|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
react-admin-sc-catalog-pnpjs - Site Collection App Catalogs Summary View.
Summary
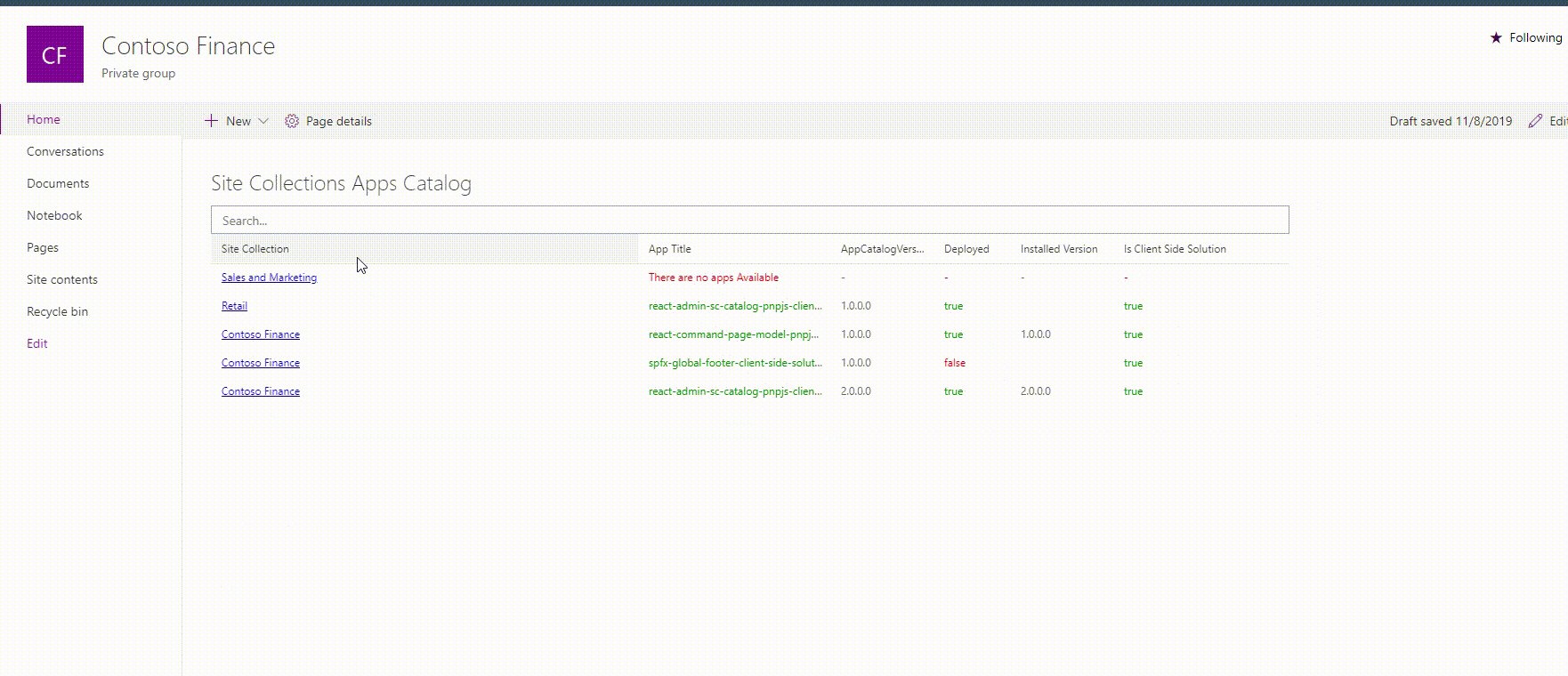
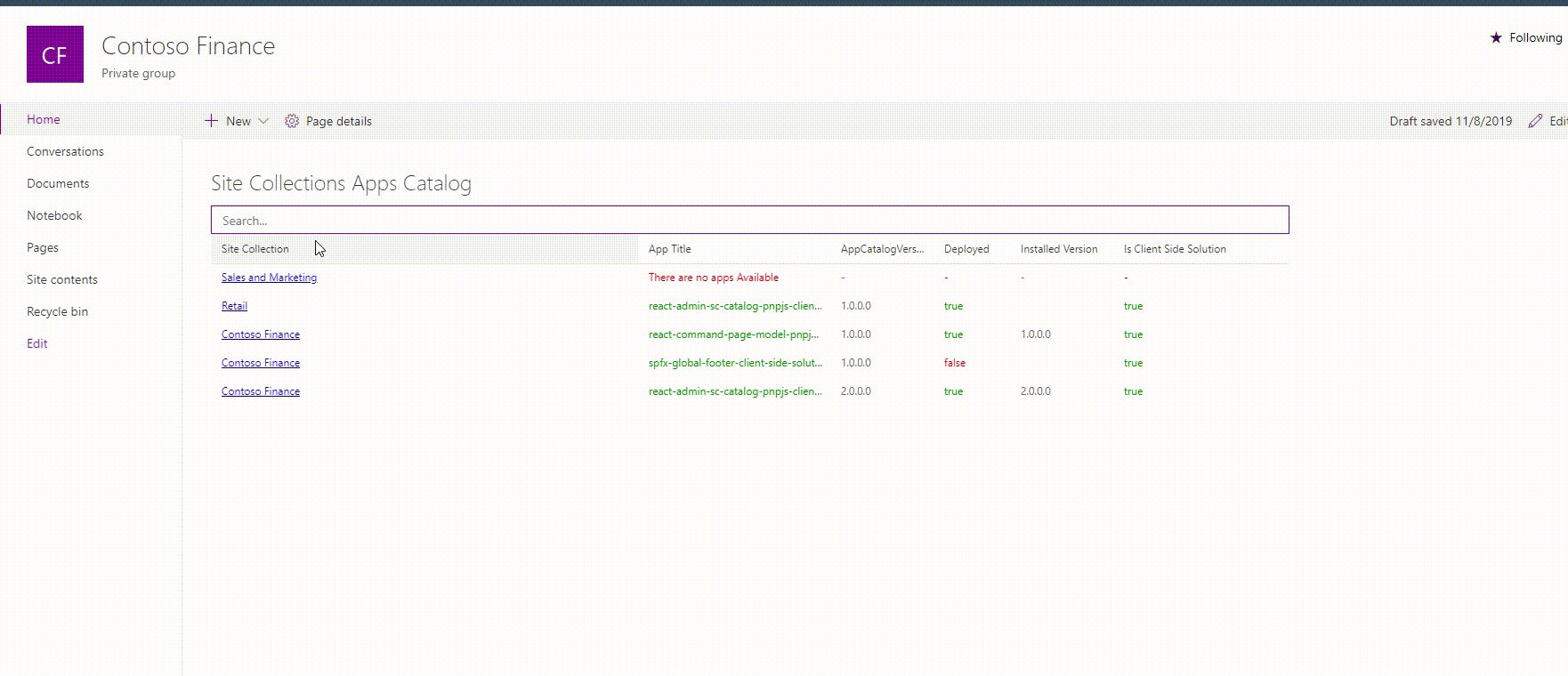
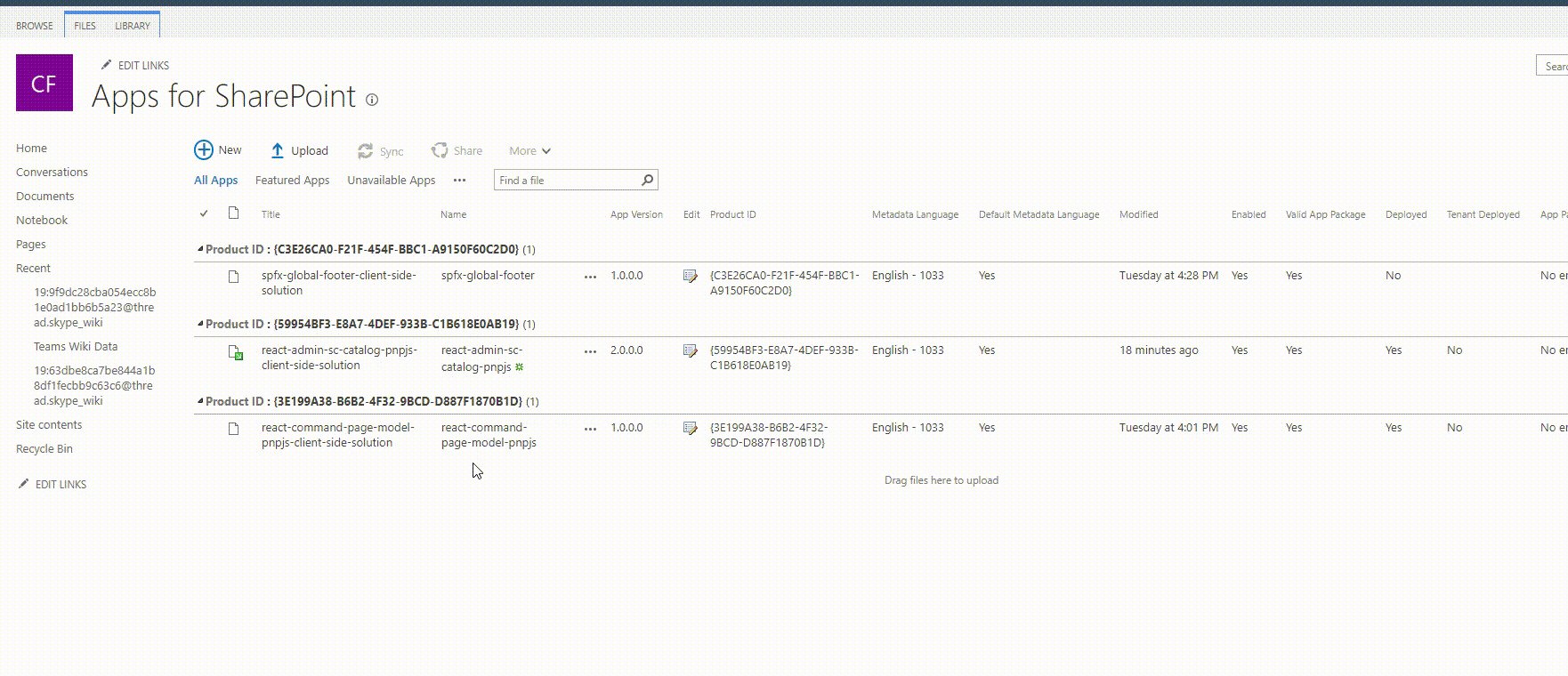
A SPFx WebPart using @pnp/sp/appcatalog and @pnp/spfx-controls-react. It allows to see in a single view all the SiteCollection catalogs and the Apps installed with some useful metadata. It needs Globlal Administrator or SharePoint Online Administrator permissions in order to access Site collection App Catalogs hidden list (https://yourtenant.sharepoint.com/sites/appcatalog/Lists/SiteCollectionAppCatalogs) and each Site Collection App Catalog. This WebPart use @pnp/spfx-controls-react WebPartTitle and @pnp/spfx-controls-react ListView components.
react-admin-sc-catalog-pnpjs in action
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-admin-sc-catalog-pnpjs | Federico Porceddu |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 07, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
- restore dependencies:
npm install - build solution
gulp build --ship - bundle solution:
gulp bundle --ship - package solution:
gulp package-solution --ship - locate solution at
.\sharepoint\solution\react-admin-sc-catalog-pnpjs.sppkg - upload it to your tenant app catalog
- add
react-admin-sc-catalog-pnpjsapp to your site - add
react-admin-sc-catalog-pnpjswebpart to your page to see it in action
- restore dependencies:
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- How to use @pnp/sp/appcatalog.
- How to use @pnp/spfx-controls-react WebPartTitle
- How to use @pnp/spfx-controls-react ListView