|
|
||
|---|---|---|
| .. | ||
| assets | ||
| build | ||
| config | ||
| documentation | ||
| mock_modules/@microsoft | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| environments.json | ||
| gulpfile.js | ||
| jest.config.js | ||
| jest.setup.localization-mocks.ts | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Rhythm of Business Calendar
Summary
This sample is the source code for the Rhythm of Business Calendar app and is intended to demonstrate patterns and practices for building enterprise apps on the SharePoint platform.
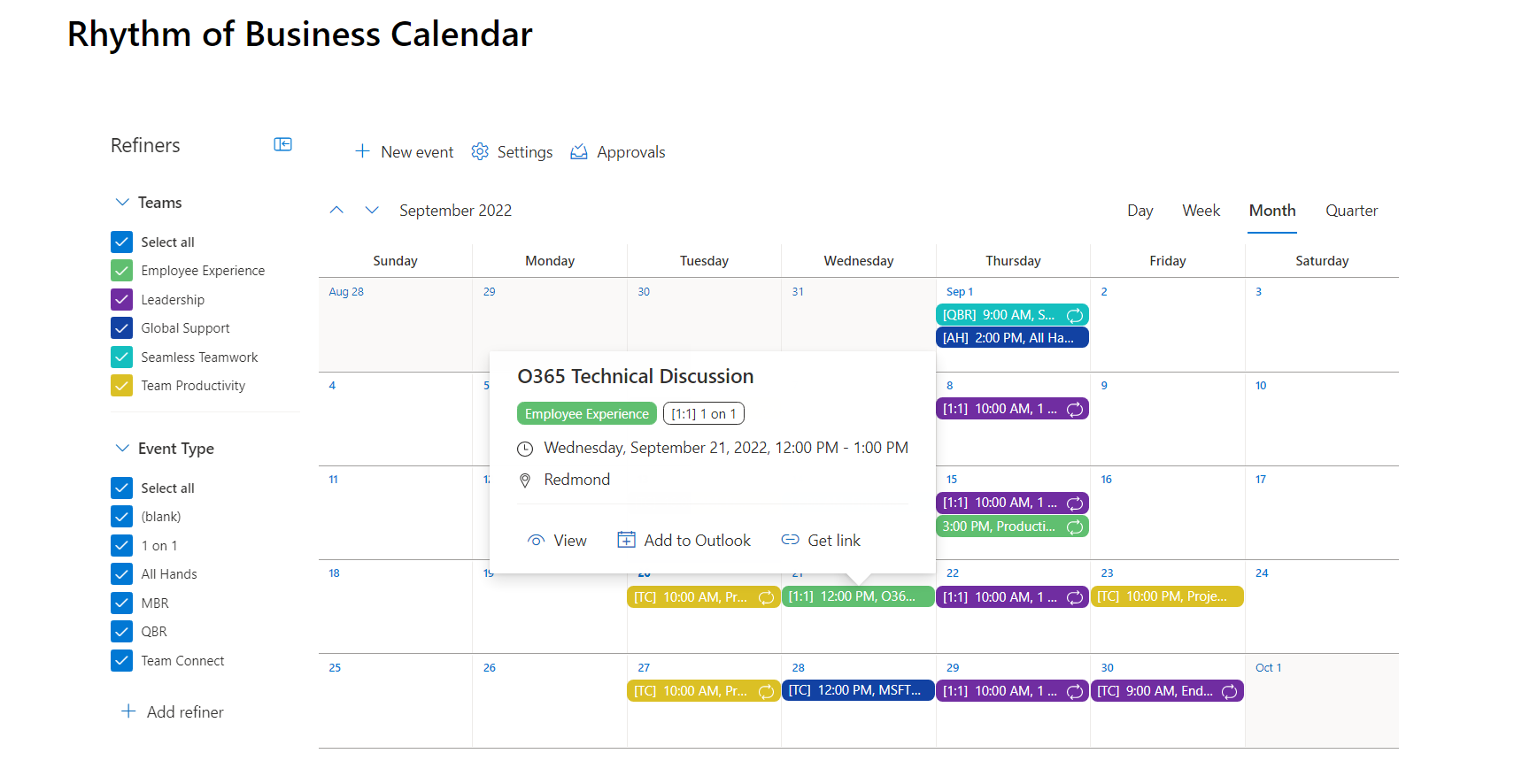
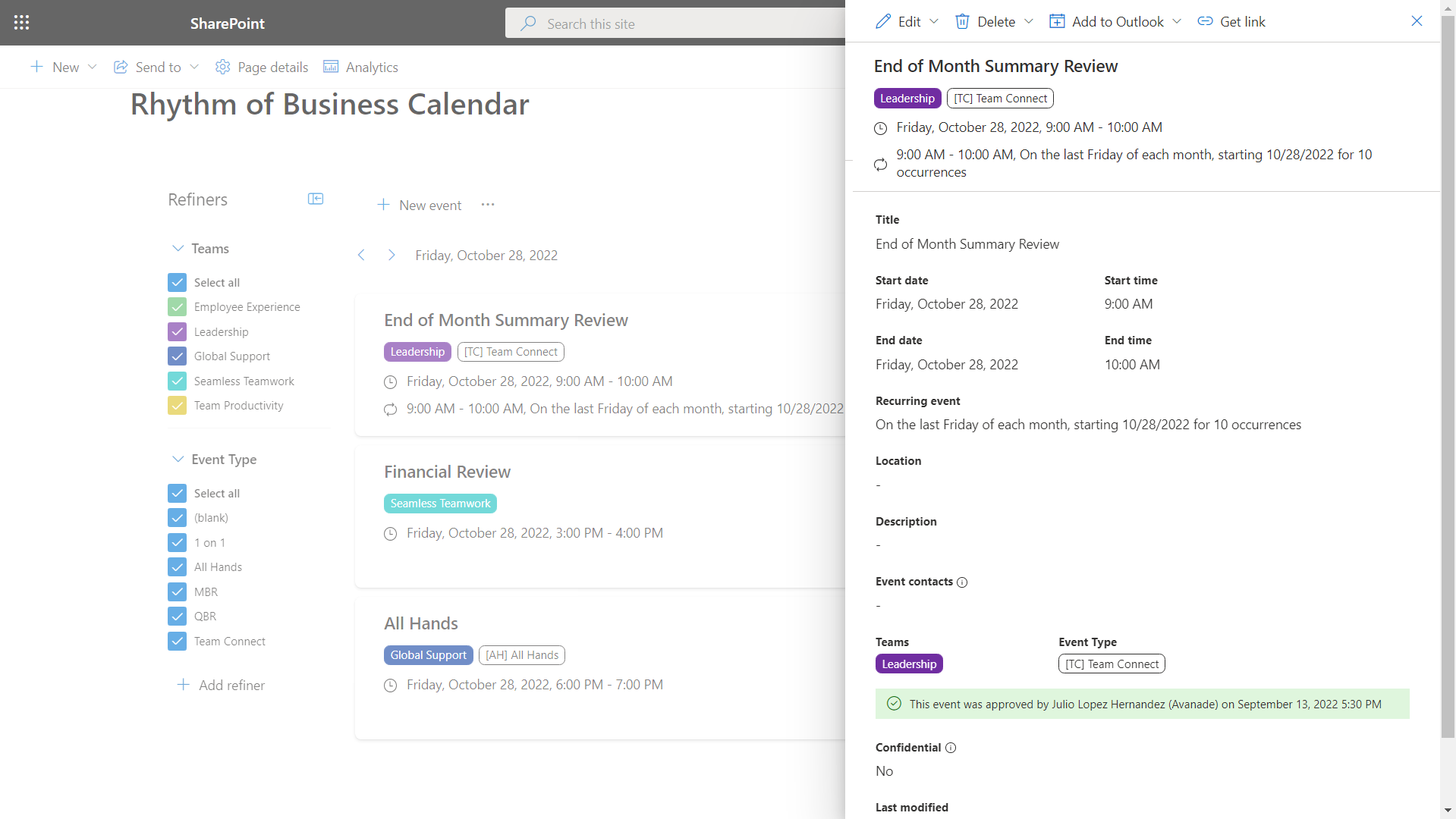
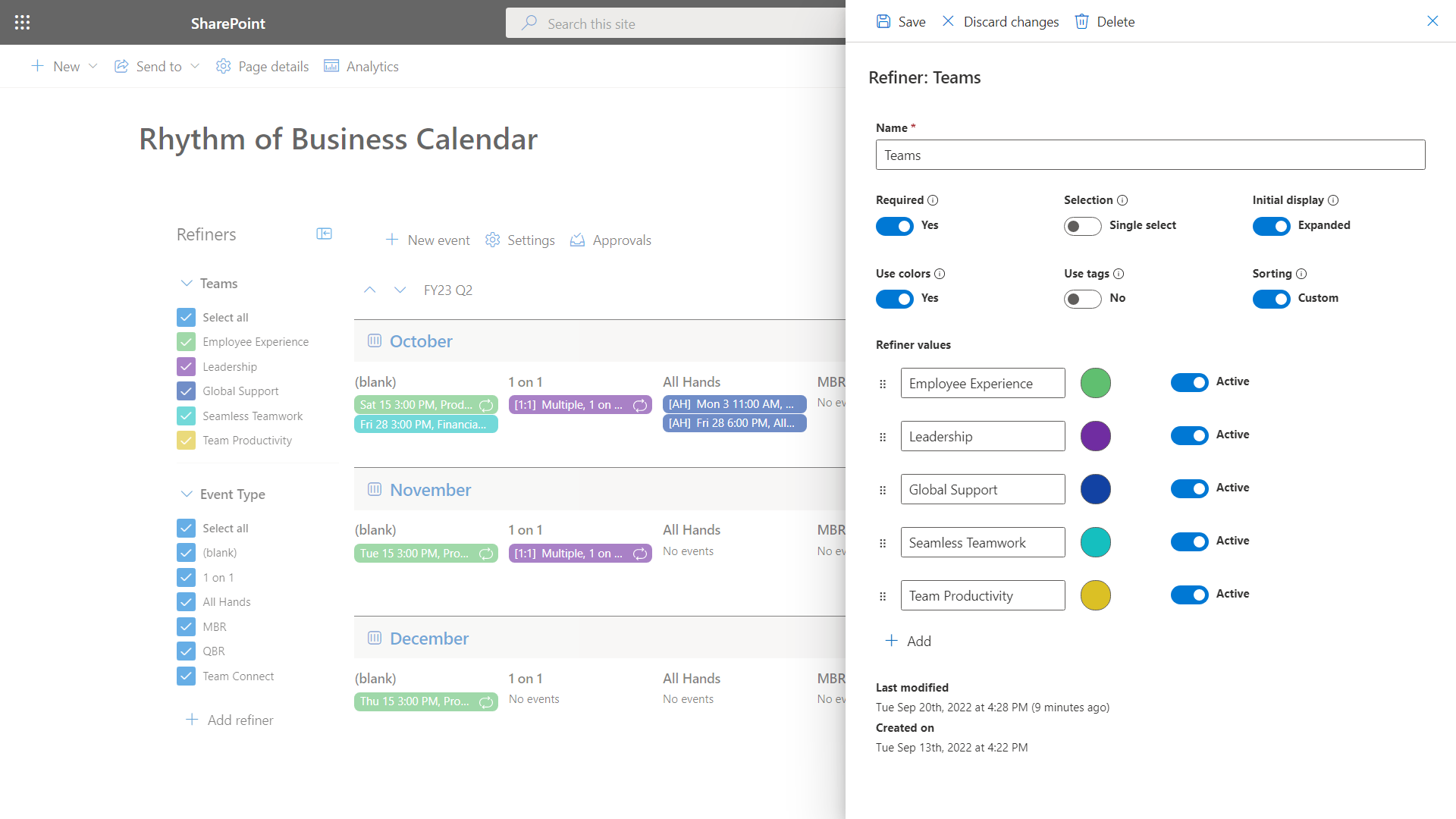
Rhythm of Business (RoB) Calendar keeps you on top of your business goals by managing all team and organizational events seamlessly. Simplify and expedite the coordination and planning process for your team and subgroups with the help of color-coded events, approval workflow, refiners and