|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tailwind.config.js | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
react-tailwindcss
Summary
This project shows how to integrate Tailwind CSS framework into a SPFx React project by:
- Create a custom Tailwind CSS config file
- Create a custom Gulp Task to process the Tailwind CSS generated file and optimize it
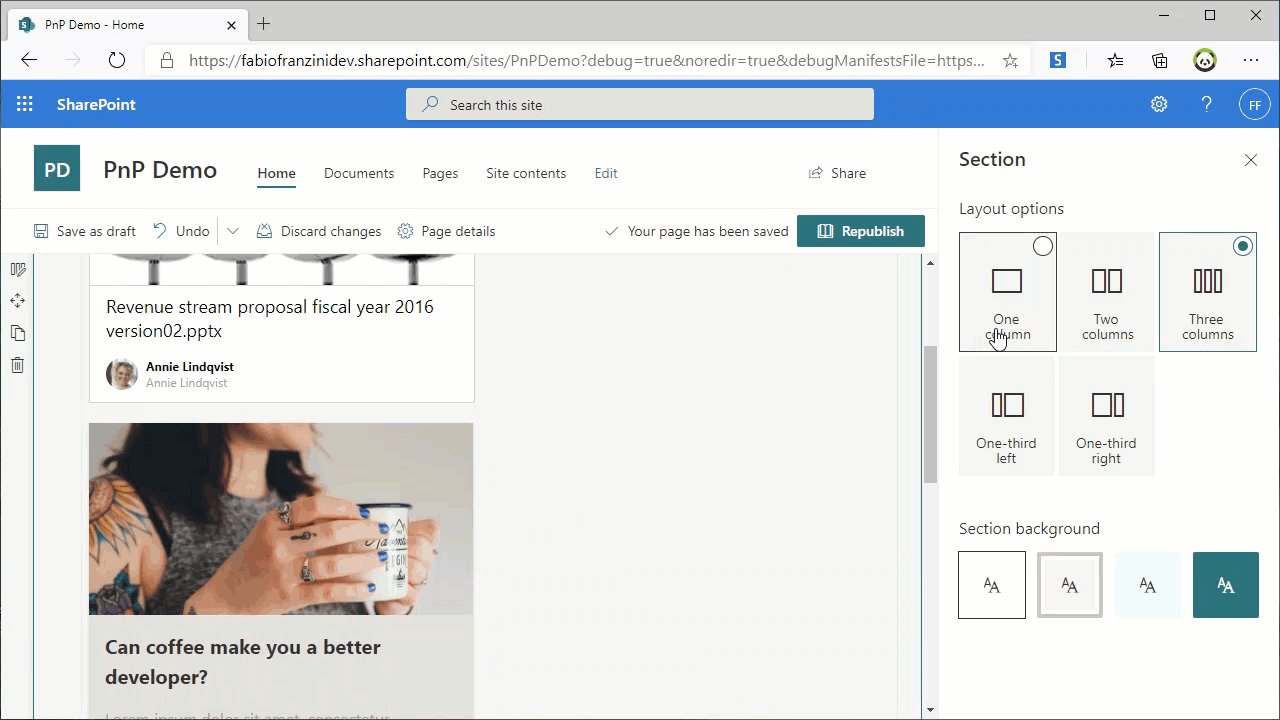
- Using CSS custom properties to manage in Tailwind CSS Classes the Theme Variant into sections
- Avoid writing SASS but only use Tailwind CSS classes to style components
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- Basic knowledge of Tailwind CSS
- Basic knowledge of GulpJs
Solution
| Solution | Author(s) |
|---|---|
| react-tailwindcss | Fabio Franzini, @franzinifabio |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 17, 2020 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
References
- Getting started with Tailwind CSS
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.





-Incompatible-red.svg)


