| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
5/10/2020 12:00:00 AM |
|
React AppInsights Dashboard
Summary
This webpart displays different statistics data captured in the Azure Application Insights in a graphical representation. Filters are provided to search for certain period of days. There are few Application Customizer which can be activated in SharePoint Online to track page view, performance etc., to Azure Application Insights, but the data can be viewed only by the administrator who is in-charge of Azure portal. Not all the users will have access to this data, this webpart will provide access to those data that can be used by the portal administrators and developers to keep track of the page performance and hits. Fetched insights data using Application Insights API.
Pre-requisites
Azure Application Insights has to be configured. If you want to track the SharePoint Online webparts and pages, please use either of the following Application Customizer or you can use your own extensions to track the pages and other components.
Following are required to access the data using App Insights API. The API has been provided in a very simple way with API Explorer for the developers to play around the API to understand the schema and the methods that can used.
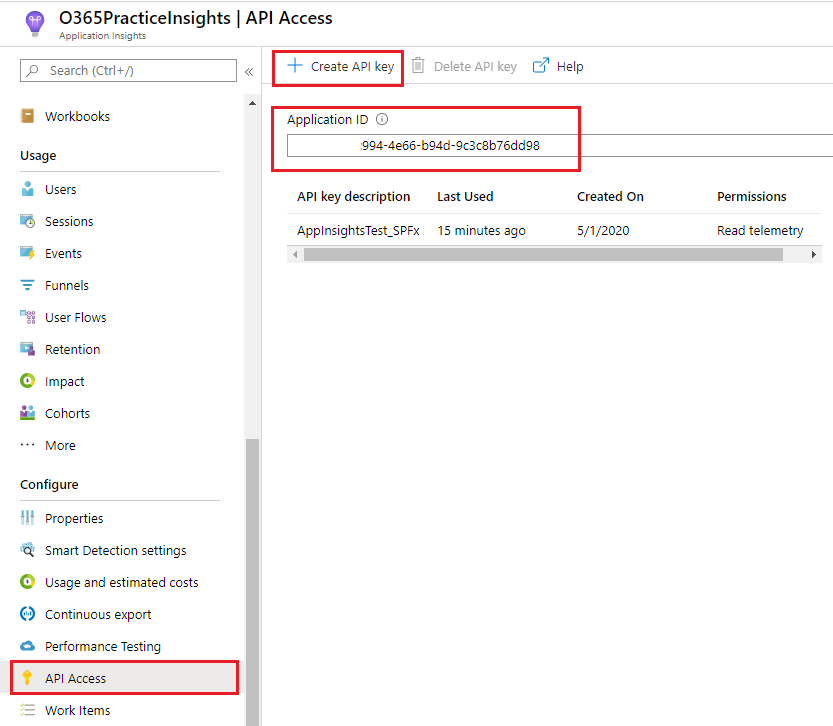
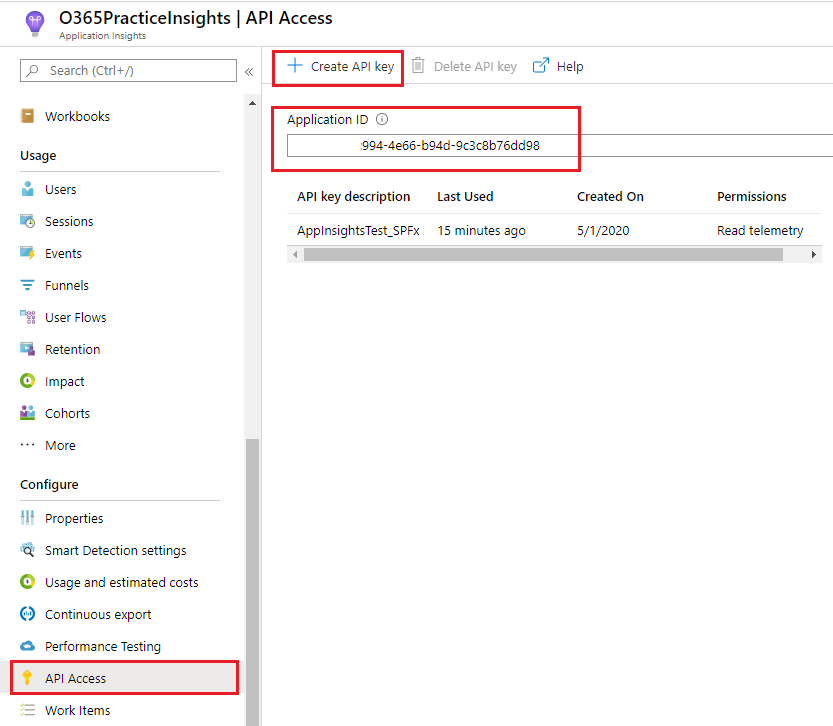
- Application ID of the Application Insights
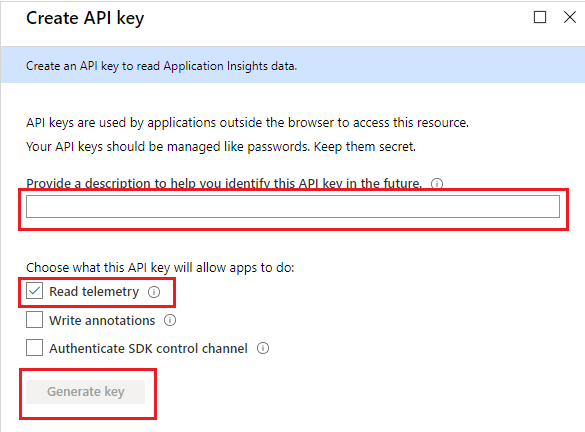
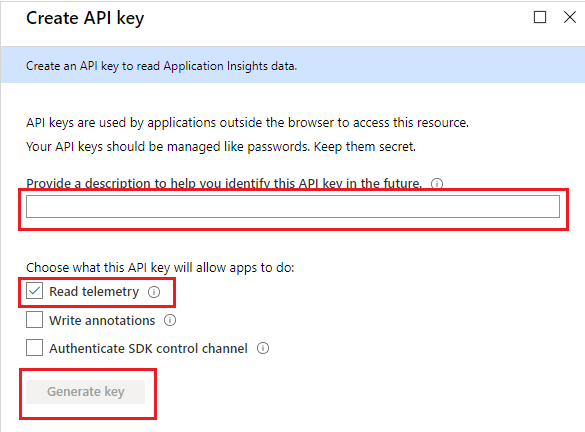
- API Key for the data access


Properties
- Application ID: Application ID of the Azure Application Insights API Access.
- Application Key: Application Key of the Azure Application Insights API Access.
