|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| templates | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Offer Creation
Summary
This sample is a Teams personal Tab to act as a Microsoft 365 across application (Teams, Outlook, Office) to generate documents. It is realized with SharePoint Framework (SPFx).
App live in action inside Teams
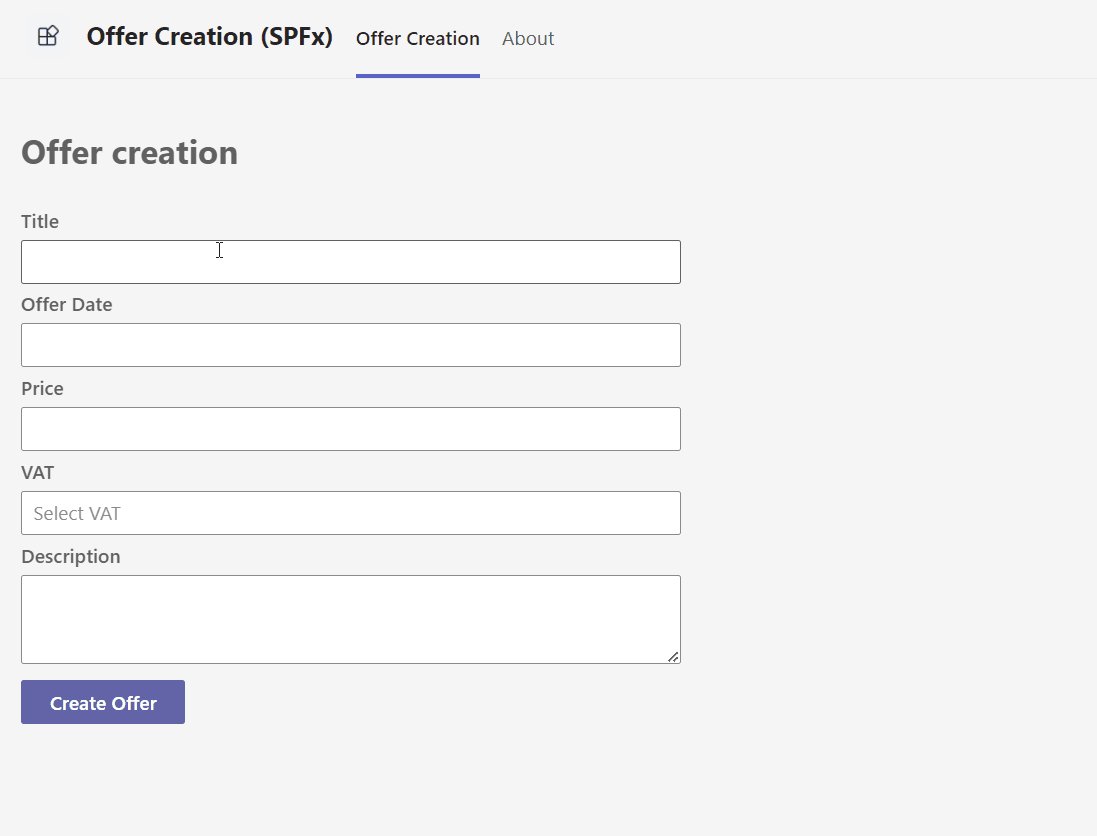
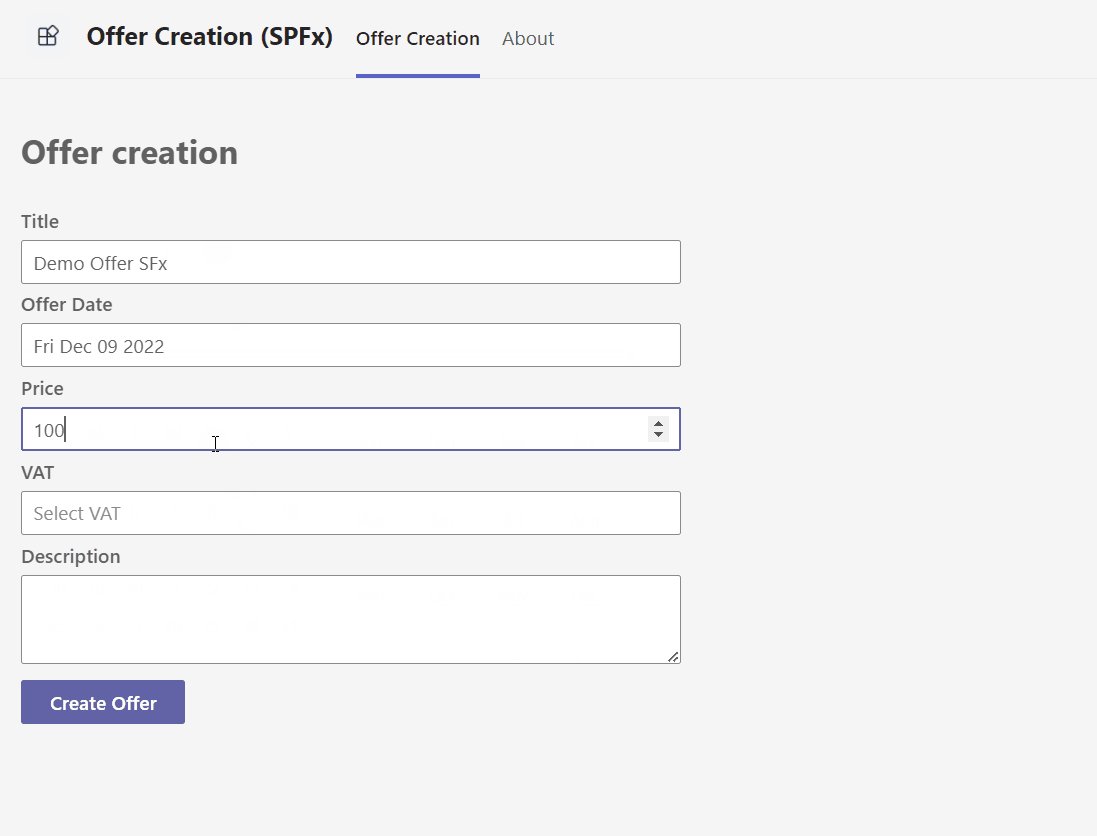
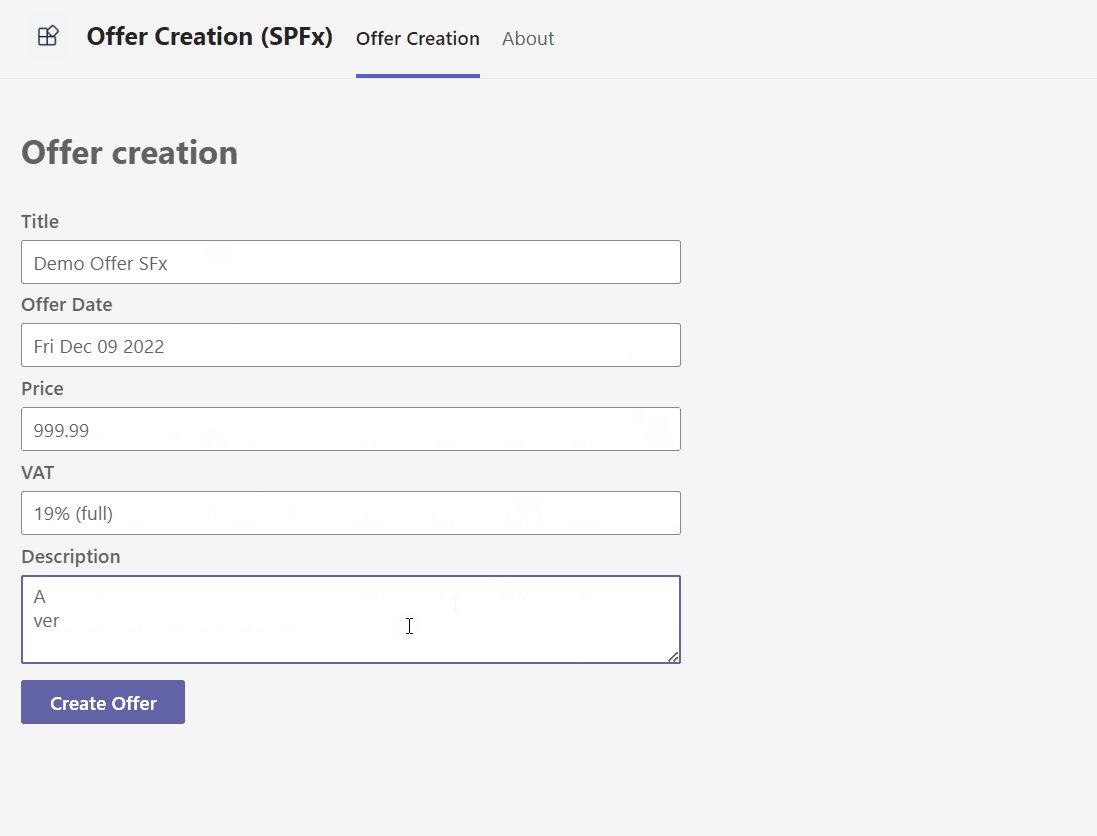
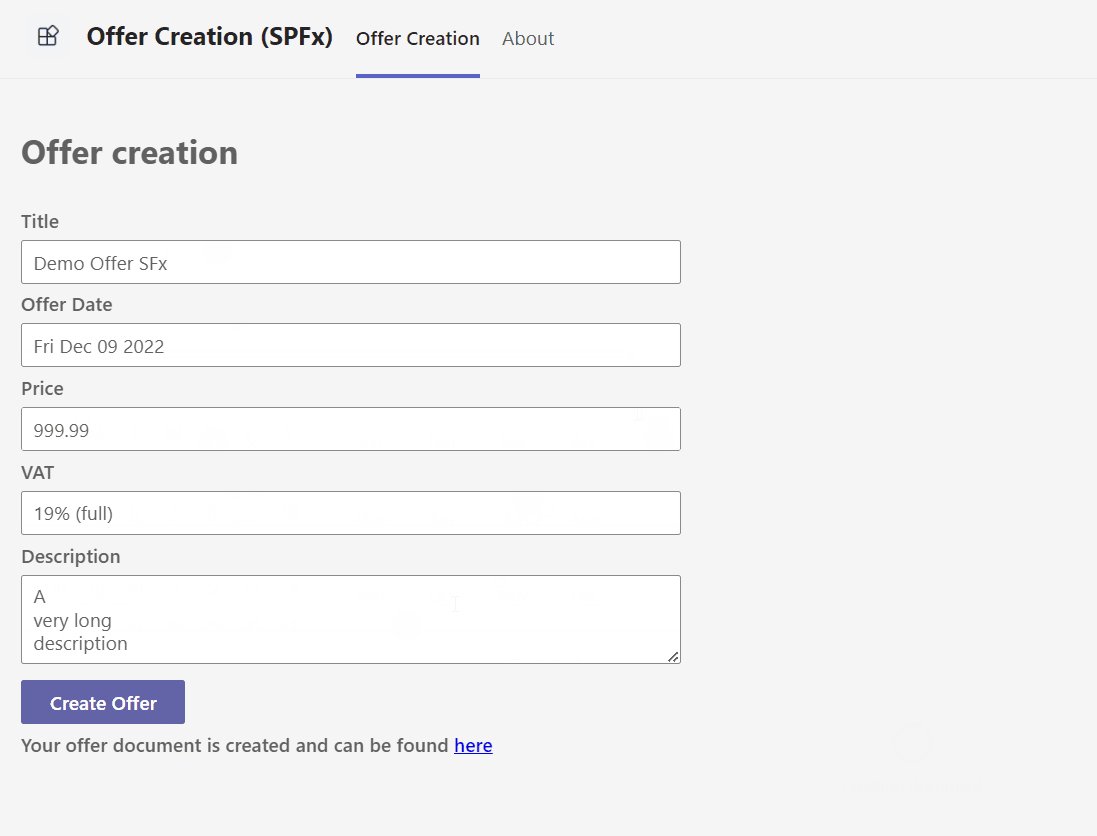
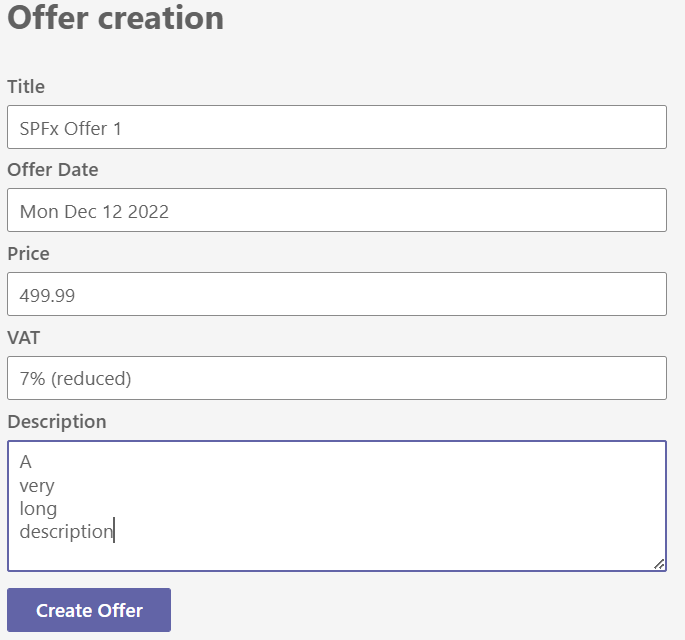
