| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
04/25/2017 12:00:00 AM |
|
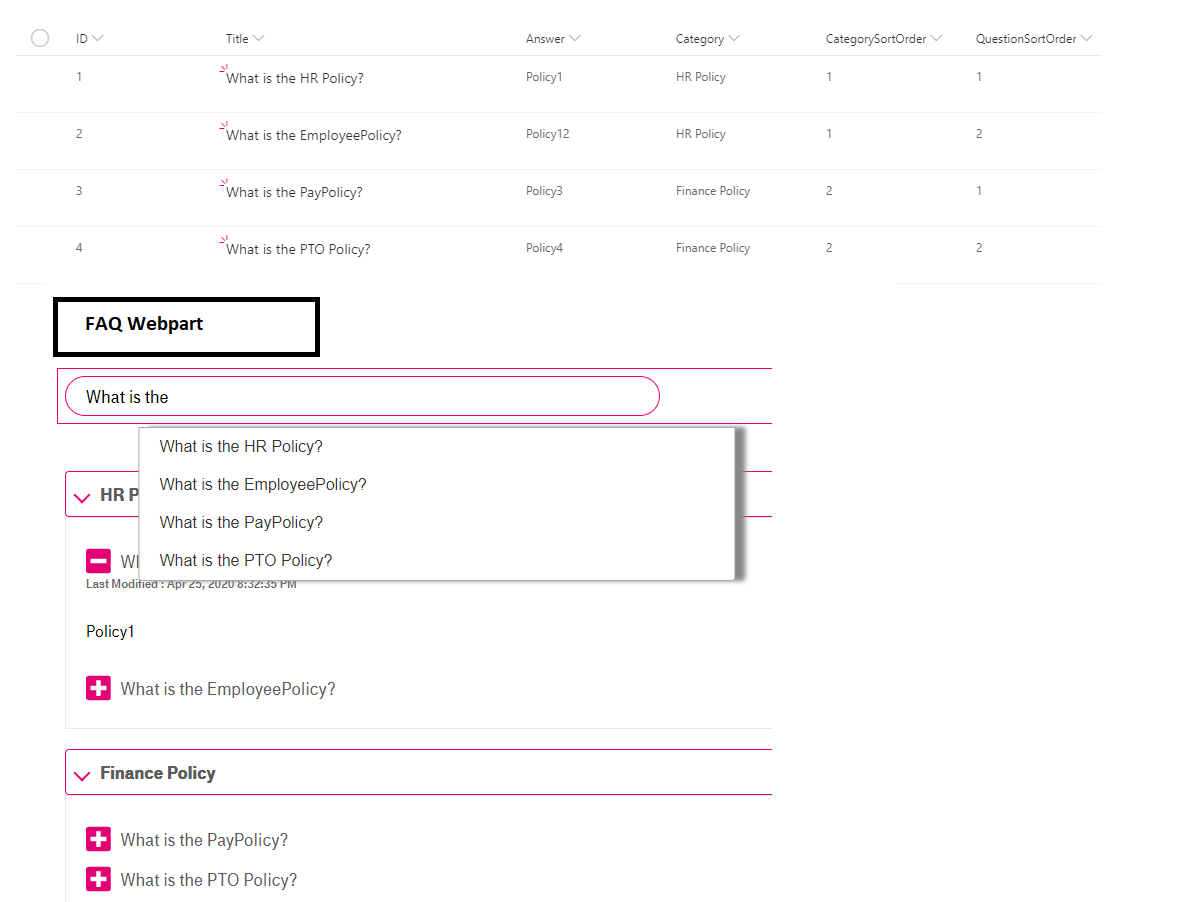
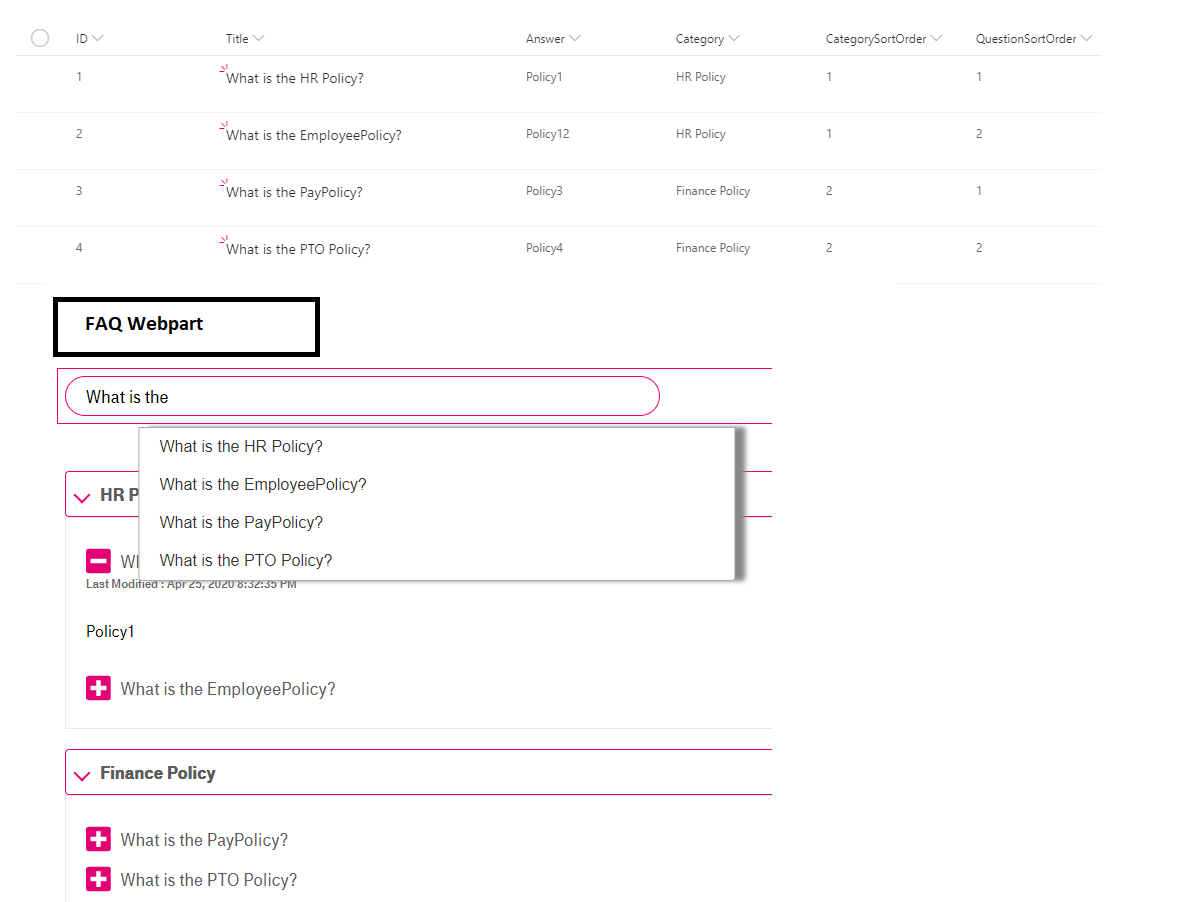
Frequently Asked Questions App
Summary
- This Web Part allows users to create Frequently Asked Questions(Faq App) in modern and classic SharePoint pages.
- This web part allows to search within questions and answers which are stored in a SharePoint FAQ list.
- "React-autosuggest and react-accessible-accordion" react packages are used for the search and accordion control.

