|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| screens | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
SPFx Google reCaptcha Sample
Summary
This is sample web part which showcase how to implement Google reCaptcha v2 in SPFx. CAPTCHA is used to prevent bots from automatically submitting forms with SPAM or other unwanted content. If we are building a custom input form to get feedback, newsletter subscription or contact us form using SPFx webpart. We might have to implement SPAM protection using some CAPTCHA resolving technique. This sample can come in handy to extend it for your business requirement if you need to implement CAPTCHA in SPFx webpart.
- Please refer this link to know 'How to build this from Scratch'
Used SharePoint Framework Version
Applies to
Prerequisites
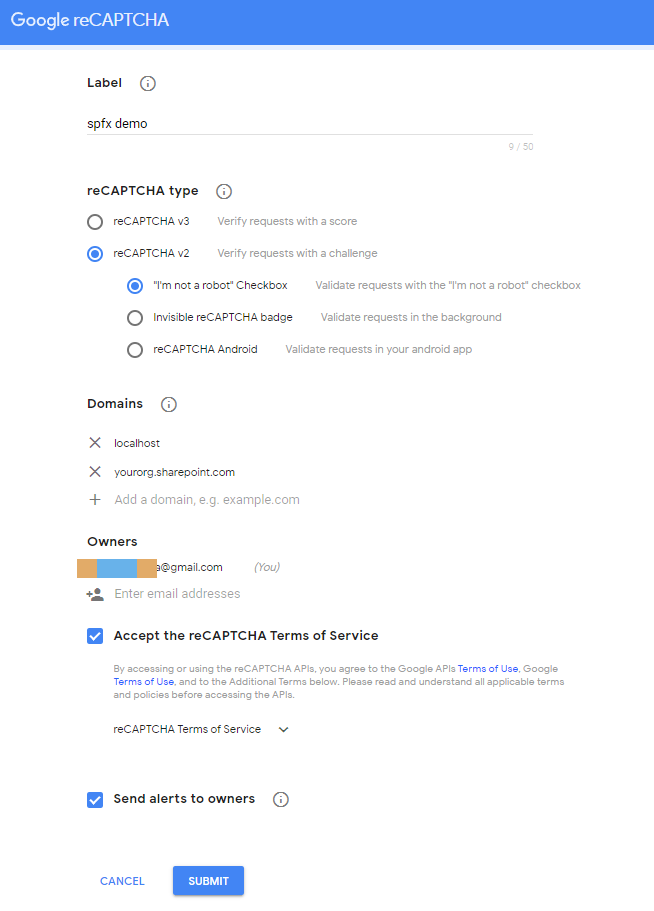
We would need to register our site which wants to use reCaptcha at Google. Follow below steps to get site key.
- Browse this link.
- Login with valid google account.
- Provide a valid site label name.
- Select reCAPTCHA v2, Select "I'm not a robot"
- Add domain name, if you are using local workbench enter localhost.
- For using it in context of SharePoint, enter your tenant url https://yourorg.sharepoint.com
- Accept terms and condition
- Submit
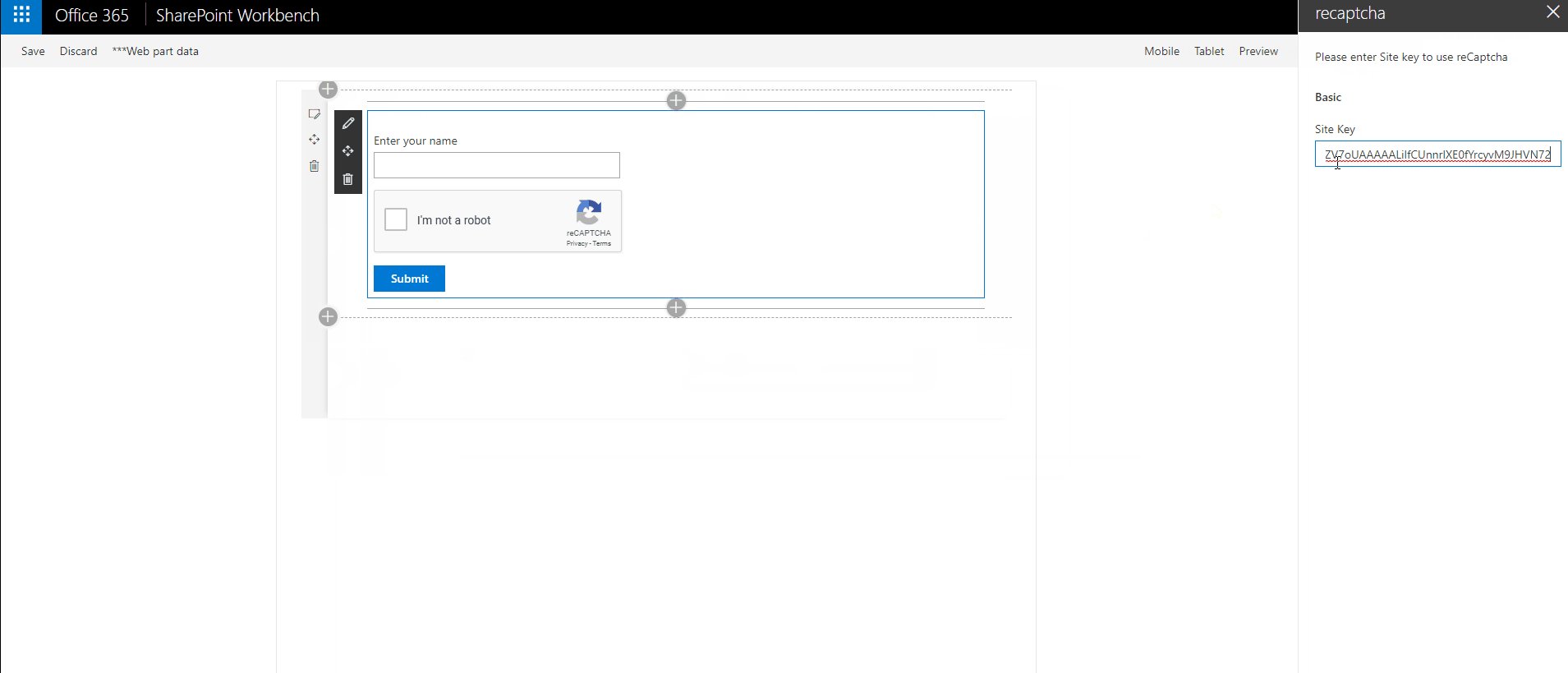
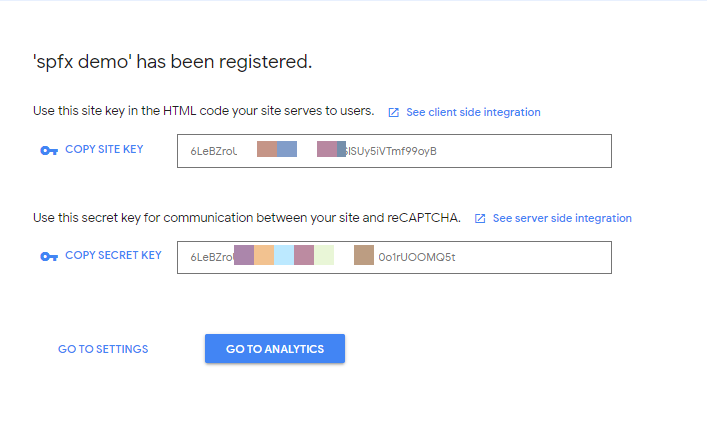