Create Offer form with FluentUI controls
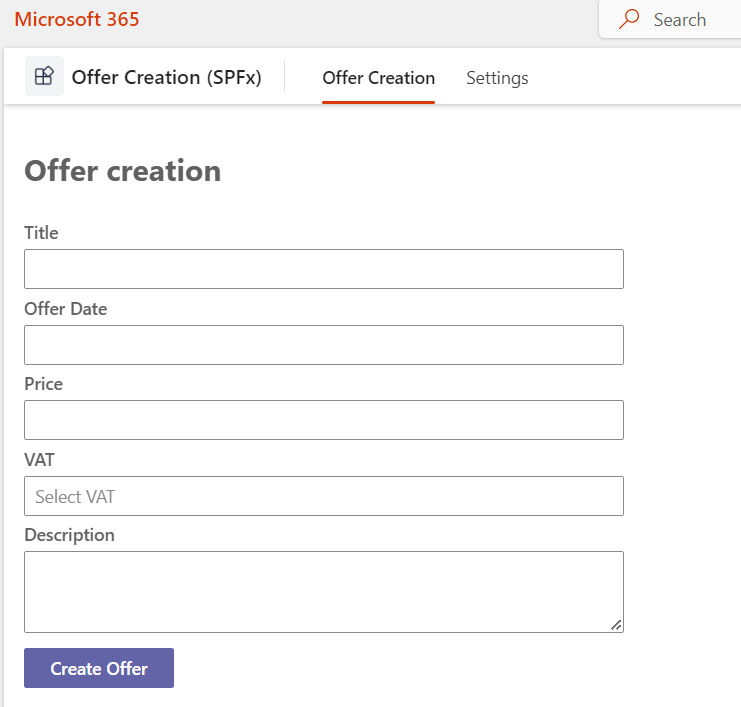
Create Offer form with FluentUI controls opened in Microsoft 365
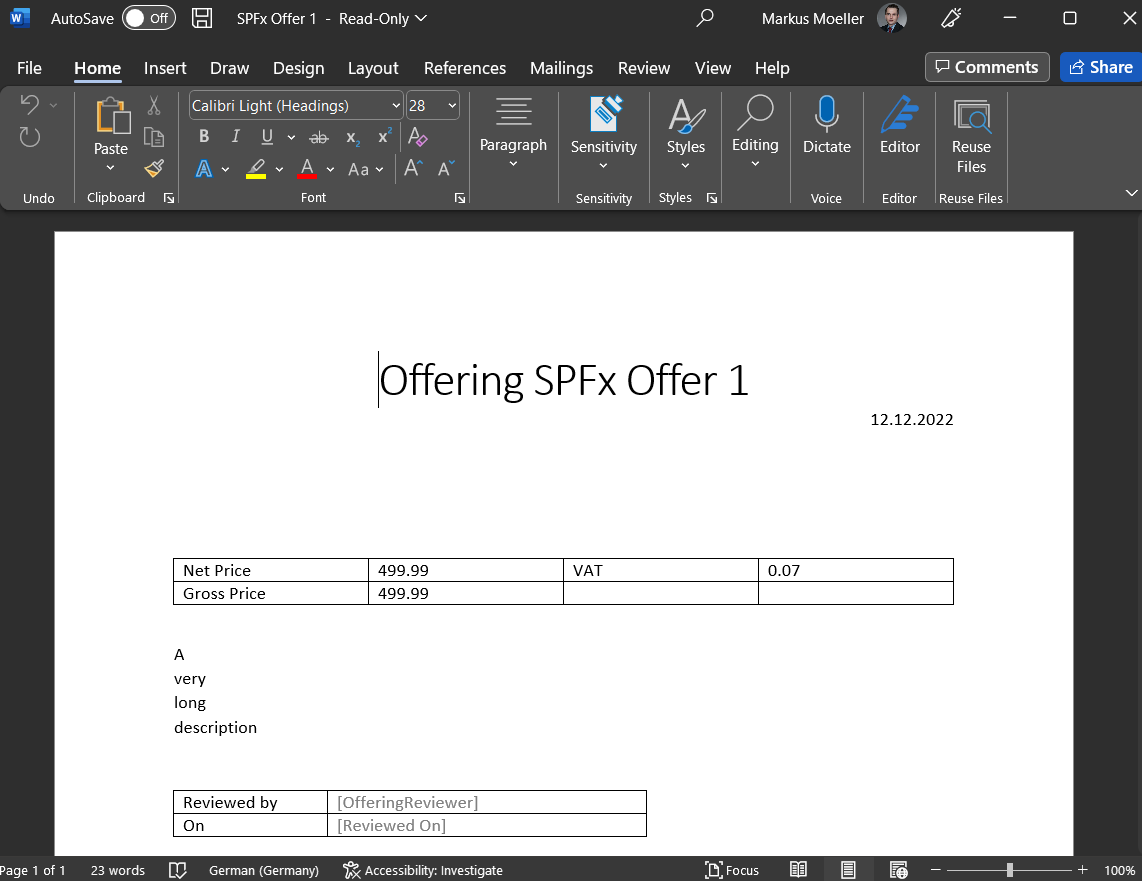
Created Offer with filled metadata opened 1in Word
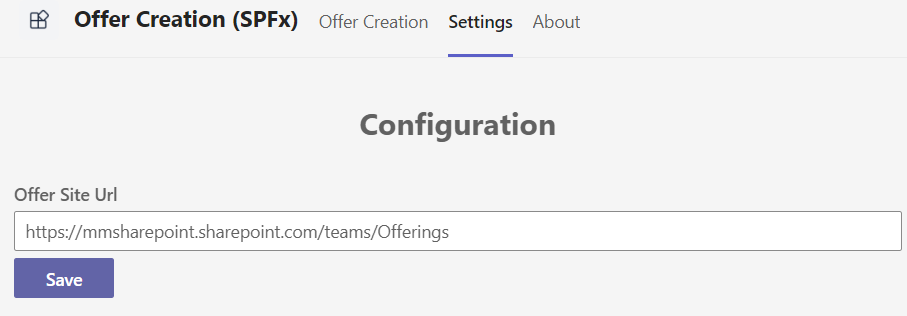
Configuration settings form to set Site Url (Offer location)
For further details see the author's blog series
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Contributors
Version history
| Version | Date | Author | Comments |
|---|---|---|---|
