* Initial commit * first commit * first release * rework * load fix and styling * fix webpart select * css ReactTourJS fix * css fix * added assets * Update README.md * fix webPartData undefined on Text Webpart
react-tour-pnpjs - SharePoint modern page tutorial: SPFX Tour sample WebPart.
Summary
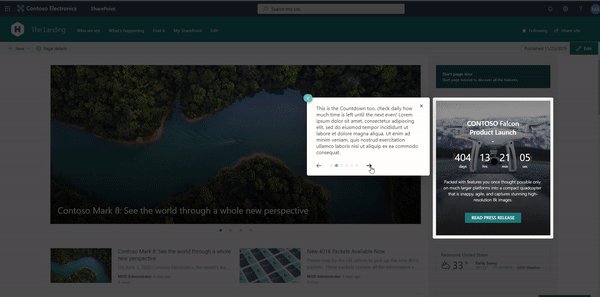
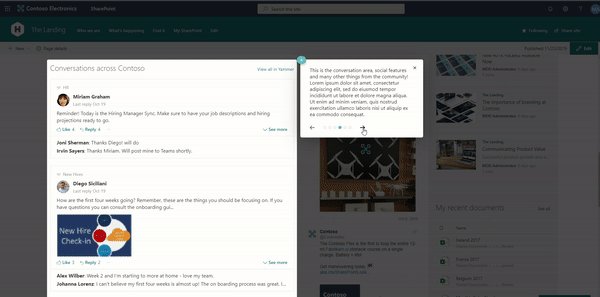
A SPFx WebPart using PnP/PnPjs, @pnp/spfx-property-controls and ReactTourJS. It allows to create a configurable tutorial/tour of a SharePoint modern page for adoption scope. When you start the tour, a modal will be displayed, with a description of the highlighted area, and you can go to the next step or go back, thus navigating inside the page. The user will see the descriptions and will have the opportunity to preview the advice that the publisher thought for him. The property pane shows dinamically all webparts in the current page, using PnP/PnPjs to make easy page tour configuration.
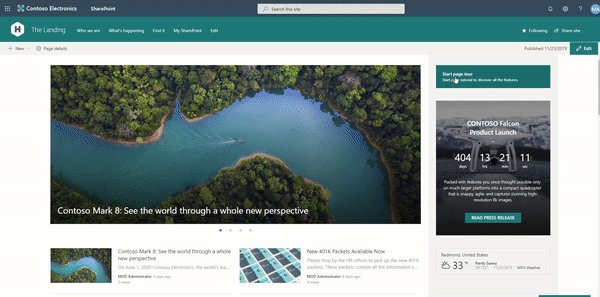
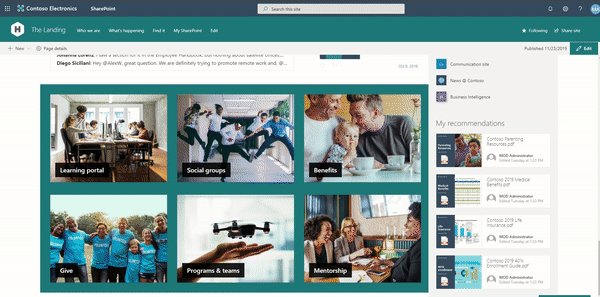
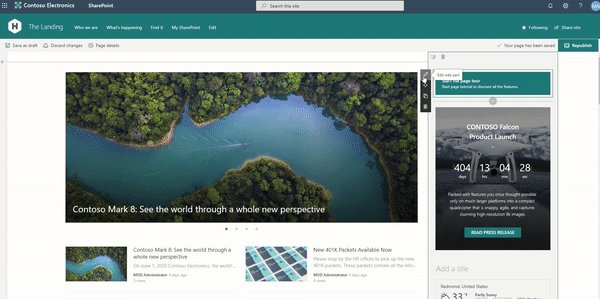
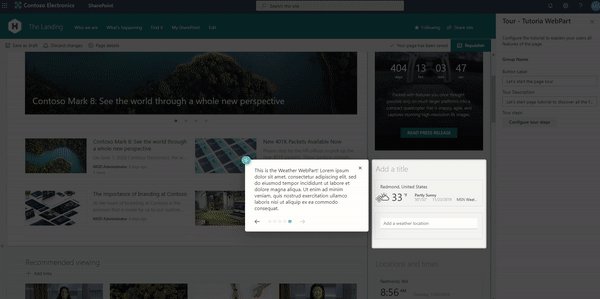
