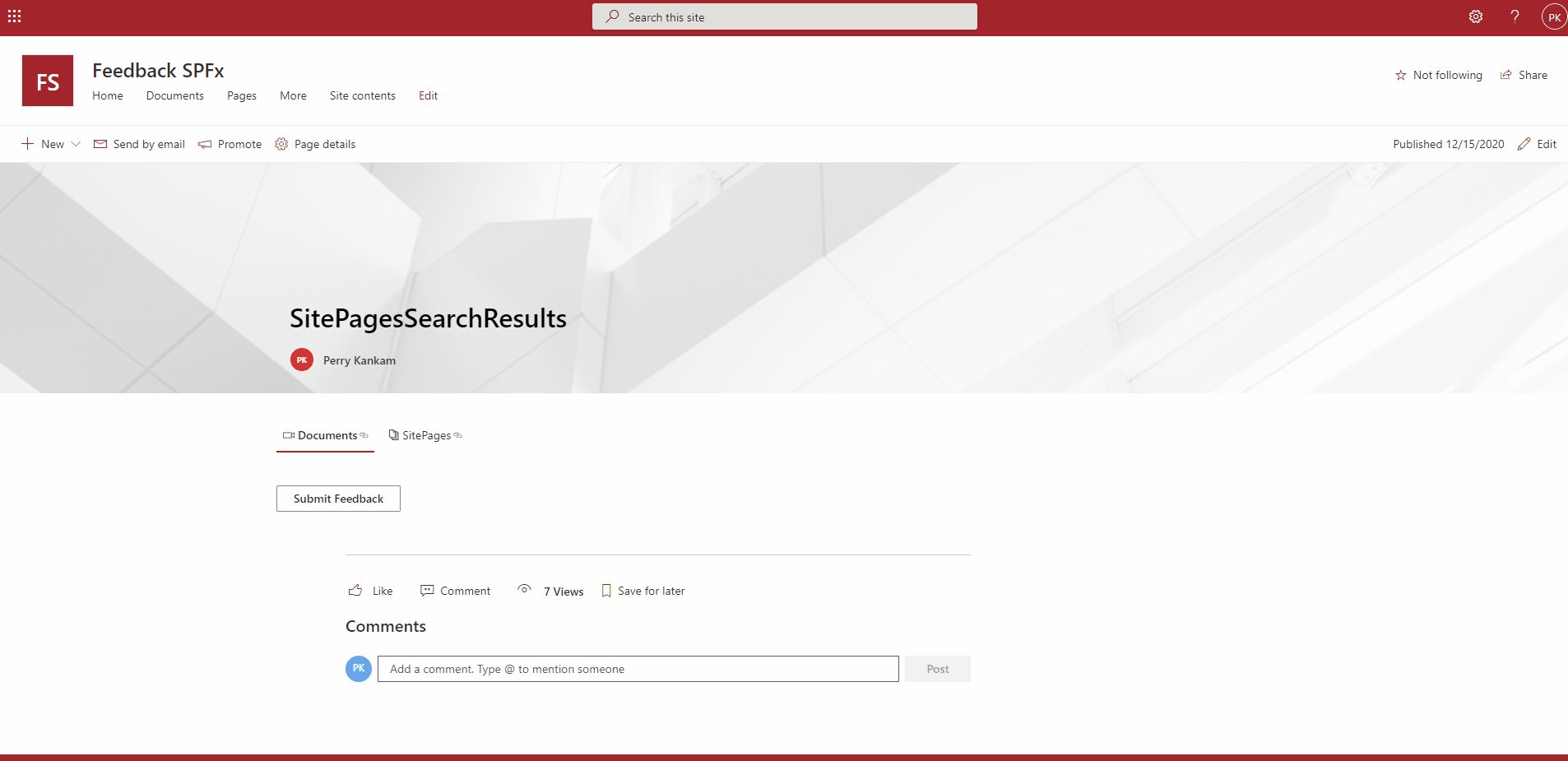
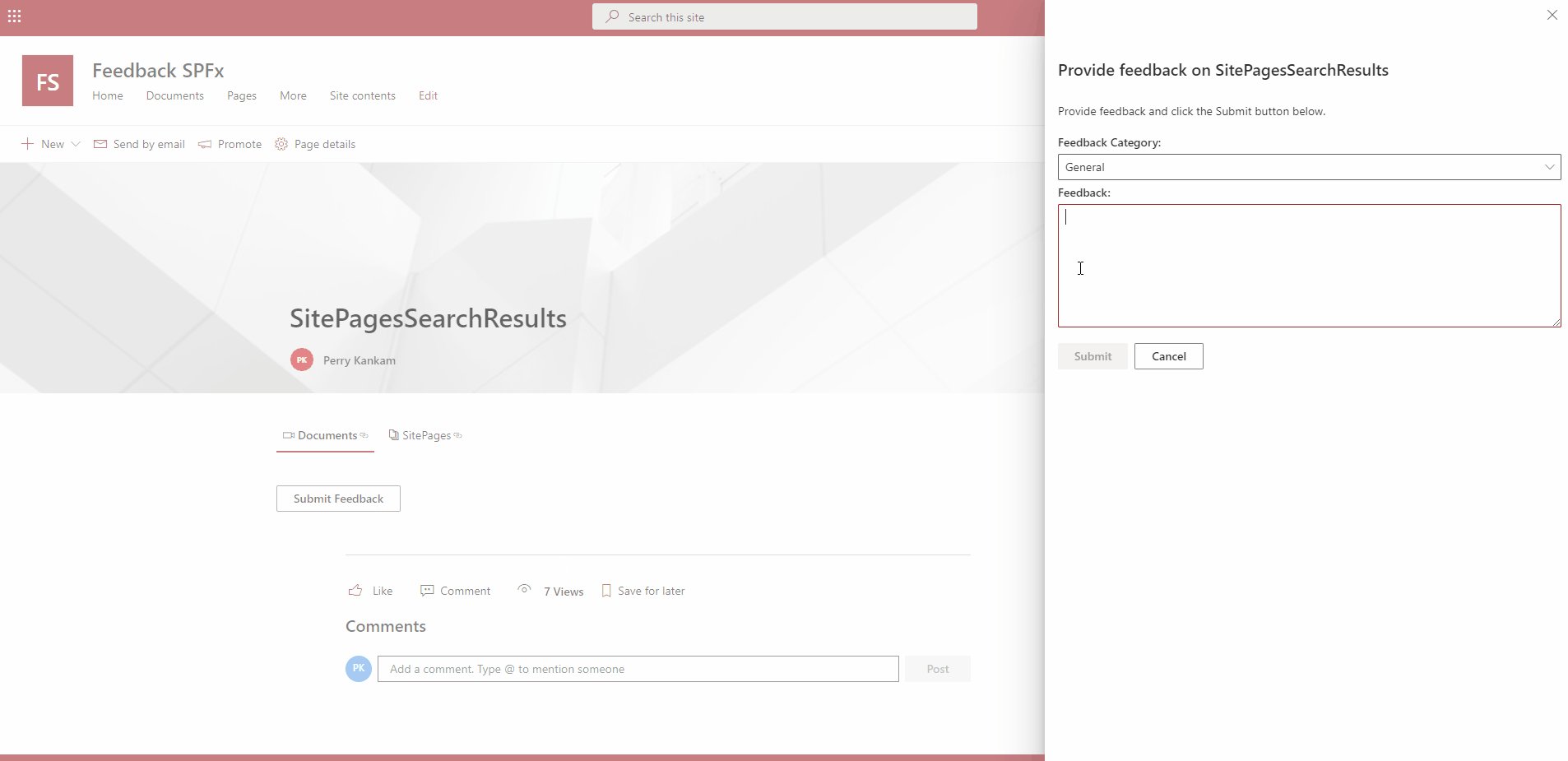
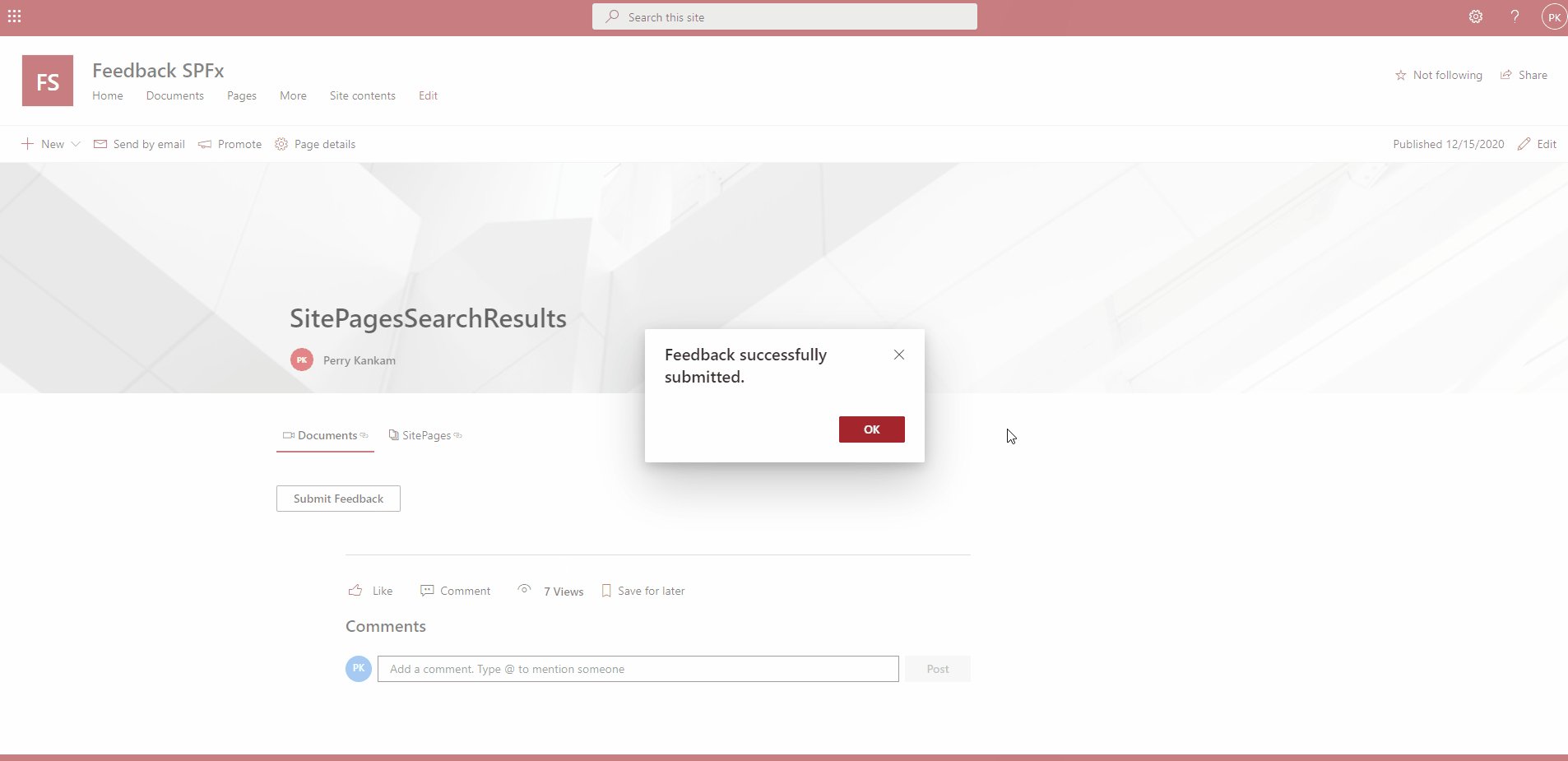
This is an application that supports Feedback through a web part that can be used directly on a Modern SharePoint Site page. This web part can be added to any site page or article. This allows users to send categorized feedback via email to users in the "Feedback Owners" group.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online
- SharePoint Framework development environment set up
- Feedback Owners SharePoint group (see below)
Solution
| Solution | Author(s) |
|---|---|
| react-feedback | Perry Kankam |
| react-feedback | Abderahman Moujahid |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | December 15, 2020 | Initial release |
| 1.0.1 | March 3, 2021 | Fix undefined listItem |
Minimal Path to Awesome
To really get the full experience go to the workbench on a SharePoint Site [Your site url]/_layouts/15/workbench.aspx and that's where the magic will happen but this requires that you deploy and activate features to provision the required SharePoint assets
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
- Clone this repository
- in the command line run:
npm installgulp serve
- Add Feedback Owners SharePoint group. This is where you'll add all users who should receive this feedback.
- Run one of the following custom commands to clean, build, bundle and package the solution.
- If you want to be able to debug using your local code using gulp serve
gulp package
- If you want to be able to debug using your local code using gulp serve
- Navigate to the output
feedback-webpart.sppkg(found in the/sharepoint/solutionfolder) - Upload it to an application catalog (either a tenant or site collection one)
- In your site collection go to Site Contents and click New > App
- Find and add the Feedback Application App
- wait for it to finish installing and activating features on the Site Contents page
- Go to a site page like home, edit the page and find and add the Feedback web part
- If you deployed a shippable (SharePoint Online) version you don't need to do anything else
- If you deployed a debug (http://localhost:4321) version you'll need to ensure gulp serve is running
Features
This sample illustrates the following concepts:
- Used @pnp/polyfill-ie11
- Used PnP for communication with SharePoint.
- Used @pnp/logging
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)



