|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| release | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
News
SPFx web part to display news from SharePoint site(s)
SharePoint News Posts with SPFx
Summary
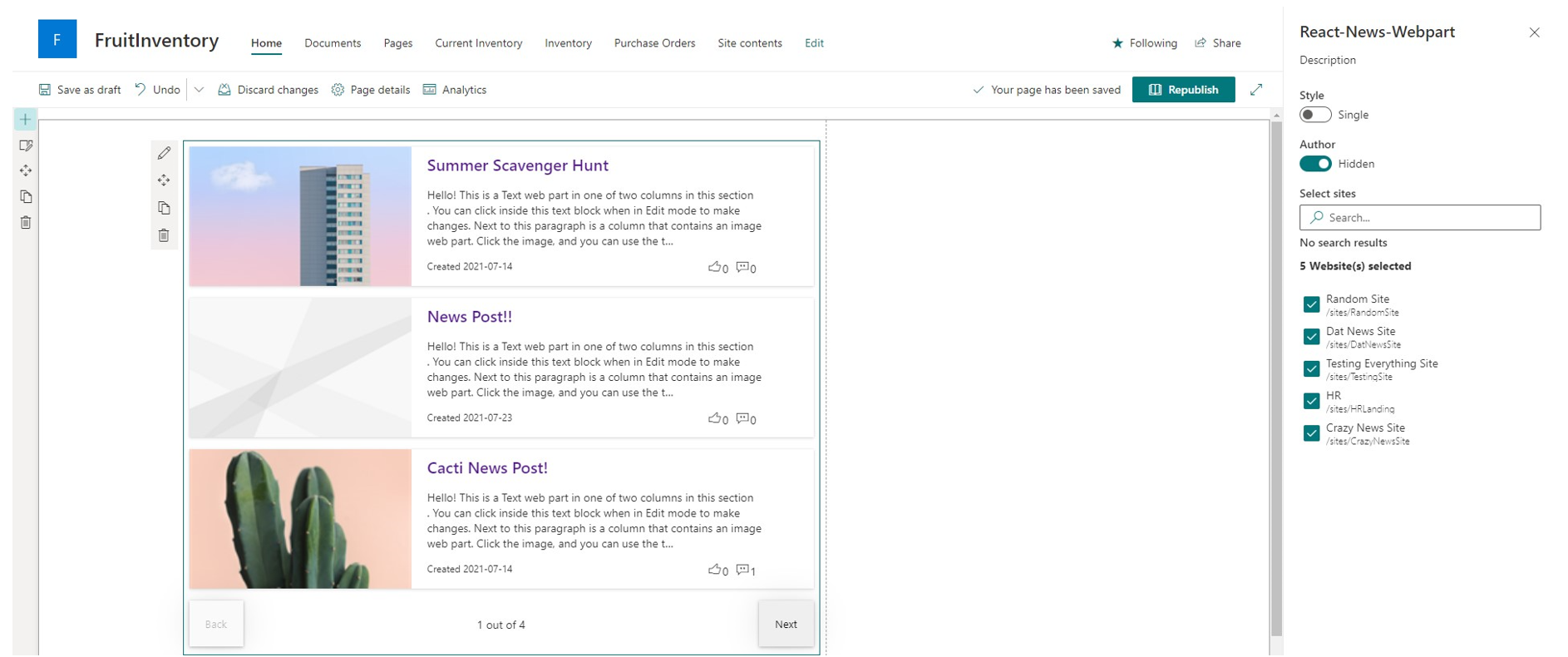
Web part pulls all SharePoint News Posts that the logged in user has access to view.