react-tour-pnpjs in action
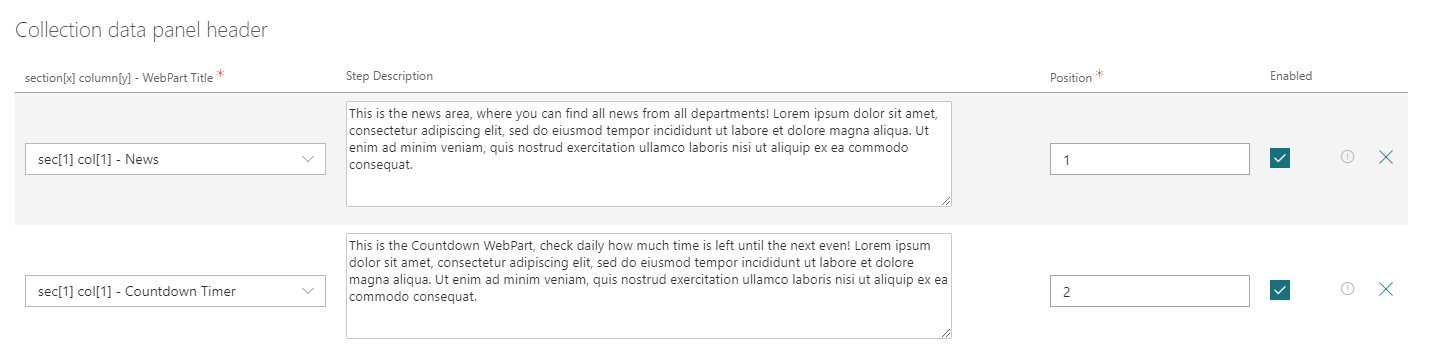
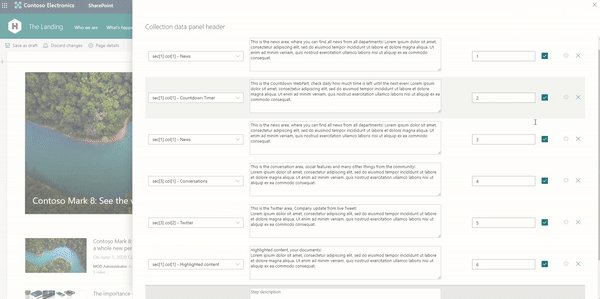
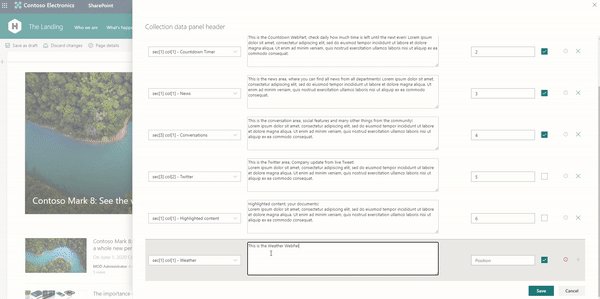
react-tour-pnpjs tour configuration property
react-tour-pnpjs configurations
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-tour-pnpjs | Federico Porceddu |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 23, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
- restore dependencies:
npm install - build solution
gulp build --ship - bundle solution:
gulp bundle --ship - package solution:
gulp package-solution --ship - locate solution at
.\sharepoint\solution\react-tour-pnpjs.sppkg - upload it to your tenant app catalog
- add
react-tour-pnpjsapp to your site - add
react-tour-pnpjswebpart to your page to see it in action
- restore dependencies:
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- How to use @pnp/spfx-property-controls - PropertyFieldCollectionData.
- How to extend with custom render @pnp/spfx-property-controls - PropertyFieldCollectionData.
- How to retrieve all SPFx WebPart in the current page using PnP/PnPjs
- How to include external React Component ReactTourJS