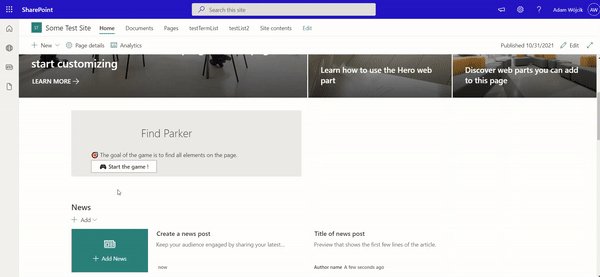
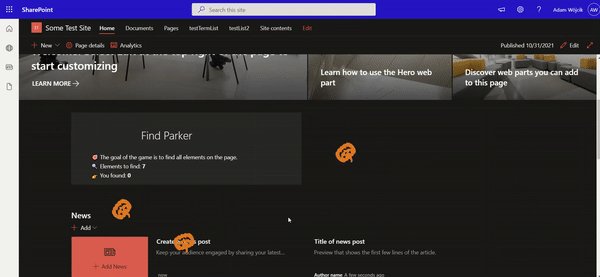
Find Parker
Summary
Work is not about work 🤨, sometimes a bit of fun is in order 🕹️.
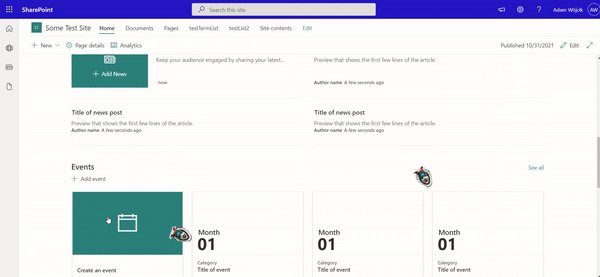
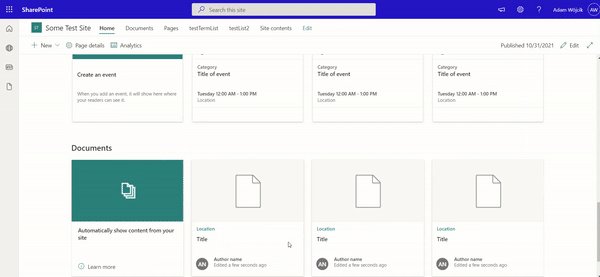
