|
|
||
|---|---|---|
| .. | ||
| assets | ||
| README.md | ||
README.md
| page_type | products | languages | extensions | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Angular & ngOfficeUIFabric Client-Side Web Part
Summary
this is a sample web part that illustrates the use of Angular and ngOfficeUIFabric with the SharePoint Framework. You can find a video recording walk-through this sample from SharePoint PnP YouTube channel.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| angular-ngofficeuifabric-todo | Waldek Mastykarz (MVP, Rencore, @waldekm) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.1 | September 9, 2016 | Updated sample to SPFx v0.2.0 and changed to loading Angular and ngOfficeUIFabric from CDN |
| 1.0 | August 29, 2016 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
- in the command line run:
npm itsd installgulp serve
Features
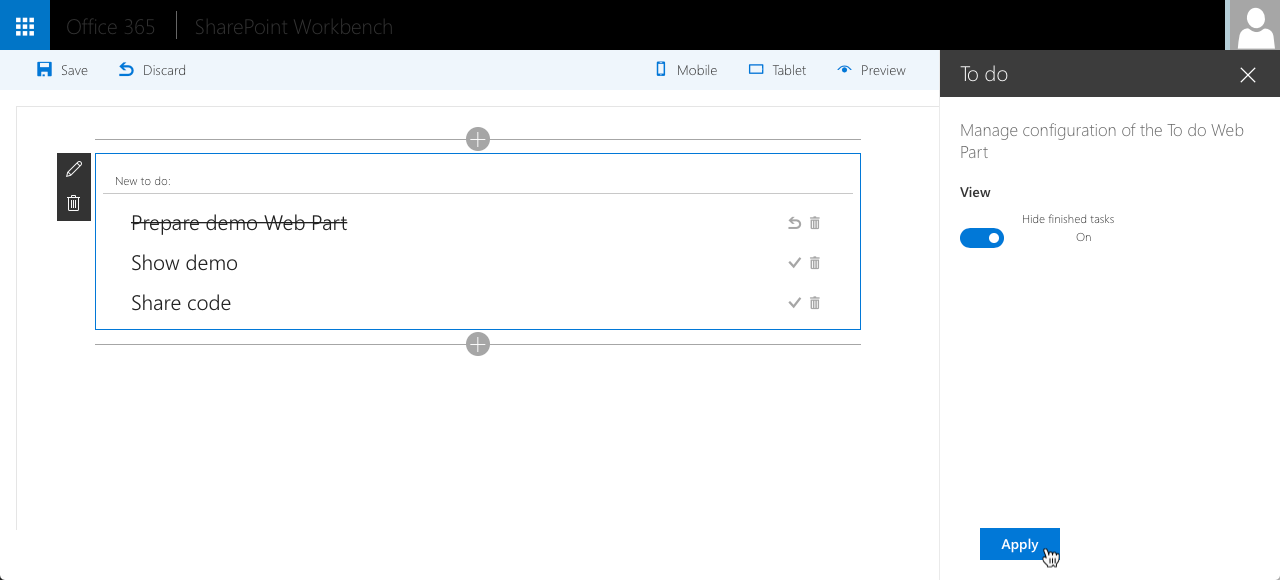
The To Do web part is a sample client-side web part built on the SharePoint Framework built using Angular and ngOfficeUIFabric.
This web part illustrates the following concepts on top of the SharePoint Framework:
- using Angular v1.x with TypeScript for building SharePoint Framework client-side web parts
- using ngOfficeUIFabric for styling Angular v1.x client-side web parts
- including Angular and ngOfficeUIFabric in the web part bundle
- using a newer version of Office UI Fabric for styling client-side web parts
- loading CSS stylesheets from a CDN
- using non-reactive web part property pane
- using conditional rendering for one-time web part setup
- passing web part configuration to Angular and reacting to configuration changes
Support
We do not support samples, but we do use GitHub to track issues and constantly want to improve these samples.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.