Compatibility
| ⚠️ Important |
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |




-Incompatible-red.svg)



Applies to
Contributors
Version history
| Version |
Date |
Comments |
| 1.0.0 |
April 25, 2020 |
Initial release |
| 1.0.1 |
October 30, 2020 |
Fix limit 100 items |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
git clone the reponpm inpm i -g gulpgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Local Mode
A browser in local mode (localhost) will be opened.
https://localhost:4321/temp/workbench.html
SharePoint Mode
If you want to try on a real environment, open:
https://[your-domain].sharepoint.com/_layouts/15/workbench.aspx
Usage
- Create a FAQ List in SharePoint.
- Create the below fields:
Title field can be considered as "Question" field.
| Column Name |
Field Type |
Title |
Single line of text |
Answer |
Multiple lines of text |
Category |
Single line of text |
CategorySortOrder |
Number |
QuestionSortOrder |
Number |
- Edit the web part, set the ListName in the property pane
Features
- This Web Part allows users to create Frequently Asked Questions(FAQ App) in modern and classic SharePoint pages.
- An accordion layout is used to make it easy to browse through different questions.
- Expand answers to your most frequent questions.
- Include text, links, images in your answers.
- A search bar to make your FAQ accordion searchable.
- This web part allows to search within questions and answers which are stored in a SharePoint FAQ list.
- Sorting is enabled on both the category & Question






-Incompatible-red.svg)


