| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
| SharePoint Framework |
| TailWind CSS |
|
|
10/17/2020 12:00:00 AM |
|
react-tailwindcss
Summary
This project shows how to integrate Tailwind CSS framework into a SPFx React project by:
- Create a custom Tailwind CSS config file
- Create a custom Gulp Task to process the Tailwind CSS generated file and optimize it
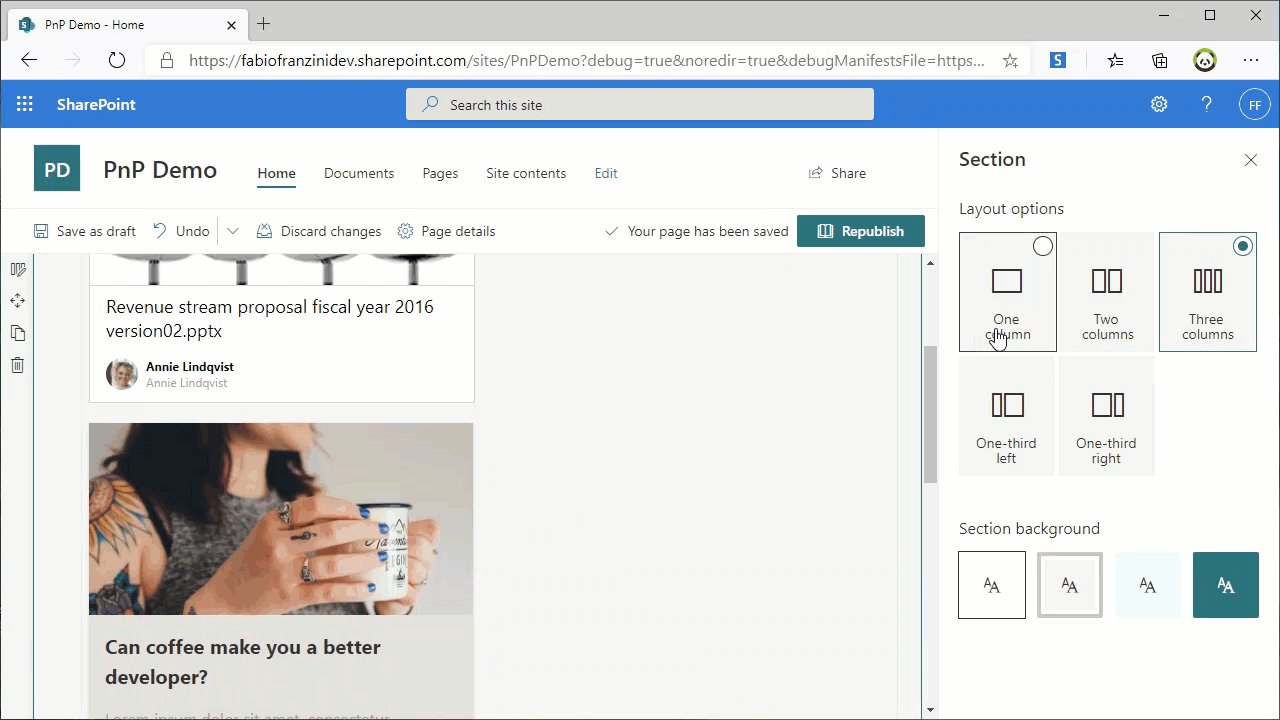