Preview
AppInsights Dashboard

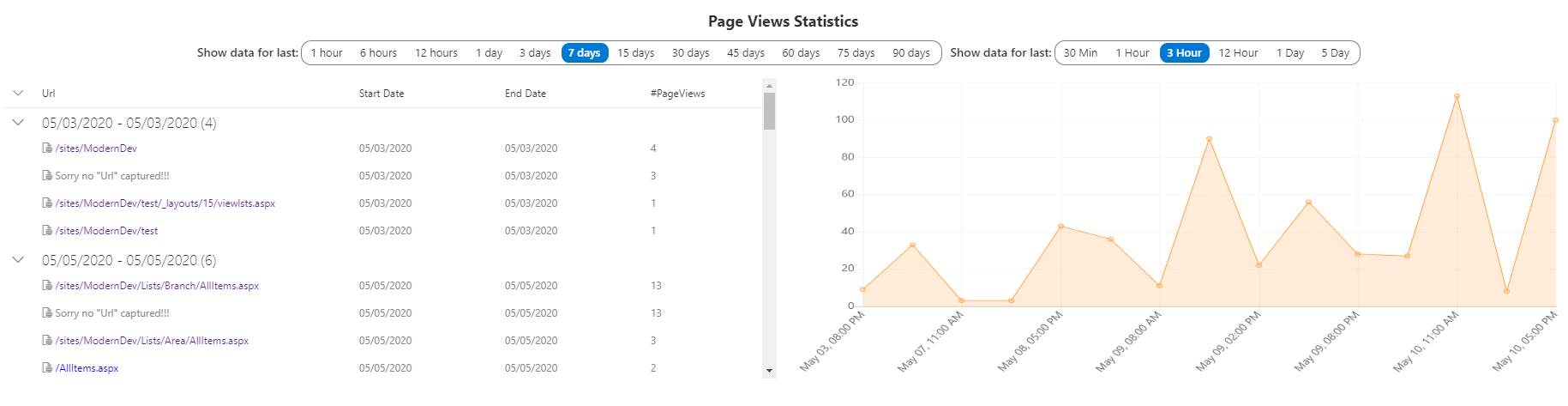
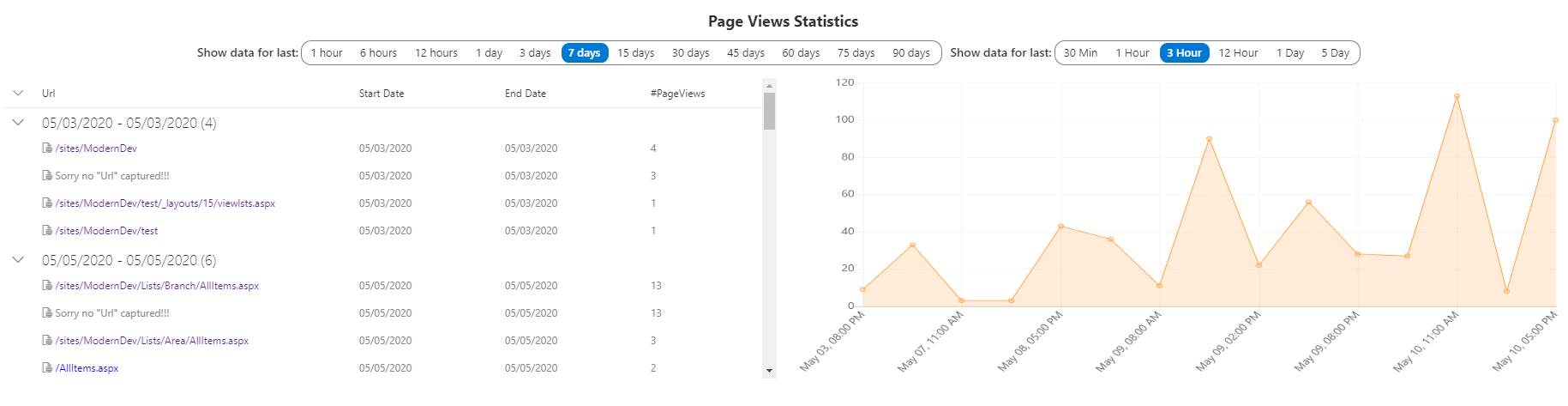
Page Statistics

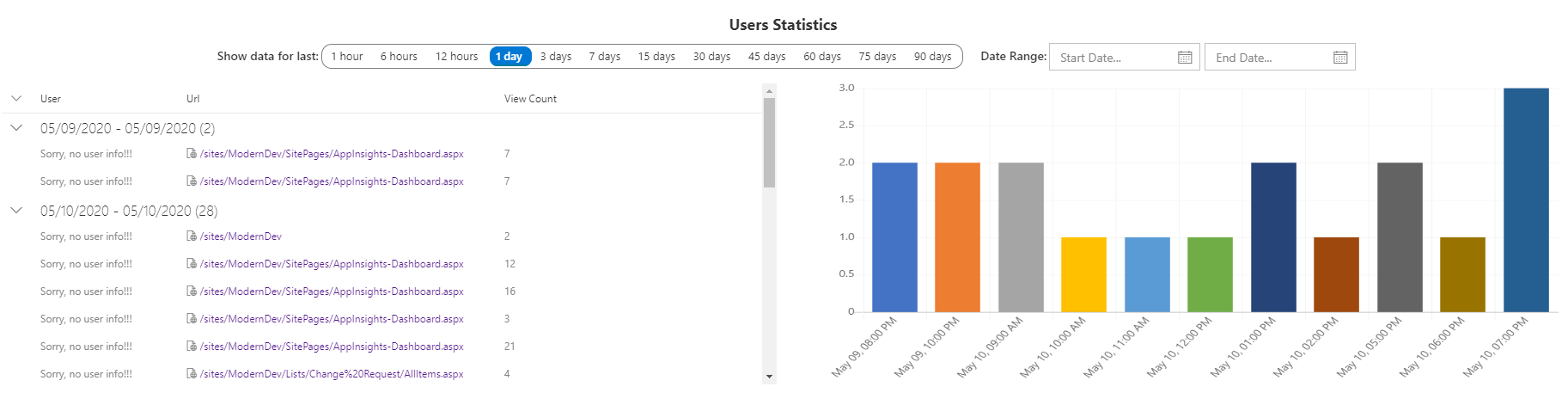