- Pagination ( Back/Next ) and Page Display ( n out of n )
- Select Multiple Sites ( Defaults to site web part is deployed to )
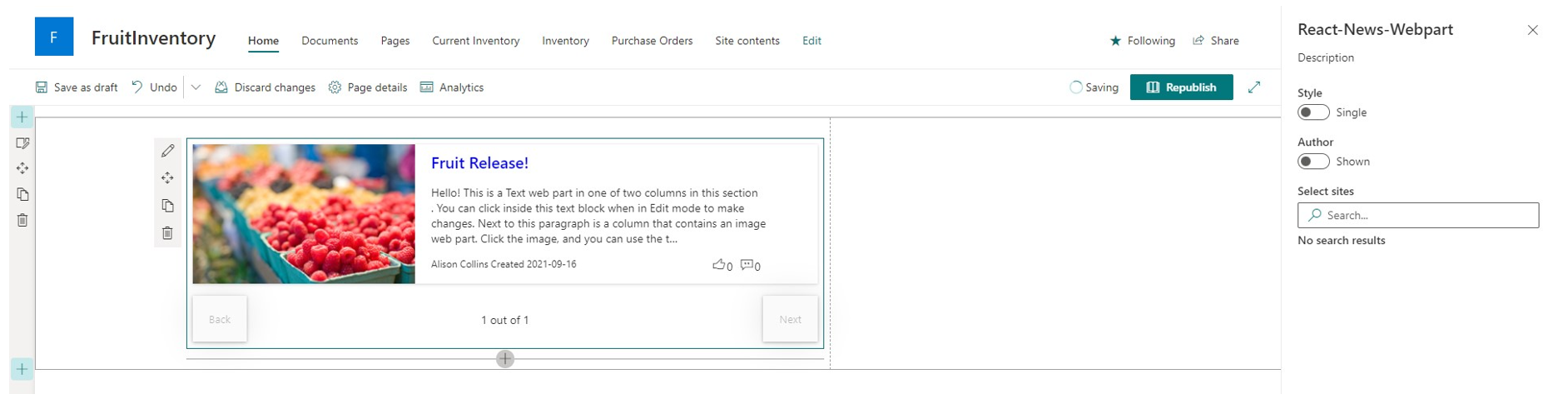
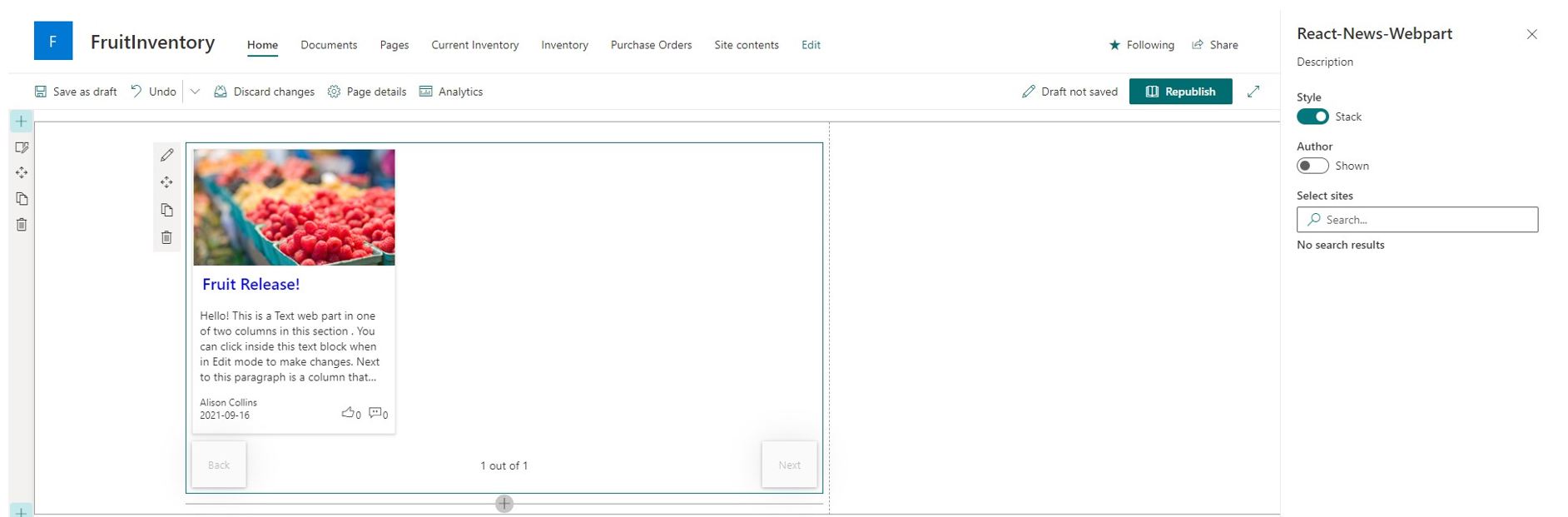
- Two styling options, Stack or Single
- News Title as link ( Click to go to post )
- News Thumbnail Image
- Preview of Description
- Author ( Can toggle visibility in Property Pane )
- Created Date
- Likes with Office UI Fabric Icons
- Comments with Office UI Fabric Icons ( Also retrieves nested comments )
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| React-News | Alison Collins (Blog, LinkedIn) |
Prerequisites
- Administrative access to Azure AD of Microsoft 365 tenant
- SharePoint Online tenant
- You need following set of permissions in order to manage React News Posts
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "Groups.Read.All"
},
]
Minimal Path to Awesome
- Clone this repo
- Navigate to the folder with current sample
- Restore dependencies:
$ npm i - Bundle the solution:
$ gulp bundle --ship - Package the solution:
$ gulp package-solution --ship - Upload to SharePoint tenant app catalog
- You will see a message saying that solution has pending permissions which need to be approved
- Approve the permission requests.
- Run
$ gulp serve --nobrowser - Open hosted workbench, i.e.
https://<tenant>.sharepoint.com/sites/<your site>/_layouts/15/workbench.aspx - Search and add
React Newsweb part to see it in action
Features
This project contains sample client-side web part built on the SharePoint Framework illustrating possibilities to quickly gain access to News Posts in SharePoint site(s) using SharePoint Rest API.
This sample illustrates the following concepts on top of the SharePoint Framework:
- Explore SharePoint REST APIs for News Posts from SharePoint site(s)
- Requesting API permissions in a SharePoint Framework package
- Communicating with the SharePoint API using its REST API
- Using Office UI Fabric controls for building SharePoint Framework client-side web parts
- Passing web part properties to React components
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.