|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
PnP ListView with PnP Field Controls Web Part
Sample web part to display PnP ListView control with column rendering using PnP Field Controls.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-pnp-controls-list-view-fields | Alex Terentiev |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | MArch 09, 2020 | Initial release |
Minimal Path to Awesome
- clone this repo
- From your command line, change your current directory to the directory containing this sample (
react-pnp-controls-list-view-fields, located undersamples) - in the command line run:
npm installgulp bundle --shipgulp package-solution --ship
- from the
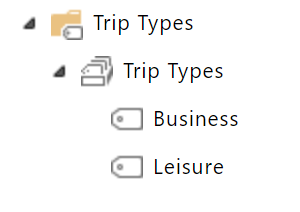
sharepoint/solutionfolder, deploy the.sppkgfile to the App catalog in your tenant - create Term Store group as shown on the screenshot below:

- in the site where you want to test this solution
- create Country list as a standard Custom list and add few items in there
- create Journeys list with the next columns:
- Title - Single line of text
- JourneyDate - Date and Time
- VisitedCountries - Lookup with multiselection. Referenced list - Country
- Experience - Choice with next choices: Bad, Normal, Good
- Picture - Hyperlink or Picture, display as Picture
- JourneyType - Managed Metadata connected to the Term Set created above
- add the app named react-pnp-controls-list-view-fields-client-side-solution
- edit a page
- add PnP ListView web part to the page
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This sample demonstrates how to combine different parts of PnP Reusable React controls to create rich solutions. It also partially answers the question from Issue 493 in PnP Reusable Controls repo.
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)