Star Ratings
Summary
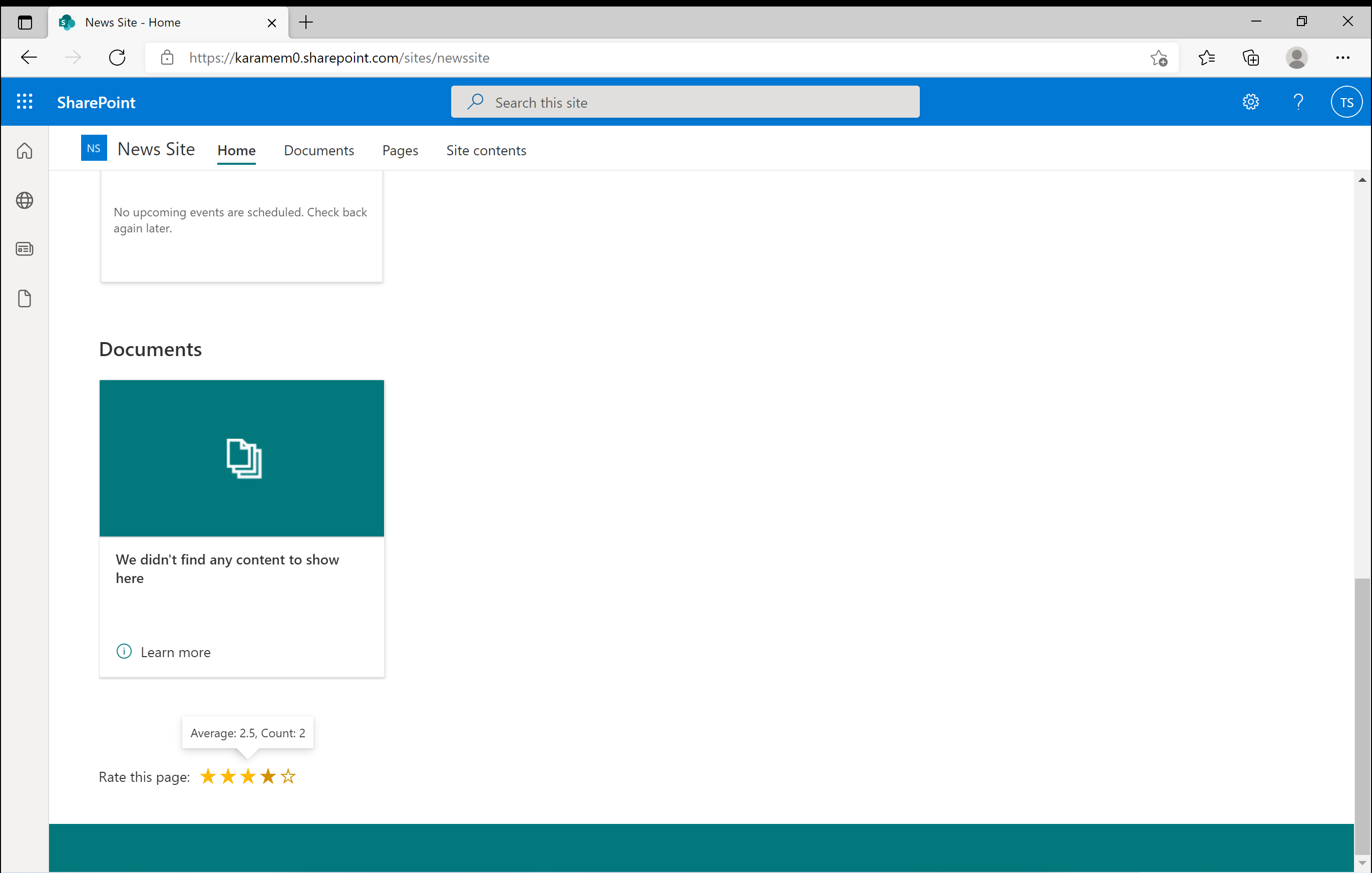
This web part demonstrates Star Ratings capabilities to SharePoint News. The "Ratings" site collection feature provides Likes and Star Ratings, but SharePoint News provides only provides Likes. This web part can get or set ratings of the current page.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Prerequisites
- Enable the "Ratings" feature of the site collection. The feature GUID is
915c240e-a6cc-49b8-8b2c-0bff8b553ed3.
Enable-PnPFeature -Identity 915c240e-a6cc-49b8-8b2c-0bff8b553ed3
-
Update "Rating settings".
- Select ⚙ - Site contents.
- Select Site Pages - ︙ - Settings.
- Select Rating settings.
- Update values.
- Rating Settings: Select Yes
- Which voting/rating experience you would like to enable for this list?: Select Star Ratings
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-star-ratings, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Solution
| Solution | Author(s) |
|---|---|
| react-star-ratings | Takashi Shinohara (@karamem0) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.3 | April 27, 2022 | Changed to show averages with stars instead of user ratings. |
| 1.2 | March 28, 2022 | Upgraded to SPFx v1.14 |
| 1.1 | January 12, 2022 | Updated to retrieve values from API |
| 1.0 | October 7, 2021 | Initial release |
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