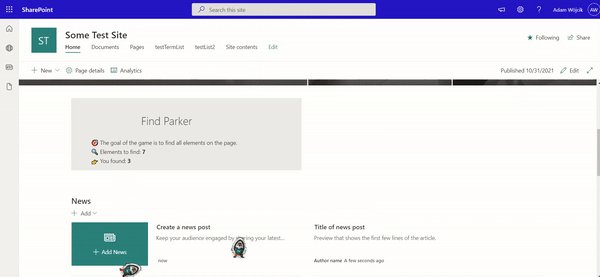
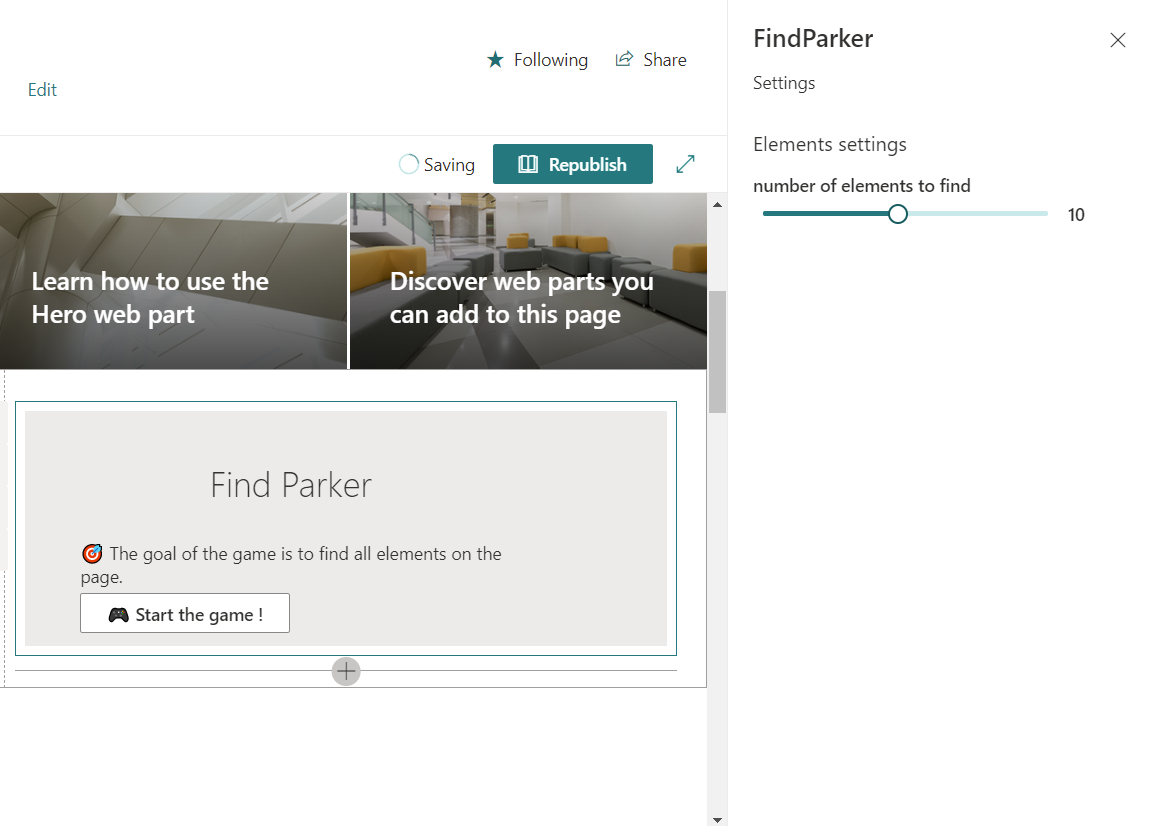
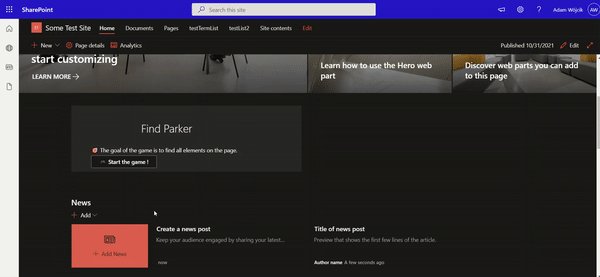
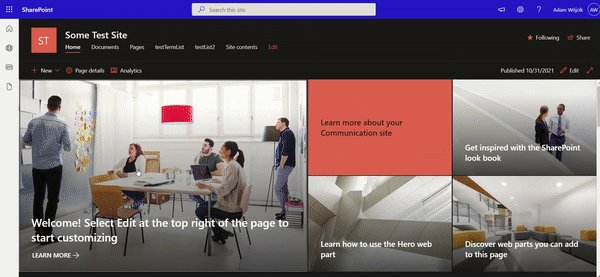
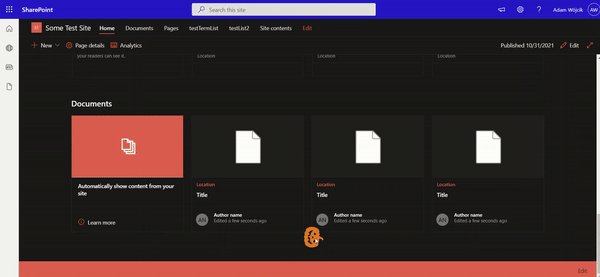
This web part is a simple find object game.

