|
|
||
|---|---|---|
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
react-cherry-picked-content
Summary
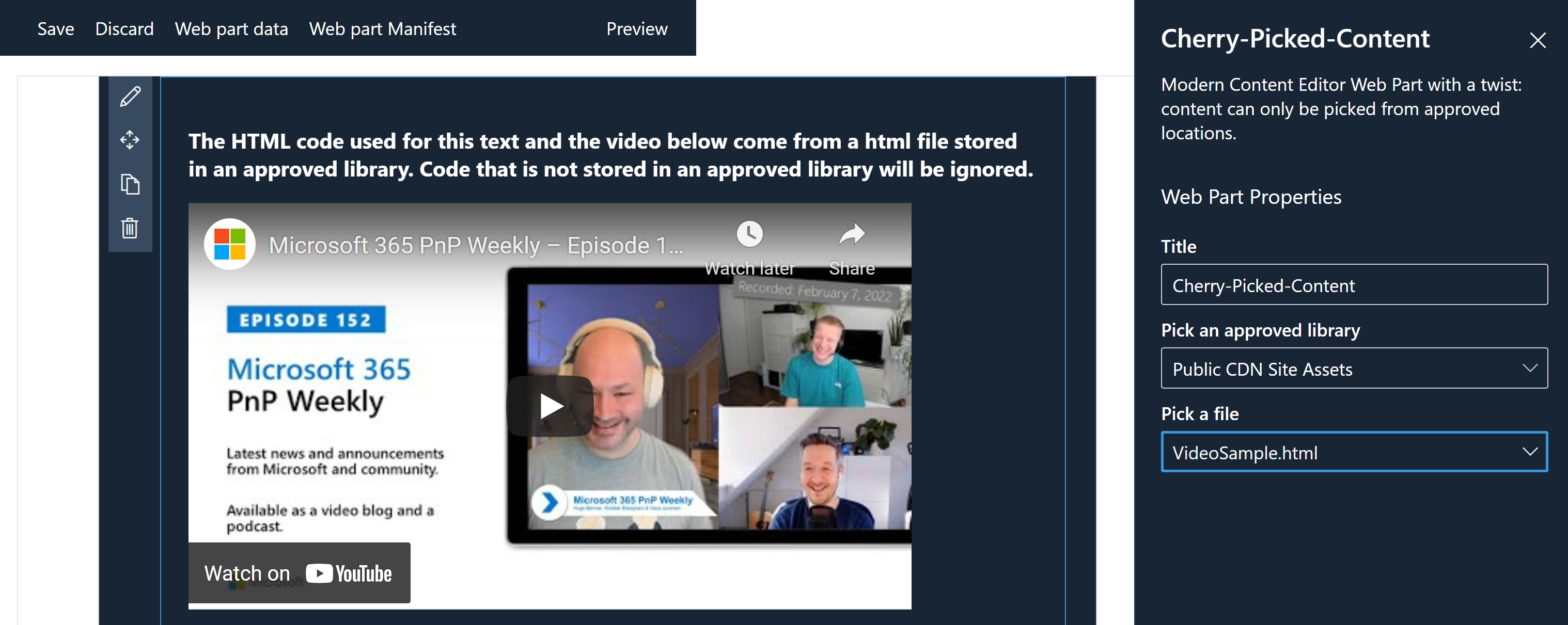
The Cherry=Picked Content Web Part is a modern replacement for the classic Content Editor Web Part, with a twist: code snippets can only be picked from approved document libraries.
Used SharePoint Framework Version
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
N/A
Solution
| Solution | Author(s) |
|---|---|
| React-Cherry-Picked-Content | Christophe Humbert |
Version history
| Version | Date | Comments |
|---|---|---|
| 0.1.0 | February 21, 2022 | Initial draft |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Under components, edit ApprovedLibraries.ts to list your approved libraries that contain HTML snippets
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
Features
This Web Part illustrates the following concepts:
- Cascading dropdown in the Property Pane
- Use of SPHttpClient and the SharePoint REST API to query SharePoint content
- React function component with useState and useEffect hooks
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development