|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
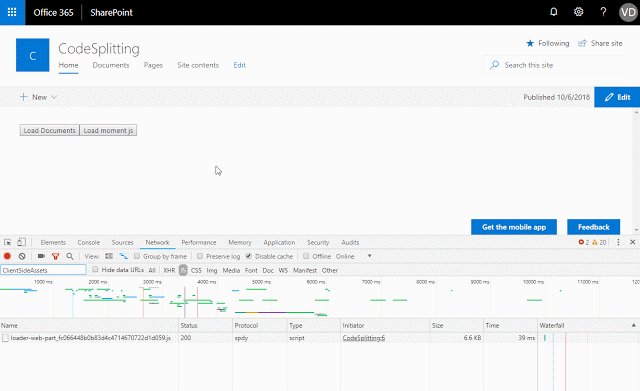
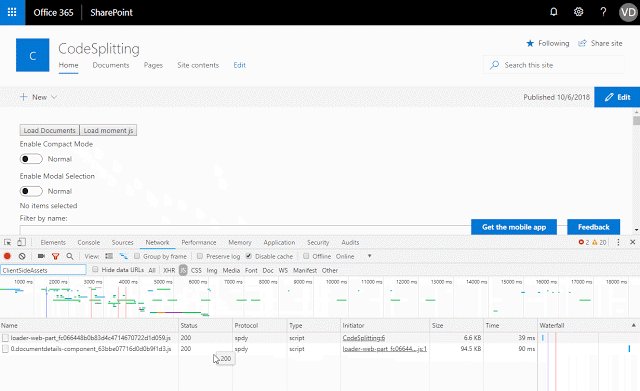
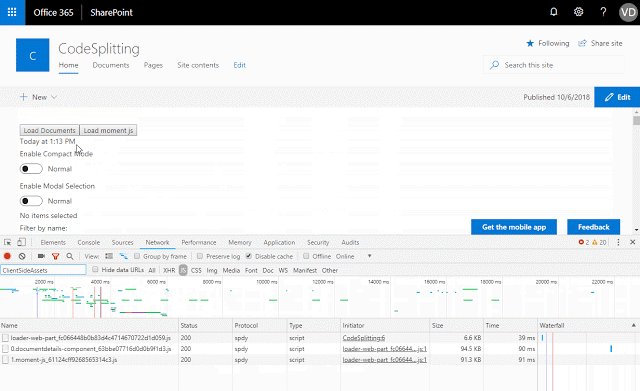
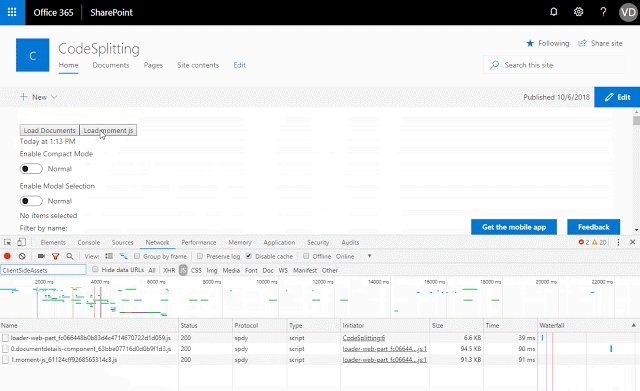
Code Splitting in SharePoint Framework
Summary
Load React components and third party packages on demand in SPFx
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-components-dynamicloading | Vardhaman Deshpande (@vrdmn , vrdmn.com) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 09, 2018 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
More details included in this blog post: https://www.vrdmn.com/2018/10/code-splitting-in-sharepoint-framework.html