|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src/webparts/imageMagnifier | ||
| typings | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
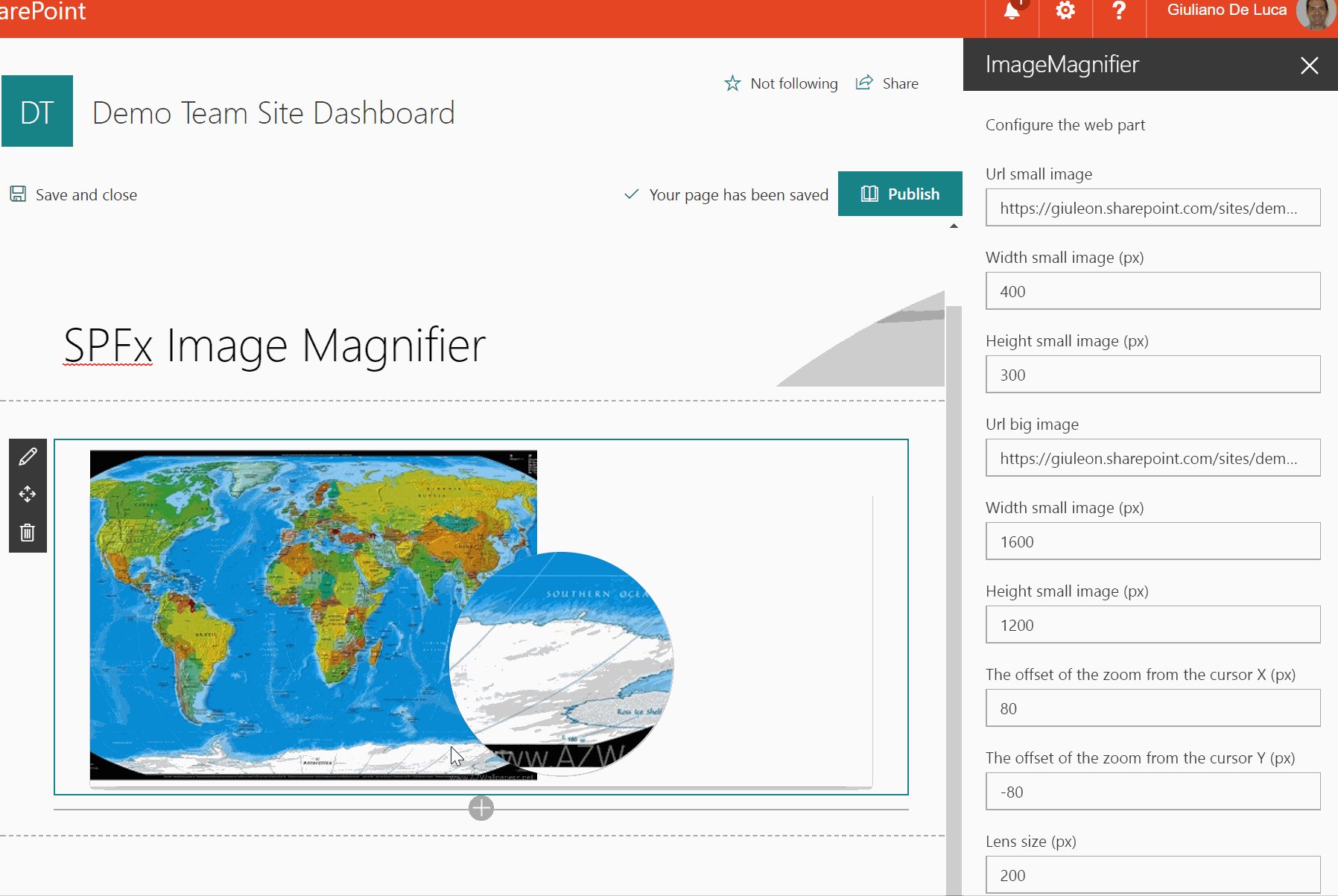
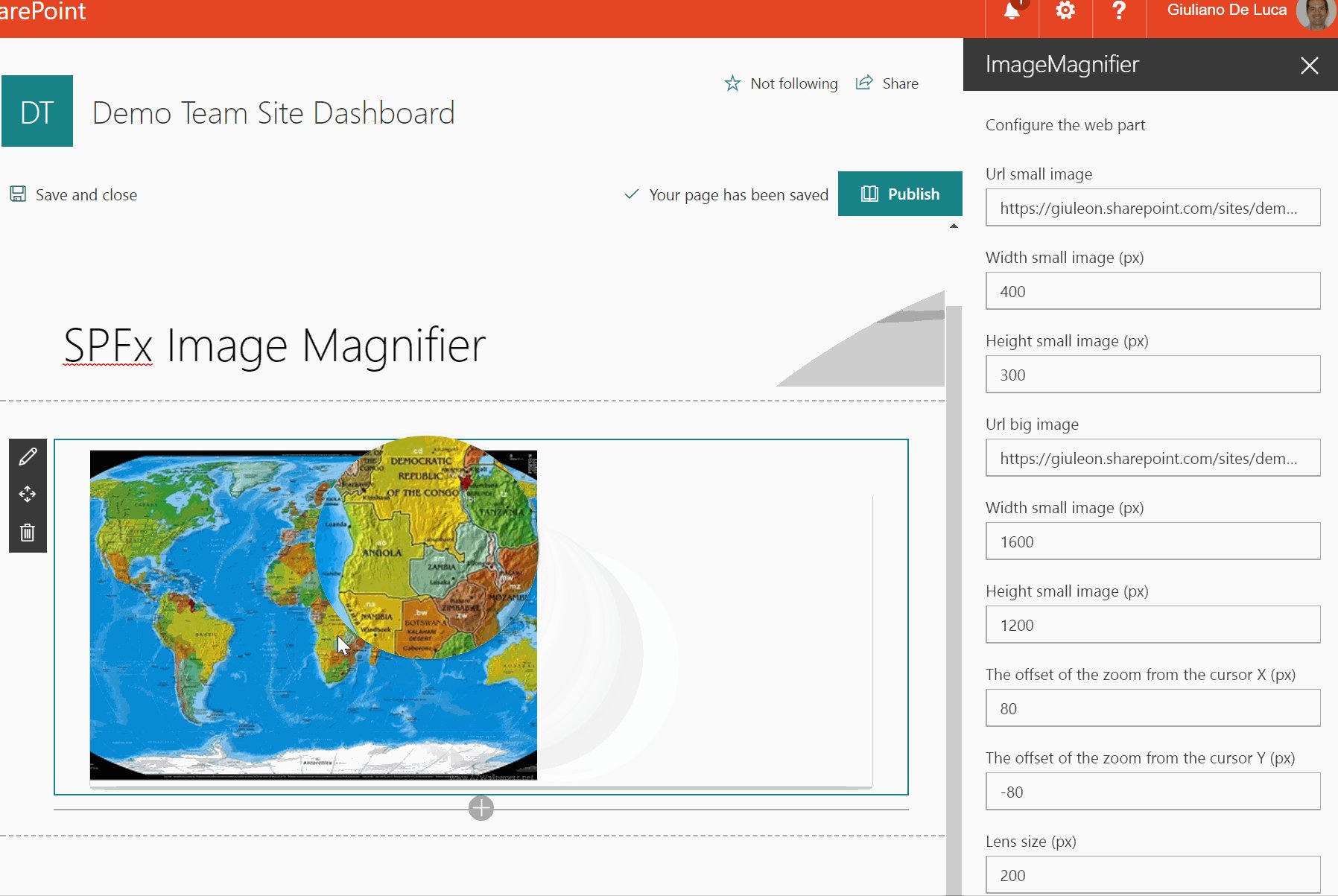
