| page_type | products | languages | extensions | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
List RiotJS Client-Side Web Part
Summary
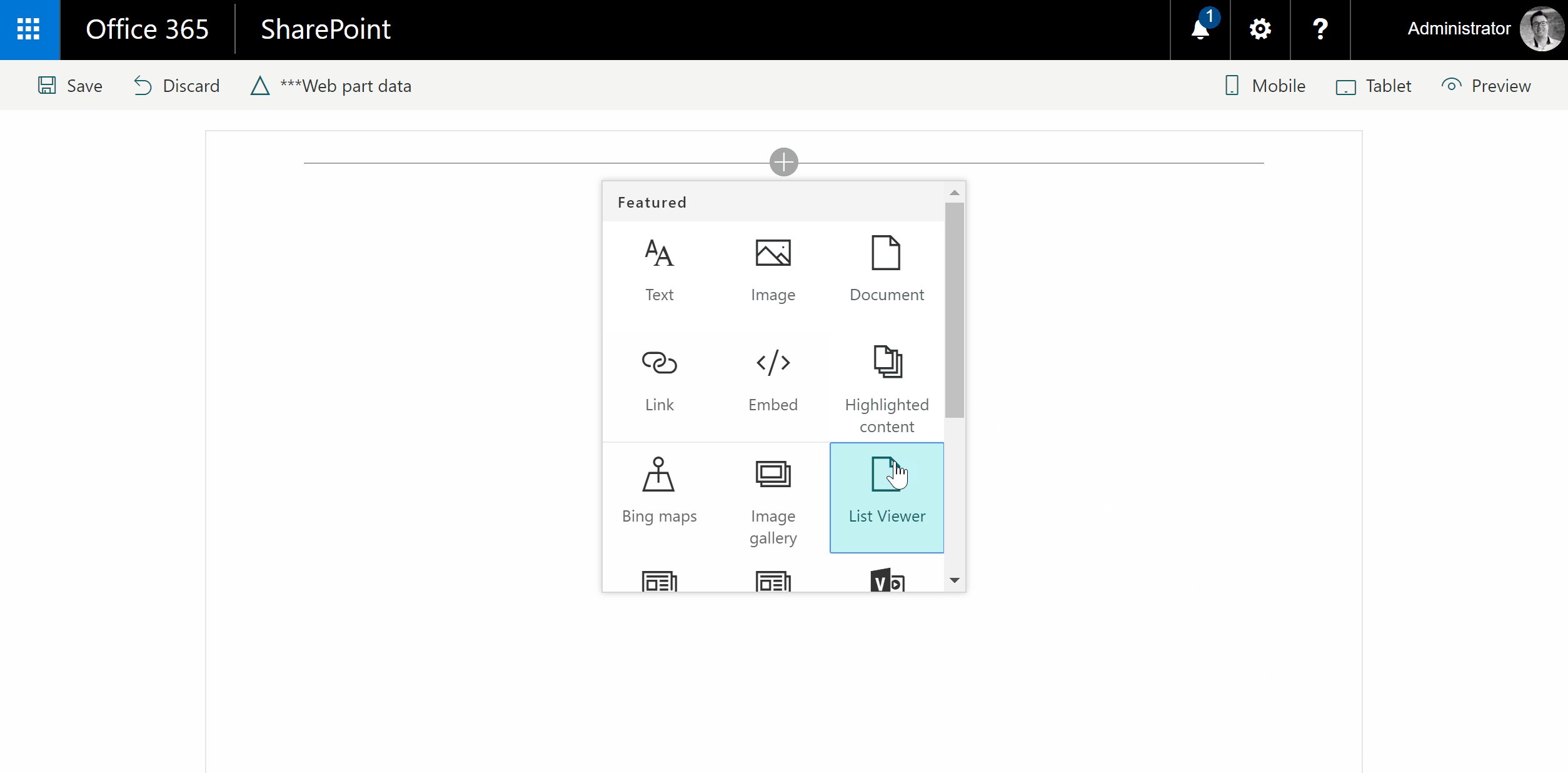
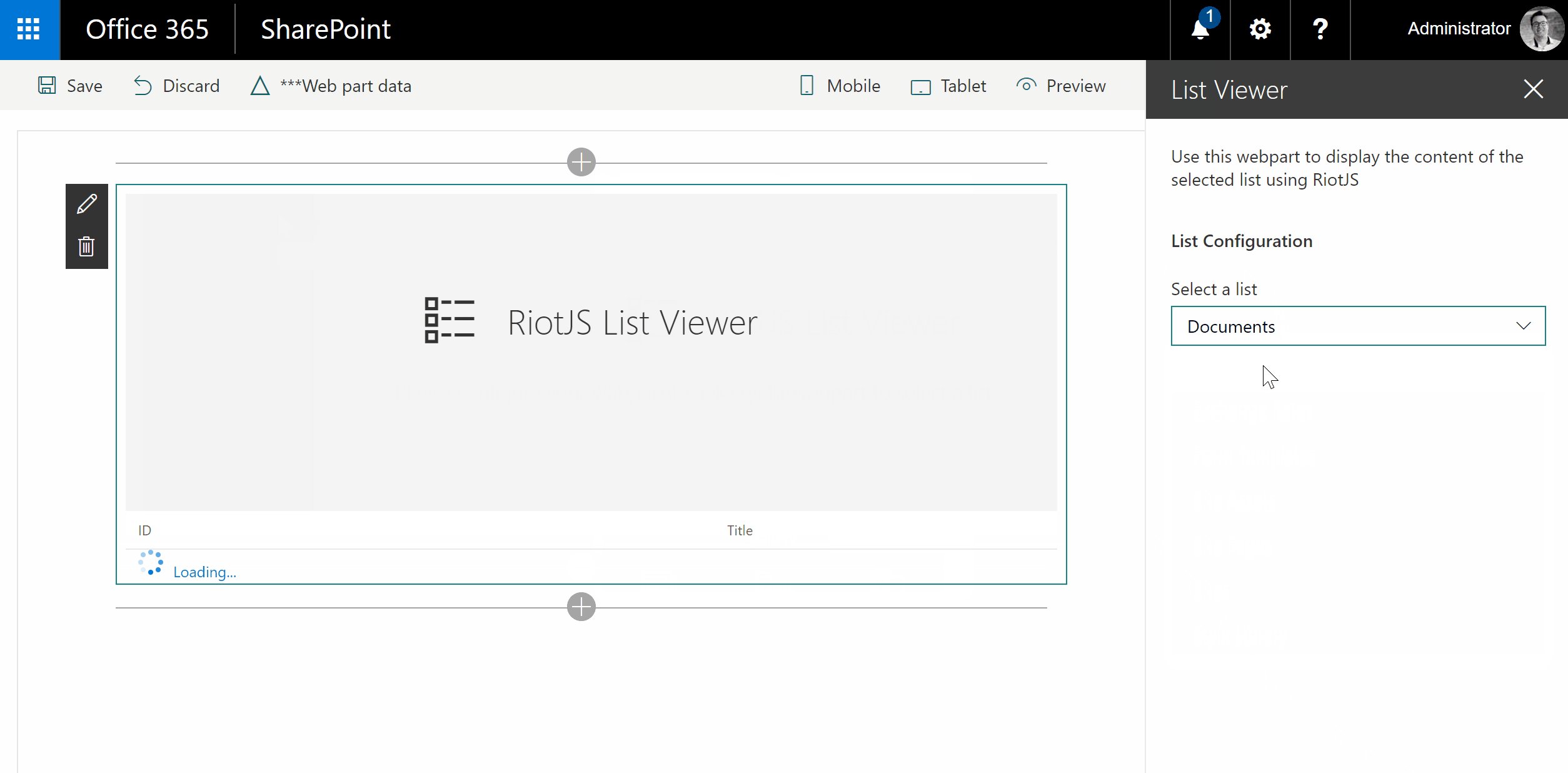
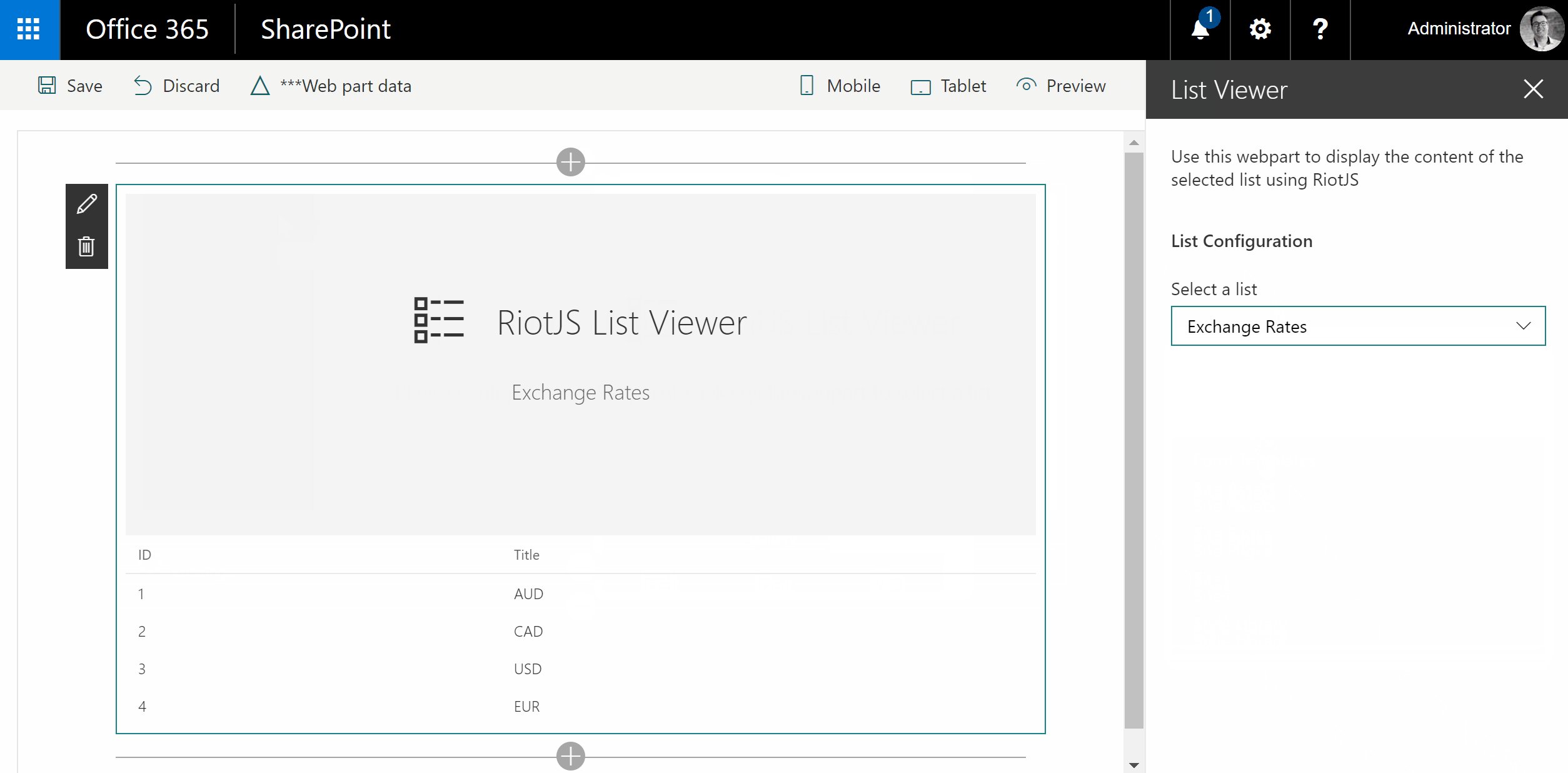
Simplistic sample Web Part that demonstrates the use of RiotJS in creating a SharePoint Framework web part. The properties pane for this web part display a drop down list of lists in the current web. Once the user selects one of the lists, the web part display the contents of the list.
Does only show data when hosted in SharePoint. No mock data at this point for local testing the rendering.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| spfx-riot-list | Sébastien Levert (MVP, Valo Intranet, @sebastienlevert) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 26, 2017 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serveOpen the *workbench* on your Office 365 Developer tenant- Basic functionality can be tested locally, data is only shown when used in context of SharePoint
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
The spfx-riot-webpart web part displays the content of the list specified in the web part properties pane.
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using RiotJS as the component rendering engine
- The use of modular CSS
- The use of PnP JS Core with async/await support in TypeScript
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Compatible-green.svg)


