| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
3/1/2017 12:00:00 AM |
|
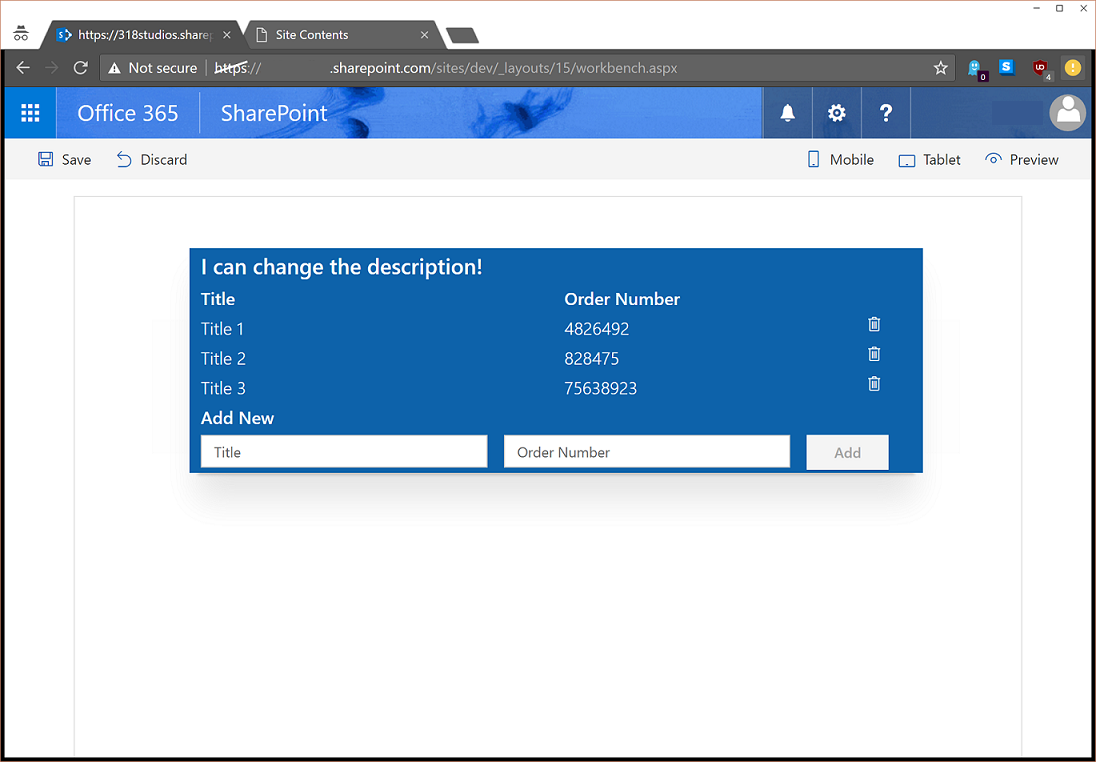
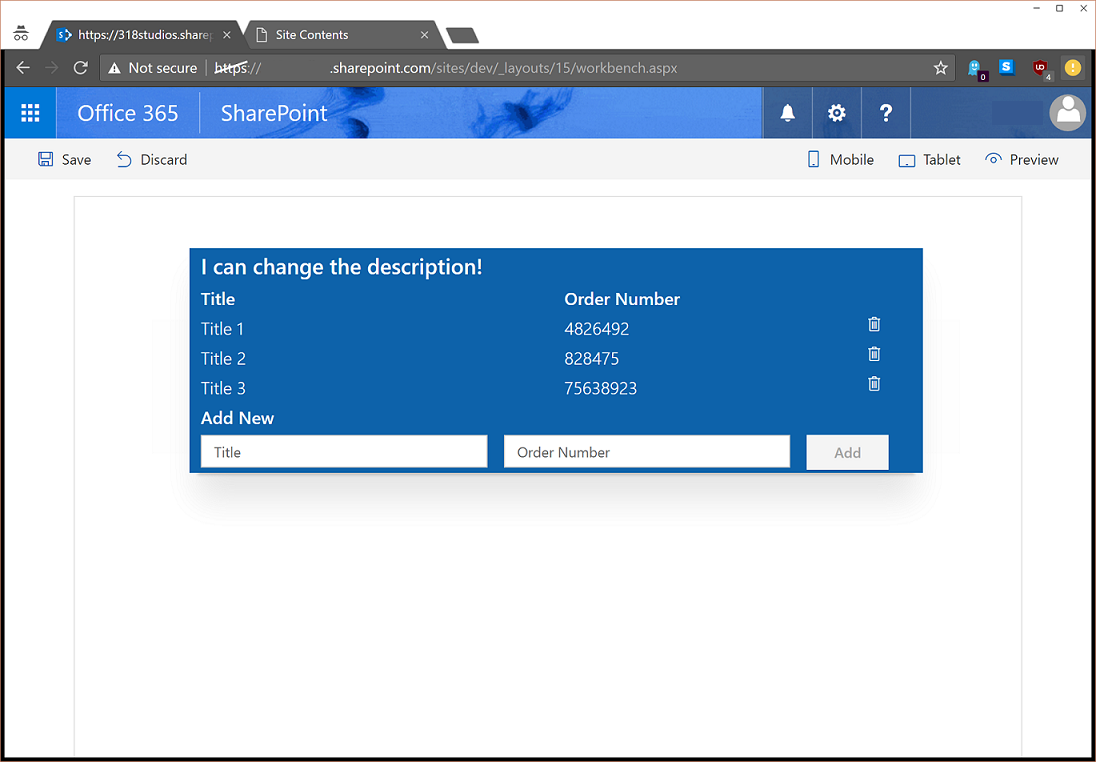
Using @pnp/sp with Knockoutjs
Summary
This web part demonstrates how to integrate the @pnp/sp library into the SharePoint Framework as well as including mock data and simple list I/O.

Used SharePoint Framework Version

Applies to
Solution
| Solution |
Author(s) |
| spfx-sp-pnp-js-example |
Patrick Rodgers (@mediocrebowler) |
Upgrade to v1.7.0|Gautam Sheth (@gautamdsheth)
Version history
| Version |
Date |
Comments |
| 0.0.1 |
February 28, 2017 |
Initial release |
| 1.0.0 |
November 14, 2018 |
Version Upgrade |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repo
- In the command line run:
npm installgulp serve- Open the workbench on your Office 365 Developer tenant
- Test out the web part
Features
Demonstrates integration of @pnp/sp js with the SharePoint Framework GA release. Also shows the use of mock data in the local workbench.