On sucessfull submission, we get site key and secret key, copy site key somewhere we would be using it later.
Solution
| Solution | Author(s) |
|---|---|
| react-recaptcha | Siddharth Vaghasia(siddh_me) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | Oct 10, 2019 | Implemented few changes |
| 1.0.0 | Oct 08, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using react framework in SPFx webpart
- Using PnP Placeholder control to configure webpart.
- Using react-google-recaptcha npm package in SPFx webpart
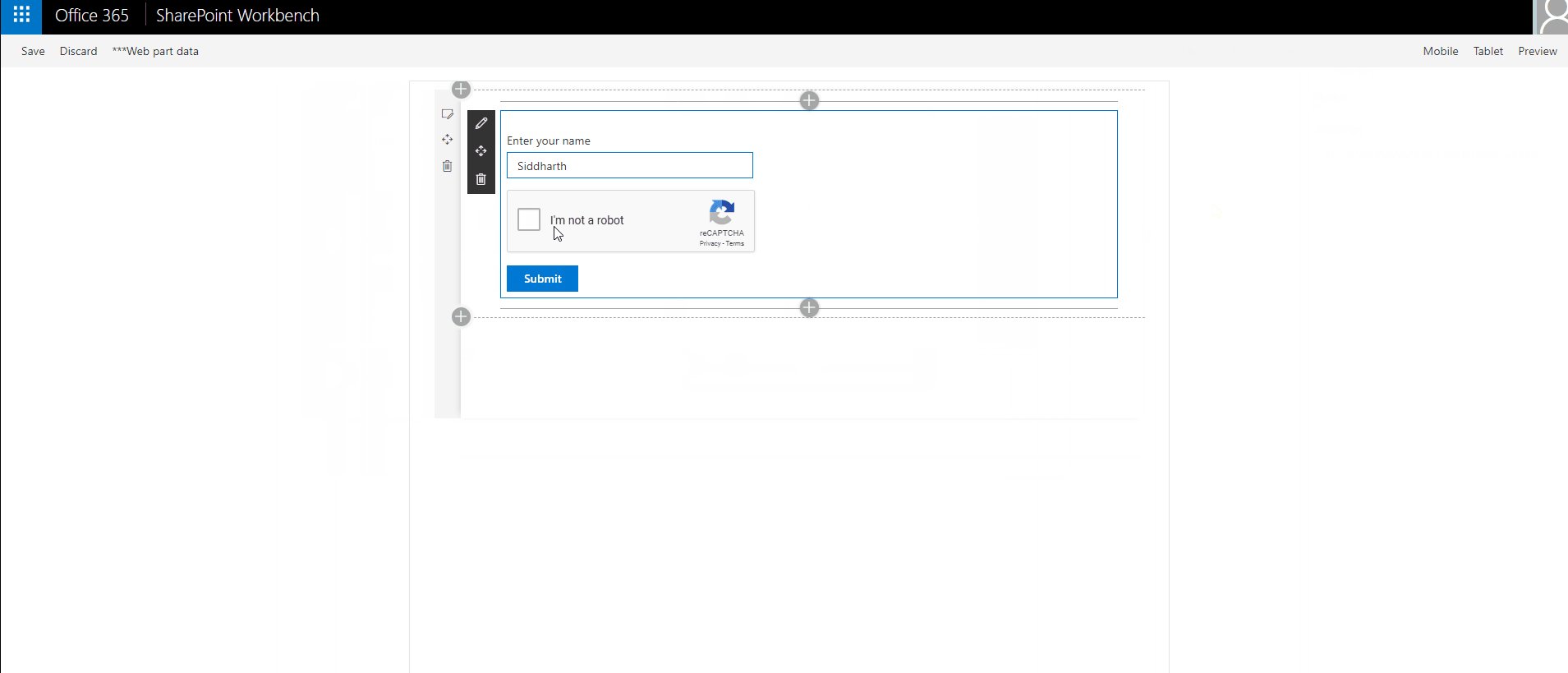
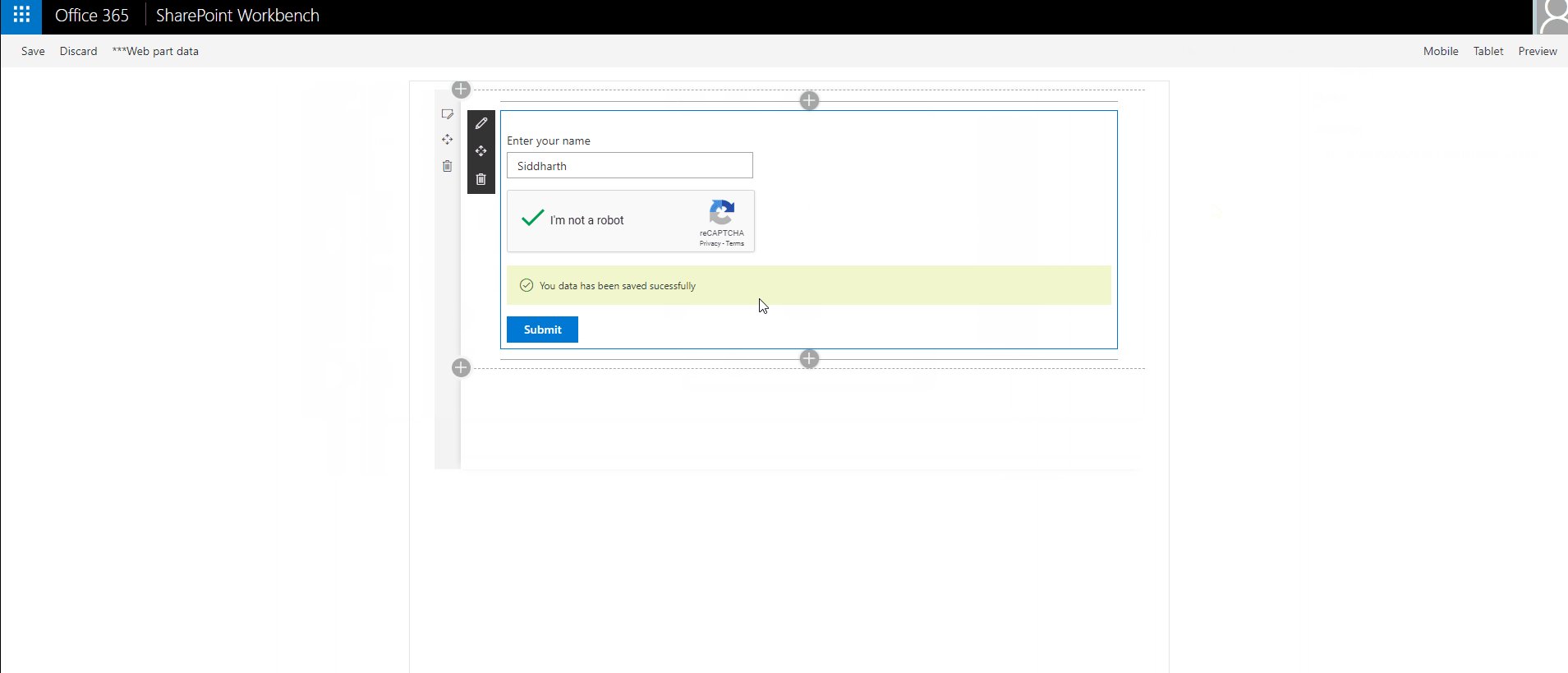
- Validate if captcha is resolved before submitting data.