5.0 KiB
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
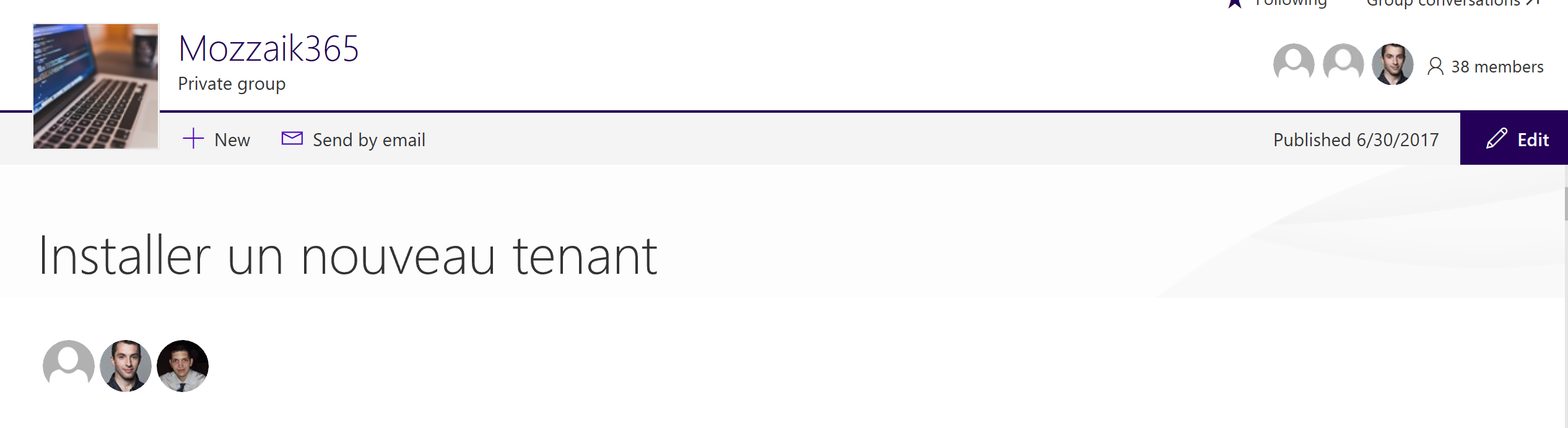
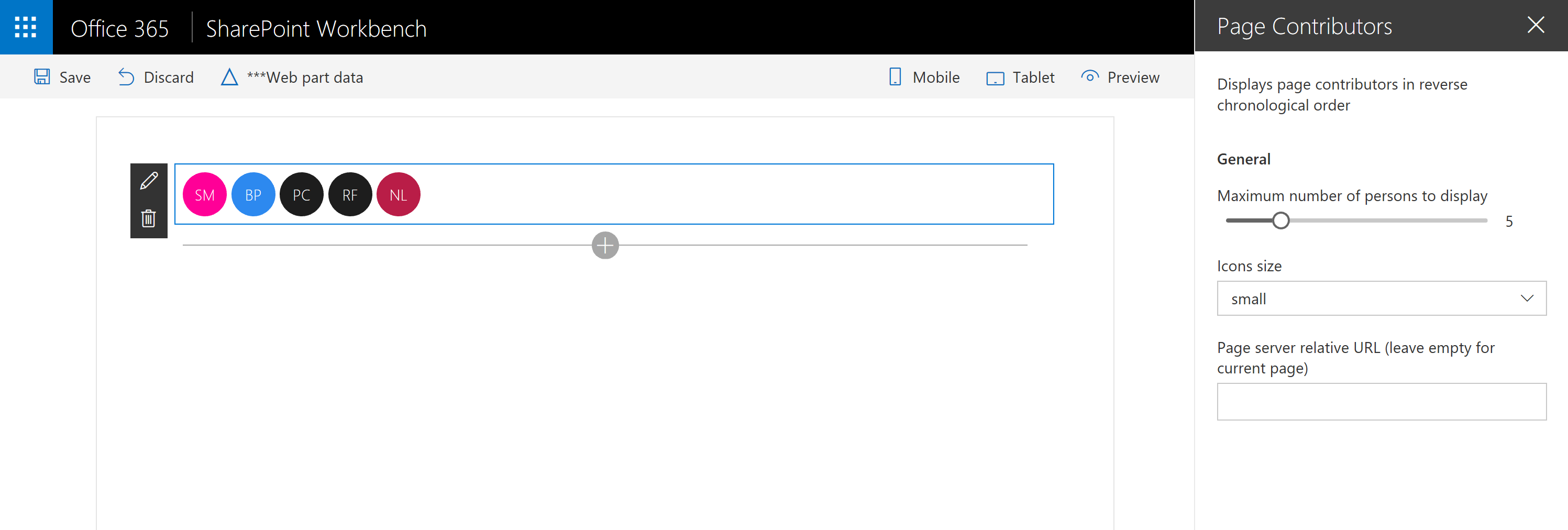
Page Contributors
Summary
Displays page contributors in reverse chronological order.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Solution
| Solution | Author(s) |
|---|---|
| PageContributors | Stéphane Magne (@SPParse) |
| PageContributors | Ari Gunawan (@arigunawan3023) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 27, 2017 | Initial release |
| 1.1.0 | May 23, 2021 | Update SPFx (v1.12.1) version and replace sp-pnp-js with @pnp/sp (v2.5) |
| 1.2.0 | July 5, 2021 | Add support for homepage page |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
Settings :
- The maximum number of contributors to show
- The size of their icon
- A page URL to display contributors from an other page than the current one.
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Office UI Fabric
- React
- PNP JS
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.