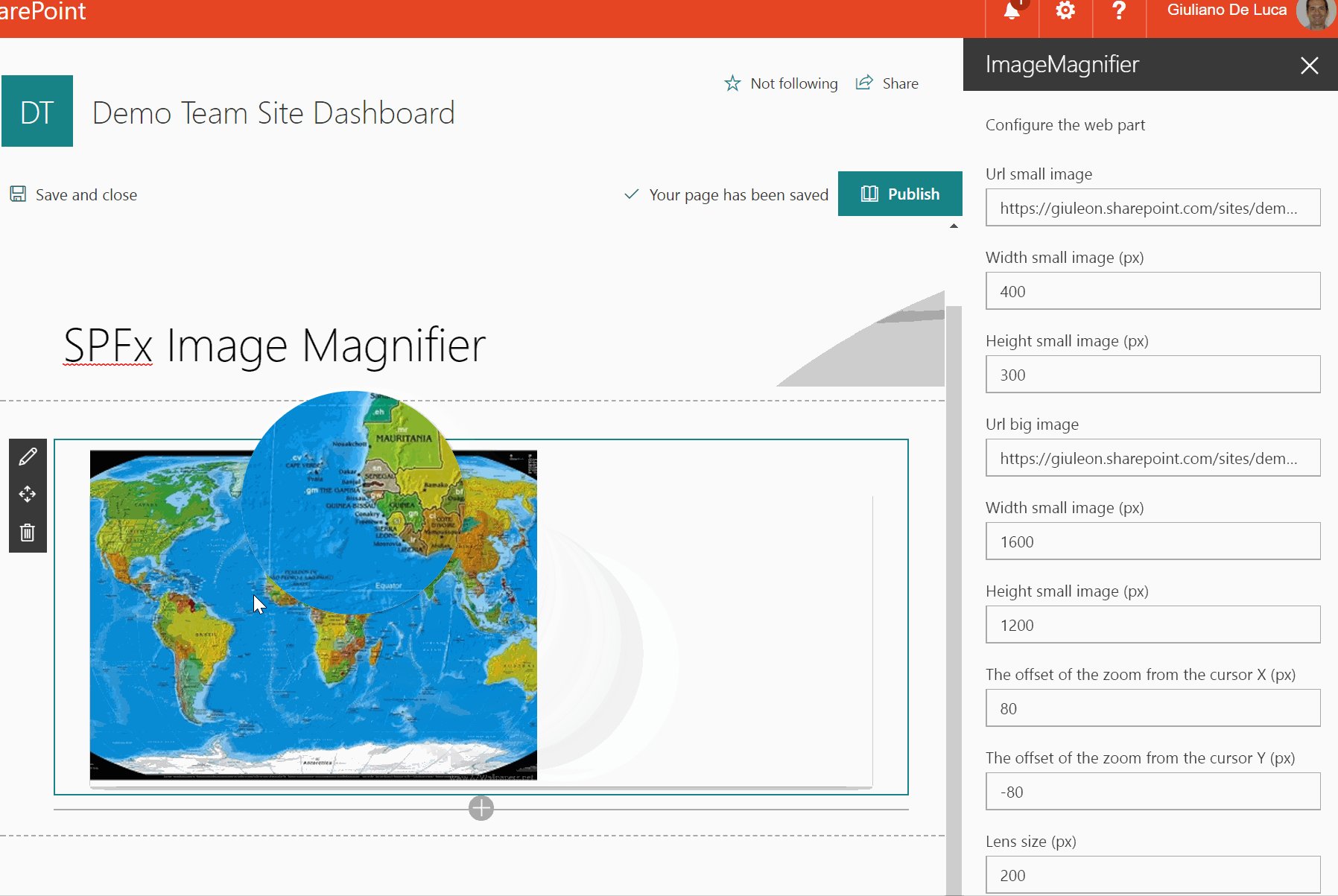
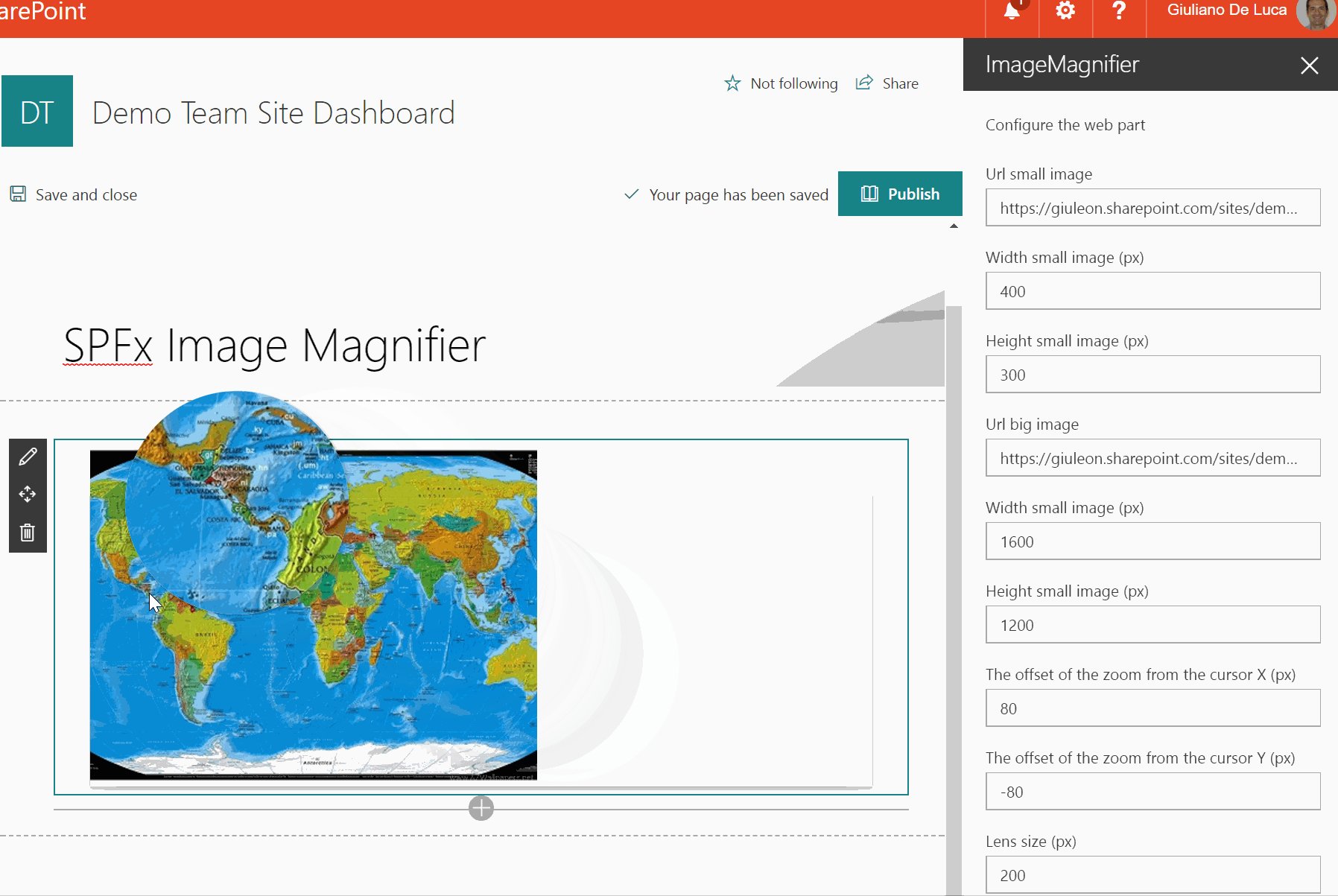
Image Magnifier
Summary
This web part allow to magnify an image, displaying a resolution more detailed through a lens.
Used SharePoint Framework Version
Applies to
Prerequisites
No pre-requisites
Solution
| Solution | Author(s) |
|---|---|
| react-image-magnifier | Giuliano De Luca (@giuleon , www.delucagiuliano.com) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 17, 2017 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Image Magnifier - How obtain best resolution from an image.
- How to leverage the capabilities of the property pane.