mirror of
https://github.com/pnp/sp-dev-fx-webparts.git
synced 2025-03-09 06:38:52 +00:00
react-myonedrive
Summary
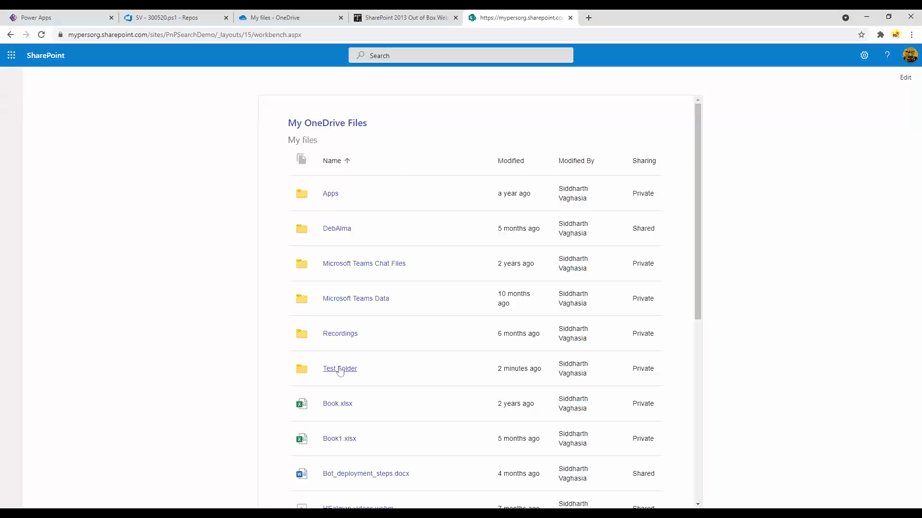
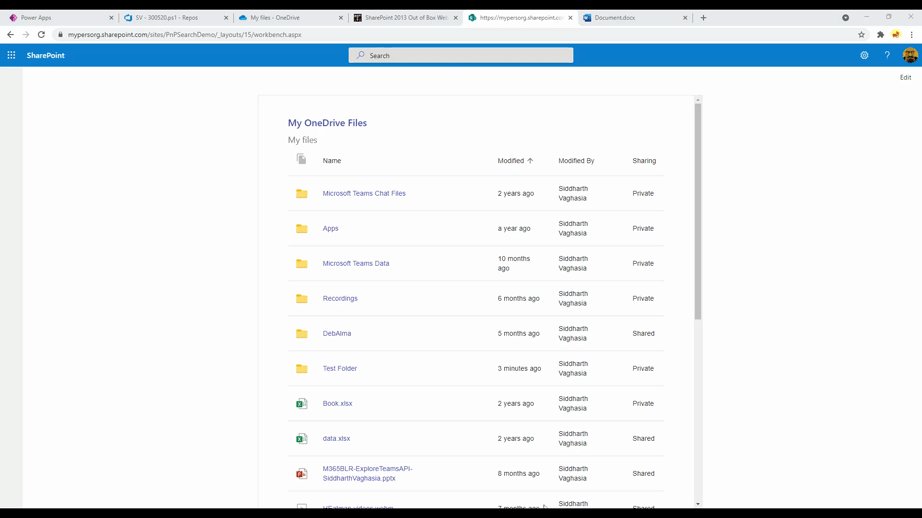
This is a sample web part that displays currently logged in user's one drive's file, This web part can be useful on the Intranet home page which can be added as My One Drive files for quick reference of user's one drive files.
Features
- Show Current logged in user's One Drive Files
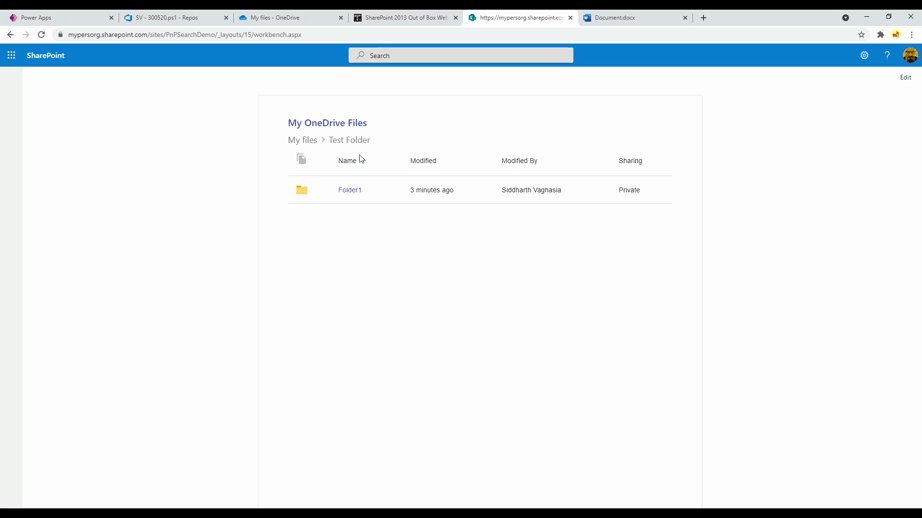
- Browseable folder and files
- Support to display icons for most known file types.
- Breadcrum as in One Drive App to quickly navigate
- Sorting based on Name and Modified Date column
- Options to choose fields to be displayed from Name, Modified, Modified By, File Size,Sharing
- Option to make Webpart title link clickalbe to send to One Drive URL
Used SharePoint Framework Version
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- SharePoint Online tenant
- You have provided permission in SharePoint admin for accessing Graph API on behalf of your solution. We can do it before deployment as proactive steps, or after deployment. You can refer to steps about how to do this post-deployment. Basically you have to use API Access Page of SharePoint admin and add below permission for our use case.
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "Files.Read"
},
{
"resource": "Microsoft Graph",
"scope": "Files.Read.All"
}
]
Solution
| Solution | Author(s) |
|---|---|
| react-myonedrive | Siddharth Vaghasia(@siddh_me) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | Aug 12, 2021 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Drive Graph END Point