| 1.0 | Dec 28, 2022 | Markus Moeller https://twitter.com/moeller2_0 | Initial release |
Minimal Path to Awesome
-
Clone this repository (or download this solution as a .ZIP file then unzip it)
-
From your command line, change your current directory to the directory containing this sample (
react-office-offer-creation, located undersamples) -
Create the content-type for your offers in a site / default document library of your choice
-
With PnP-PowerShell for instance call the deploy script with your site URL as parameter
.\templates\deploy.ps1 -siteUrl <YourFullSiteUrl>This should put the same site URL to your tenant-property named 'CreateOfferSiteUrl'
-
-
in the command line run:
npm installgulp serve
-
Now you can run the web part inside SharePoint.
-
To use it as a Teams, Outlook, Microsoft 365 App as well:
- Bundle and Package the solution:
gulp bundle --shipgulp package-solution --ship
- Upload the solution to your tenant's app catalog and "install" it tenant-wide
- Package the icons and your manifest from the solution's \teams folder in a ZIP
- Upload this ZIP as a custom solution or to your org's Teams' app catalog
- Bundle and Package the solution:
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
- Using SharePoint Rest API to copy files and edit it's metadata
- Extend Teams SPFx apps across Microsoft 365
- Use FluentUI Label, DatePicker, Dropdown, IDropdownOption, Spinner, TextField
- Use SharePoint tenant properties for org-wide SPFx app configurations
- Configure Microsoft Teams personal apps built using SharePoint Framework
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.









-Incompatible-red.svg)