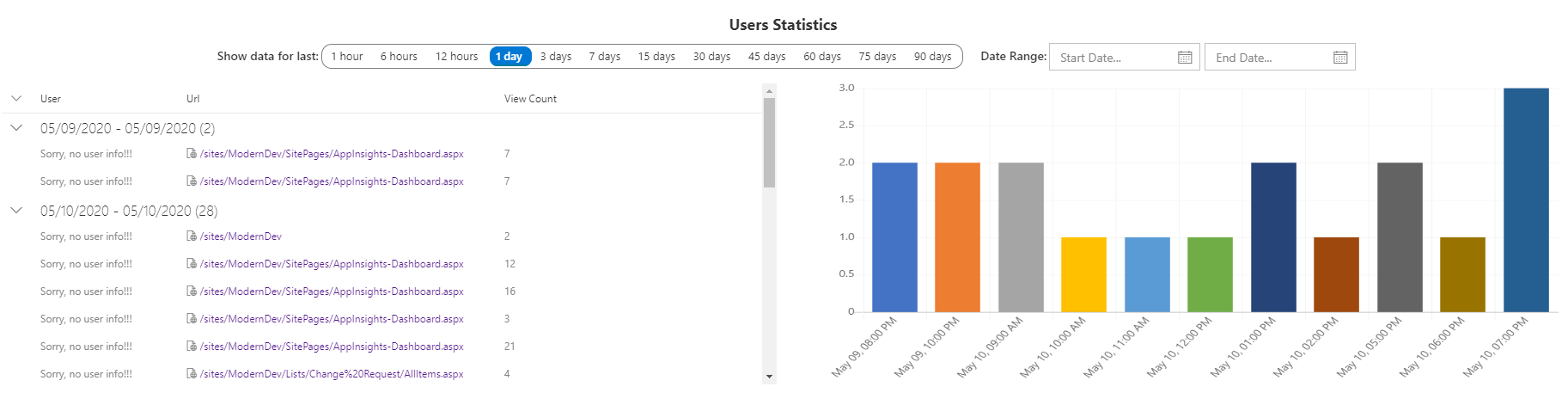
User Statistics

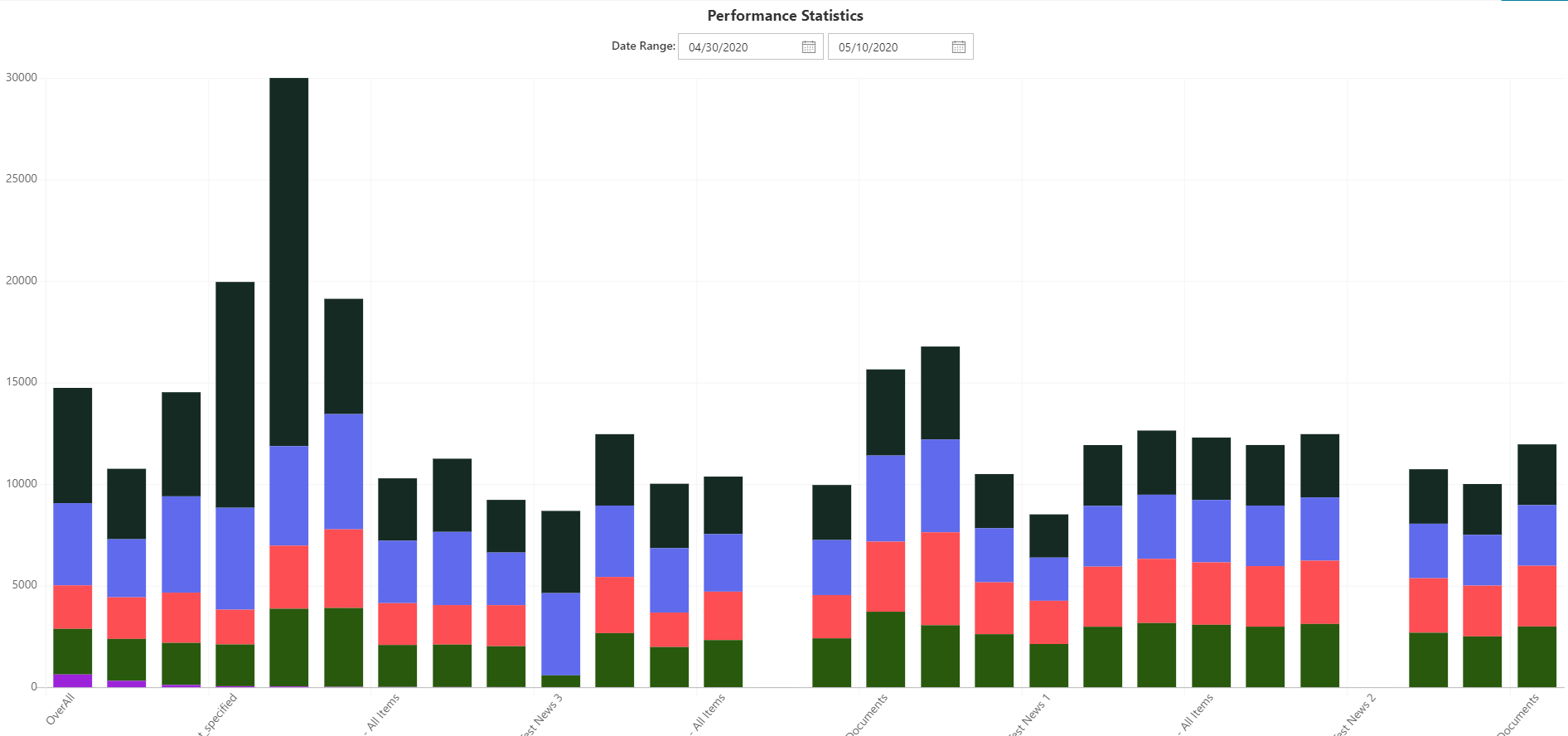
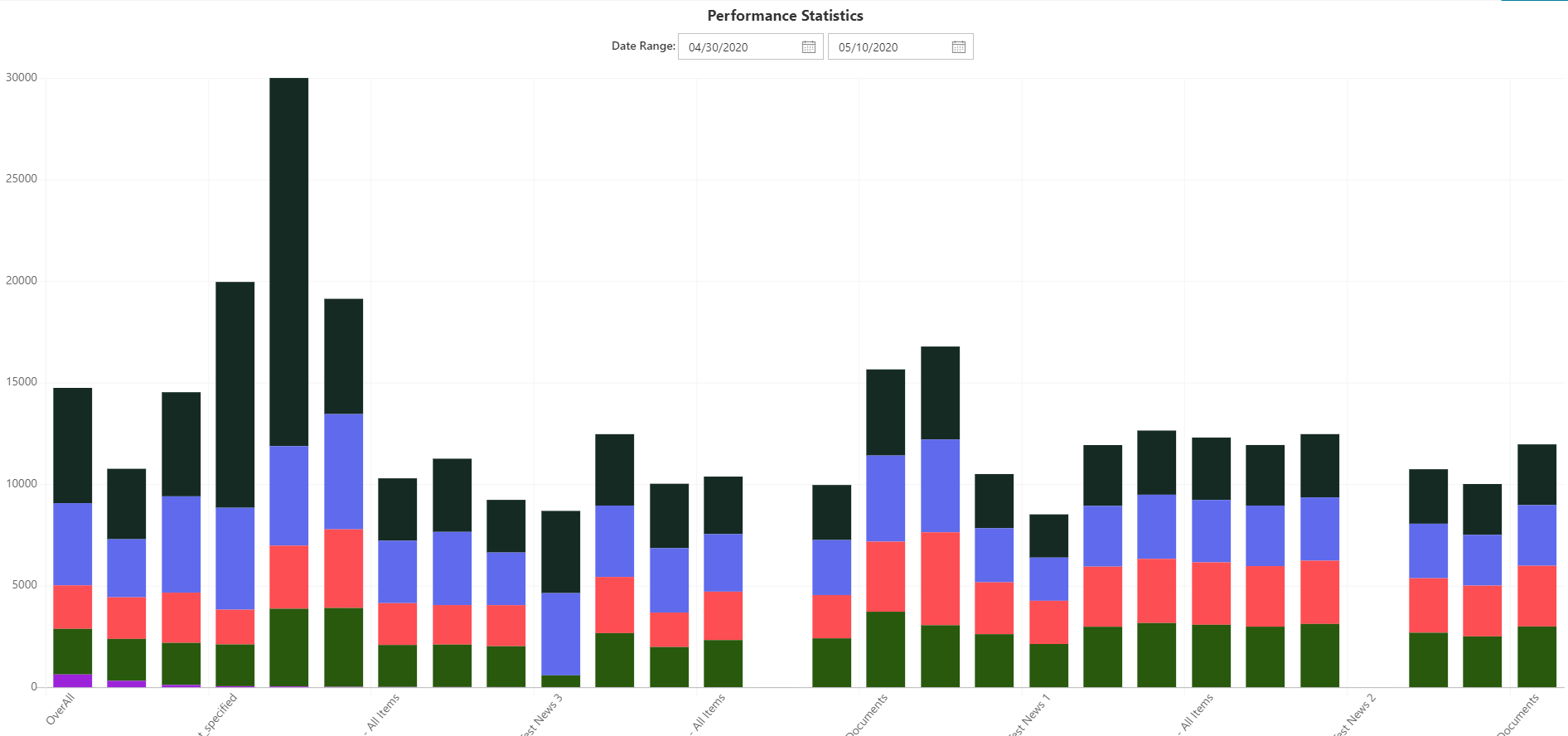
Performance Statistics

Applies to
SharePoint Frameword Pre-requisites
@microsoft/generator-sharepoint - 1.10.0
Solution
Version history
| Version |
Date |
Comments |
| 1.0.0.0 |
May 10 2020 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp bundle --ship && gulp package-solution --ship
Local Mode
This solution doesn't work on local mode.