User may set up how many elements will she or he be looking for in the property pane

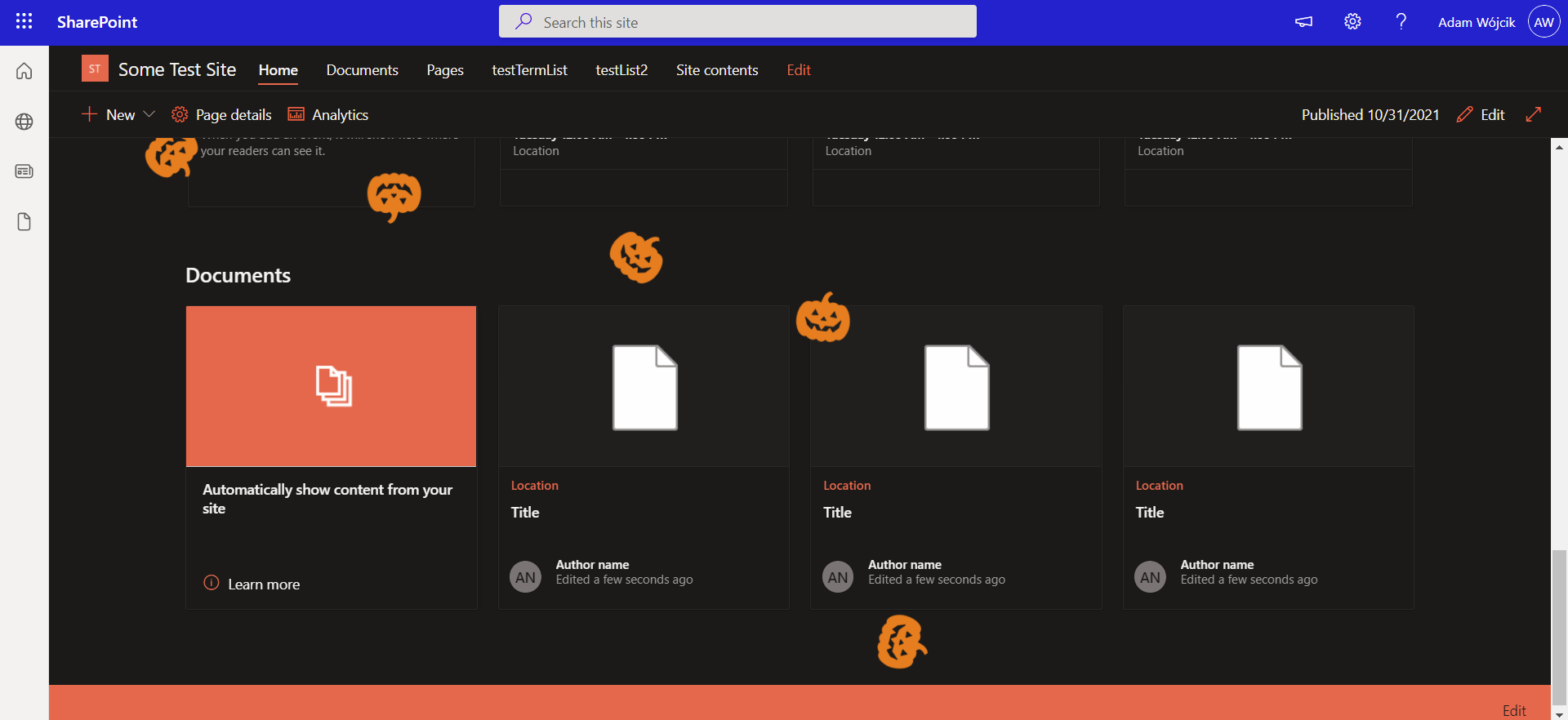
By changing the icon svg image we may create a find easter egg 🥚 game or find pumpkins for Halloween 🎃🎃🎃


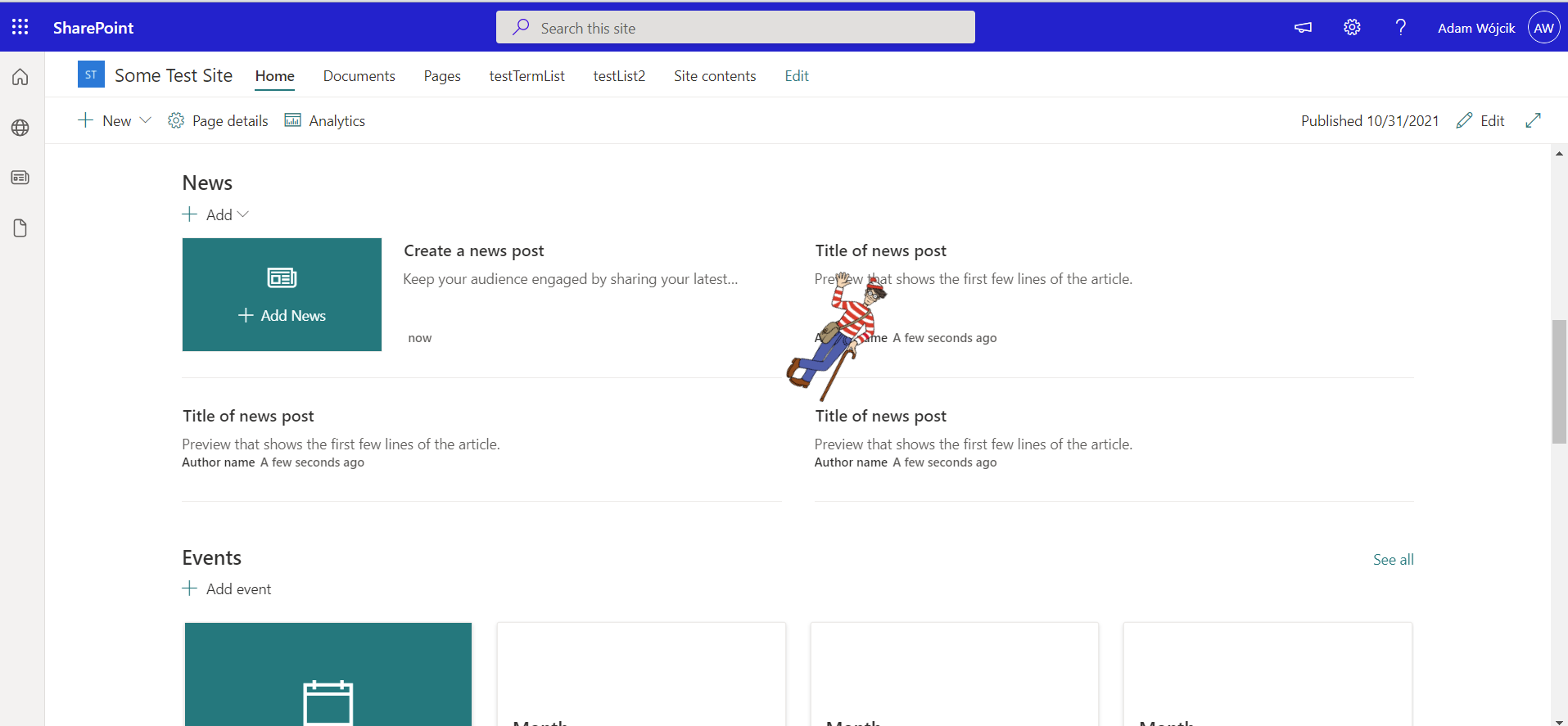
or good old where's Wally game 😉

Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-find-parker | Adam Wojcik |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | october 31, 2021 | Halloween 🎃🎃🎃 & Initial release |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This project contains sample client-side web parts built on the SharePoint Framework using React
- using React for building SharePoint Framework client-side web parts
References
- Getting started with SharePoint Framework
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)