confidential events. Ideal for Chiefs of Staff, Executive Assistants, or anyone who manages a team calendar, you can empower your teams by enabling better insights on your business goals and team events.
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-rhythm-of-business-calendar | Dan Turley, Avanade |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 26, 2022 | Initial release |
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-rhythm-of-business-calendar, located undersamples) - in the command line run:
npm installgulp serve --nobrowser
Features
This sample is a complete app that demonstrates the "SPFx Solution Accelerator" framework, along with patterns and practices for building enterprise-class apps on SharePoint. Inspired by Domain Driven Design and Onion Architecture, this accelerator has evolved since SPFx v1.0, and we want to share it with the world!
At a high-level, the accelerator includes the following features:
- Prescribed solution structure separates web parts, components, model, services, and schema (data) layers
- Robust entity domain model with relationships, validation, change tracking, and text search
- Robust schema provisioning and versioning; use SharePoint lists as a simple relational database
- Services for interacting with SharePoint, timezones, domain isolation, and users and groups, plus patterns for building custom services for app-specific logic
- Component library with customizable wizard, panel/dialog for quickly building view/edit screens, validation, and more
- Live Update feature ensures users are always working with the latest data without manaually reloading the page
- Built on the latest SPFx with TypeScript, React, and Fluent UI, plus PnPjs, Moment.js, Lodash, and Jest
A deep dive into the various features of the accelerator can be found in the documentation folder.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.







-Incompatible-red.svg)



