|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| MyNotes.md | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
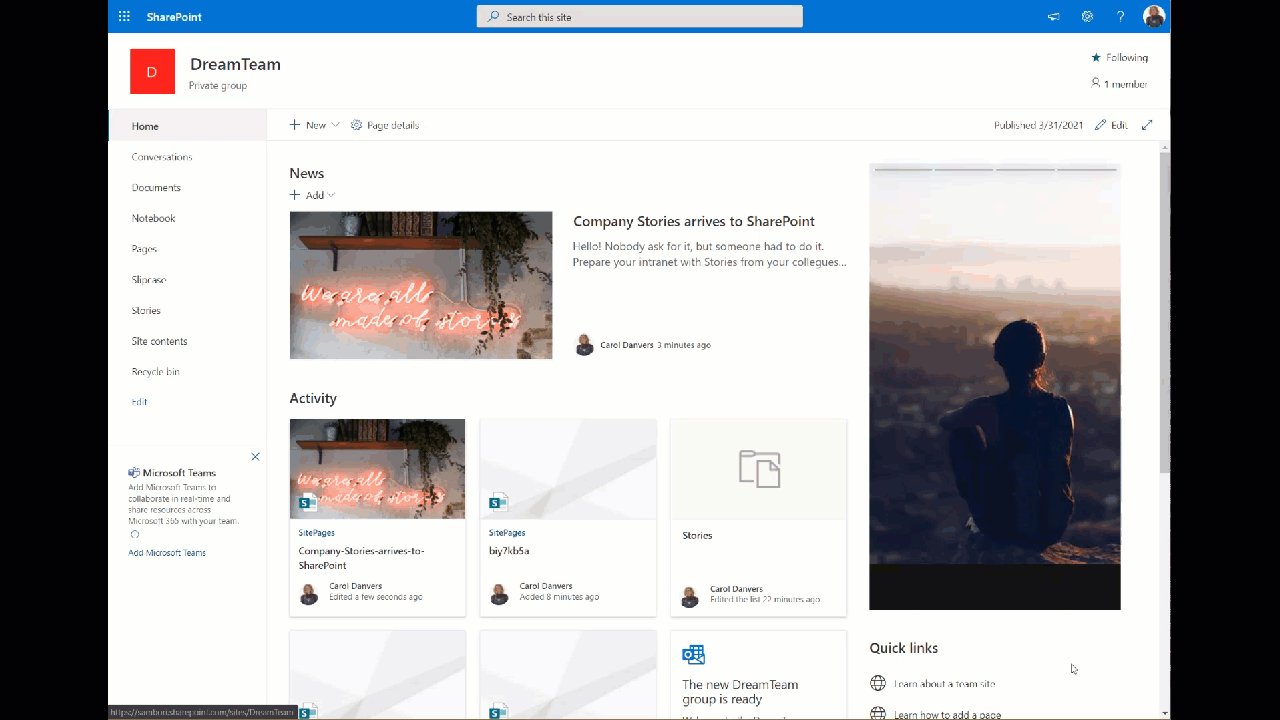
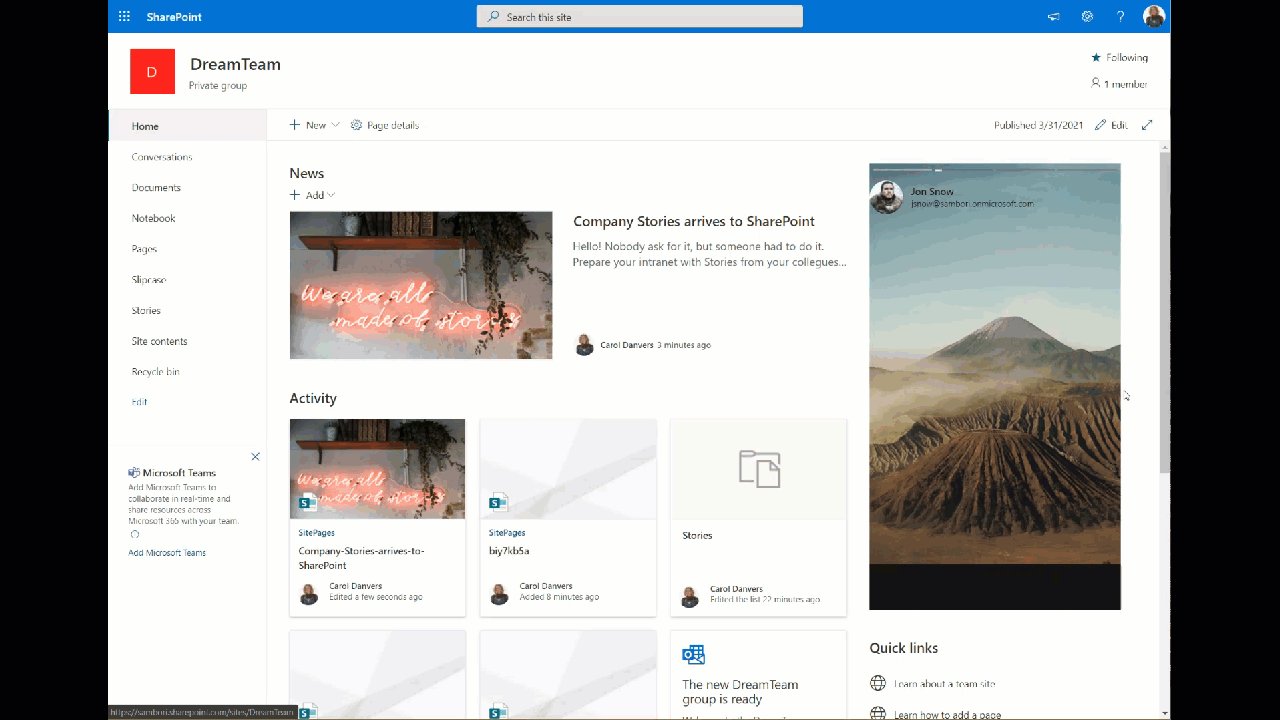
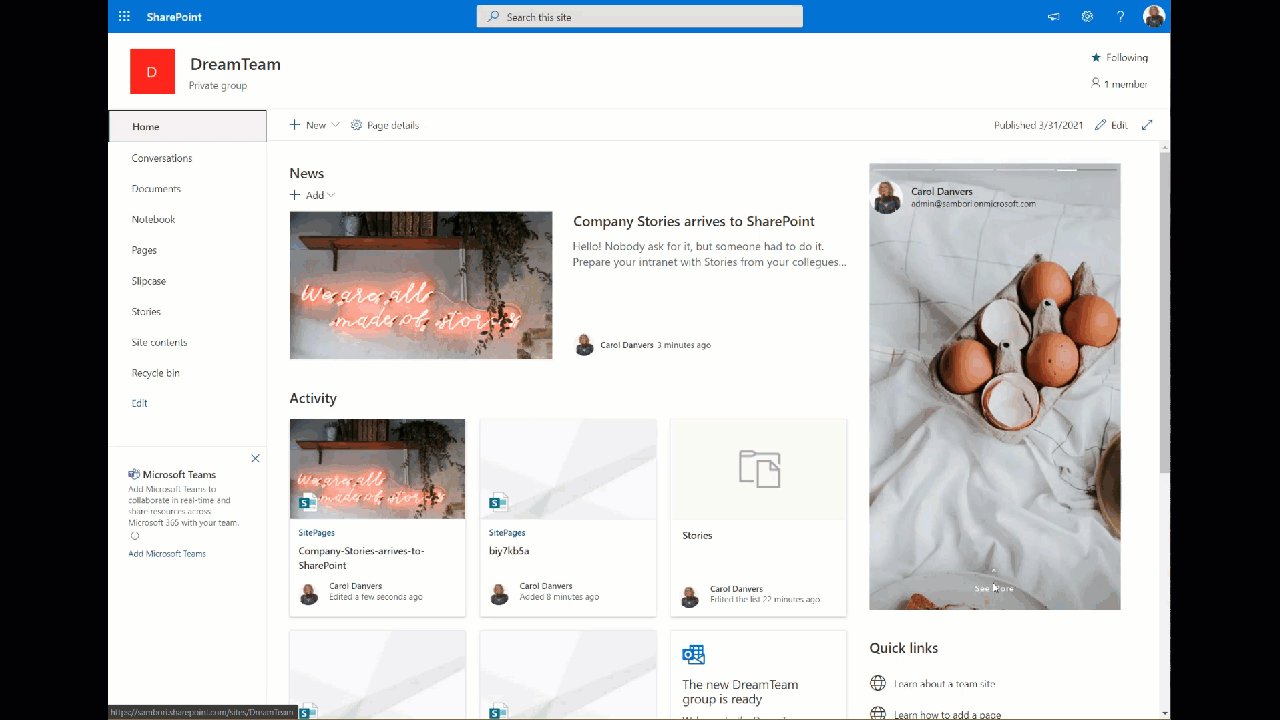
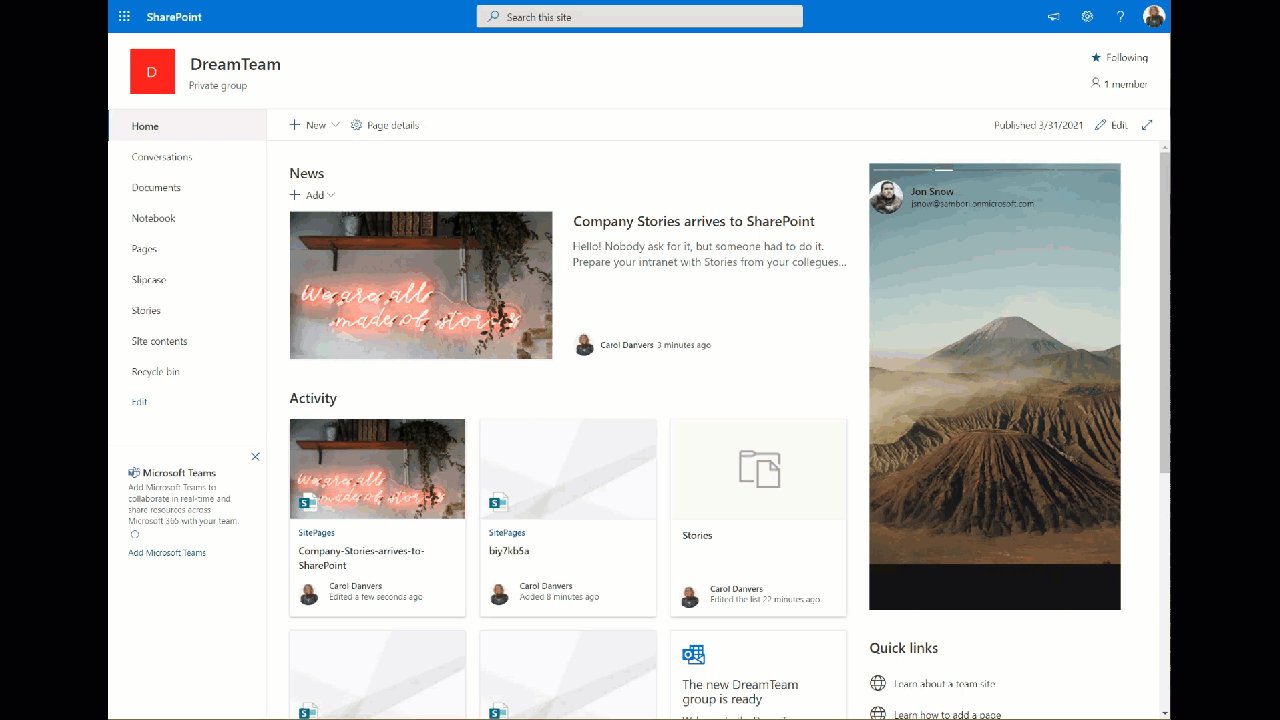
Company Stories Webpart
Summary
This webpart allows you to add images to a SharePoint List, and renders them with a UX very similar to Instagram Stories (or Twitter Reels, or [Place your Social network here]). It is a way to engage employees, showing relevant content in a well-known visual appearance.
Used SharePoint Framework Version
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- A SharePoint list called "Stories" with the following fields:
- Permission User.ReadBasic.All to the Graph API
Solution
| Solution | Author(s) |
|---|---|
| react-company-stories | Luis Mañez (MVP, ClearPeople, @luismanez) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 31, 2021 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Configure SharePoint permissions to Graph API (see Prerequisites). Suggest you to use the Microsoft 365 CLI
- Clone this repository
- Ensure that you are at the solution folder
- In the command-line run:
- npm install
- gulp serve --nobrowser
- Add the webpart to the SharePoint Workbench (same Site where the List was created)
Features
This webpart illustrates the following concepts:
- Using the Microsoft Graph Toolkit react components: Person component
- Using FluentUI components
- Using react-insta-stories package
- Using SP REST API
References
About SPFx:
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development