- Using CSS custom properties to manage in Tailwind CSS Classes the Theme Variant into sections
- Avoid writing SASS but only use Tailwind CSS classes to style components

Used SharePoint Framework Version

Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
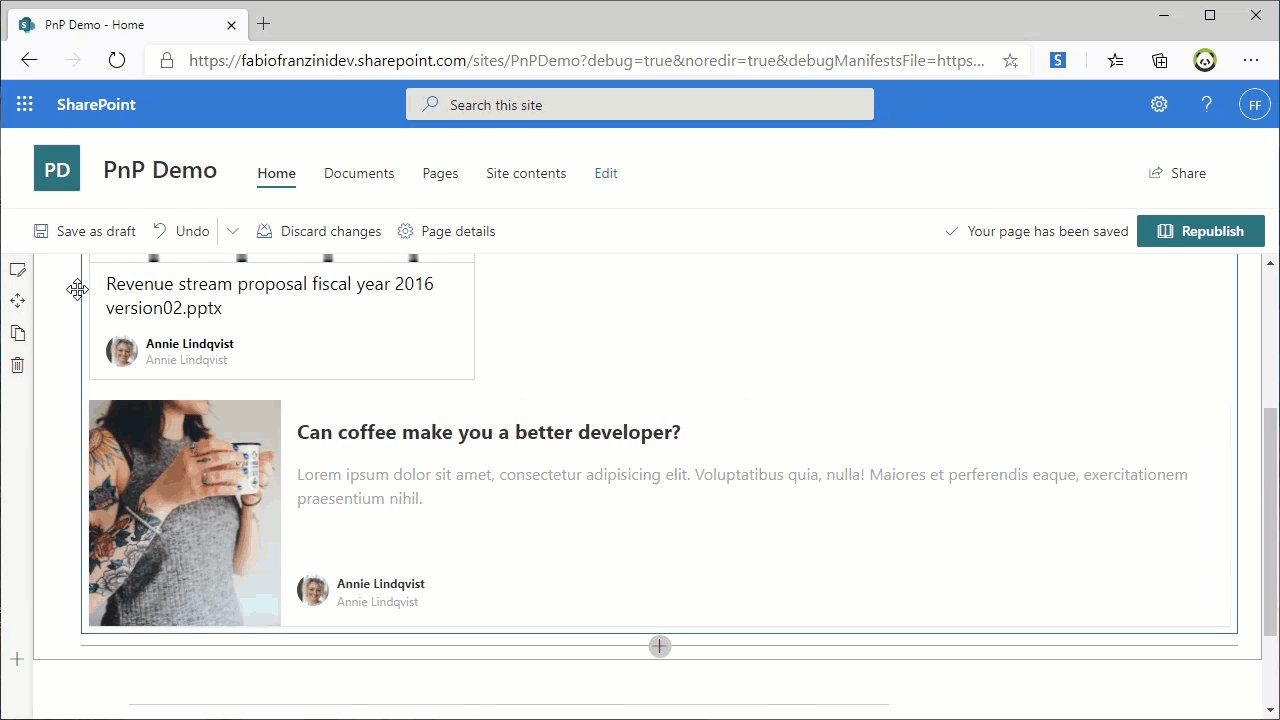
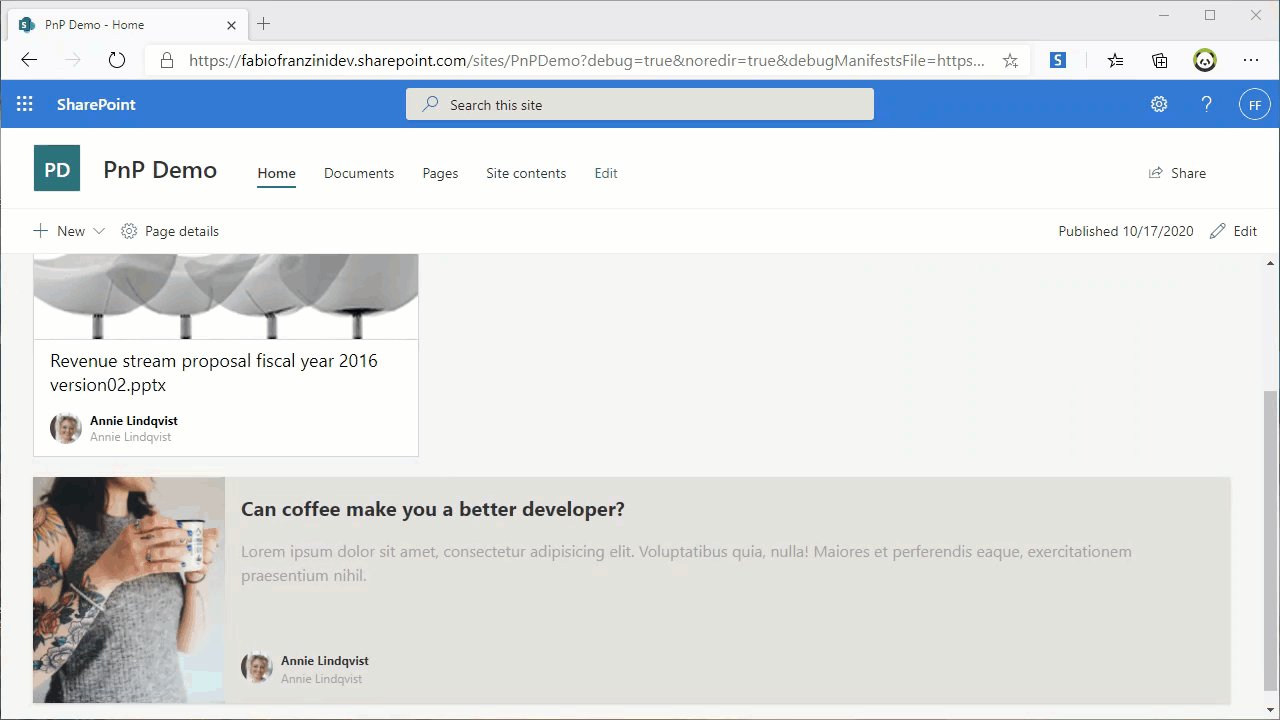
Solution
Version history
| Version |
Date |
Comments |
| 1.0 |
October 17, 2020 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
References