|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| tools | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| azure-pipelines-build-template.yml | ||
| azure-pipelines-deploy-template.yml | ||
| azure-pipelines.yml | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
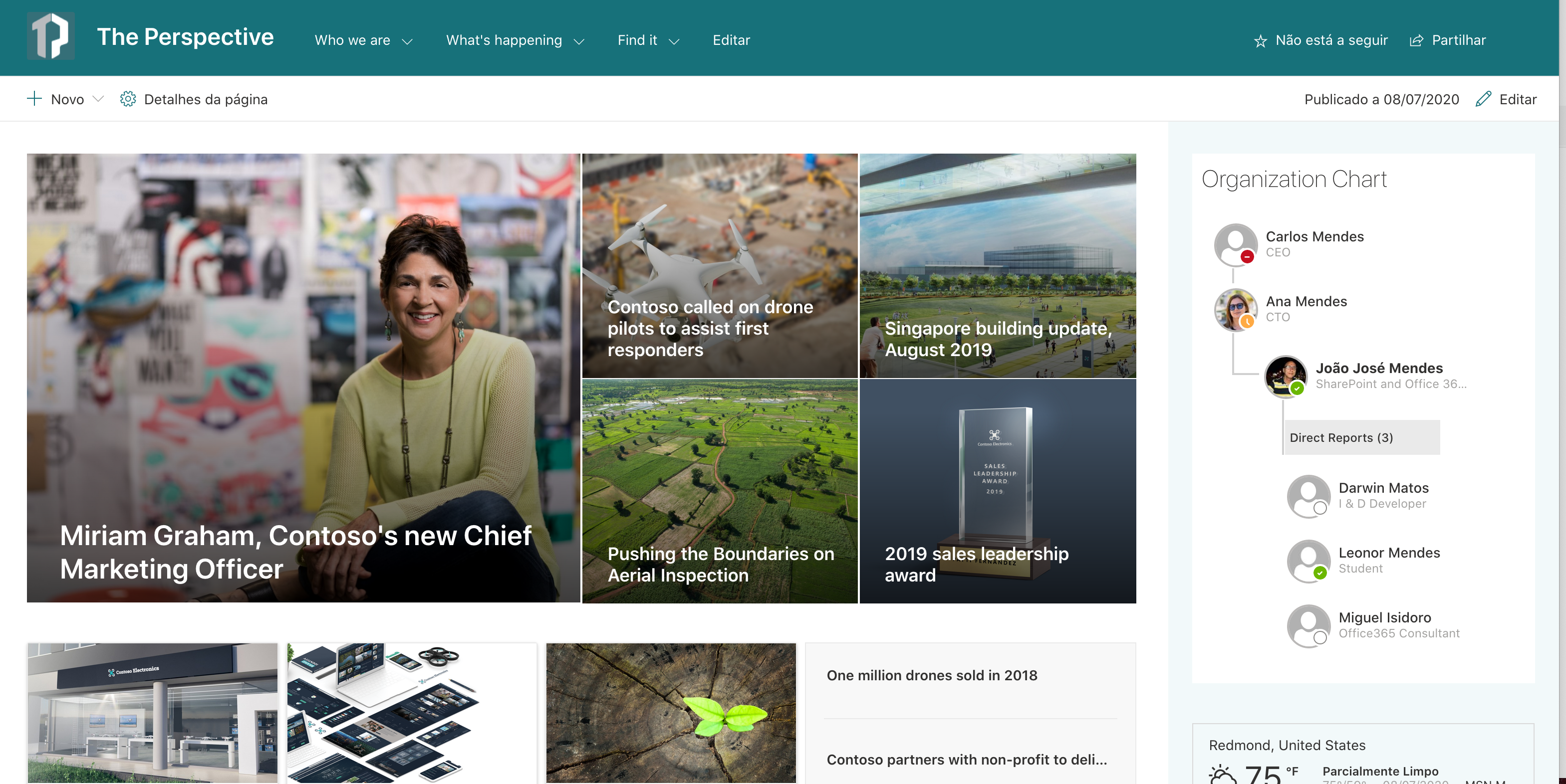
Modern Organization Chart
Summary
This web part show organization chart for current user, shows, managers and direct reports and there available status.
On Click the profile page of will be open.
Screenshots
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| Title | Text | no | |
| Refresh Status Interval in minutes | number | no | default value 5 min |
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-modern-organization-chart | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0.0 | July 08, 2020 | Initial Release |
Prerequisites
- SharePoint Online tenant , Microsoft Graph,
This web part use Microsoft Graph API to get presence of users, and need to have the Permission "presence.Read.All".
Minimal Path to Awesome
- clone this repo
npm igulp buildgulp bundle --shipgulp package-solution --ship- Add Package to AppCatalog
- On the API Management Approve Permission
presence.read.all
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


