|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
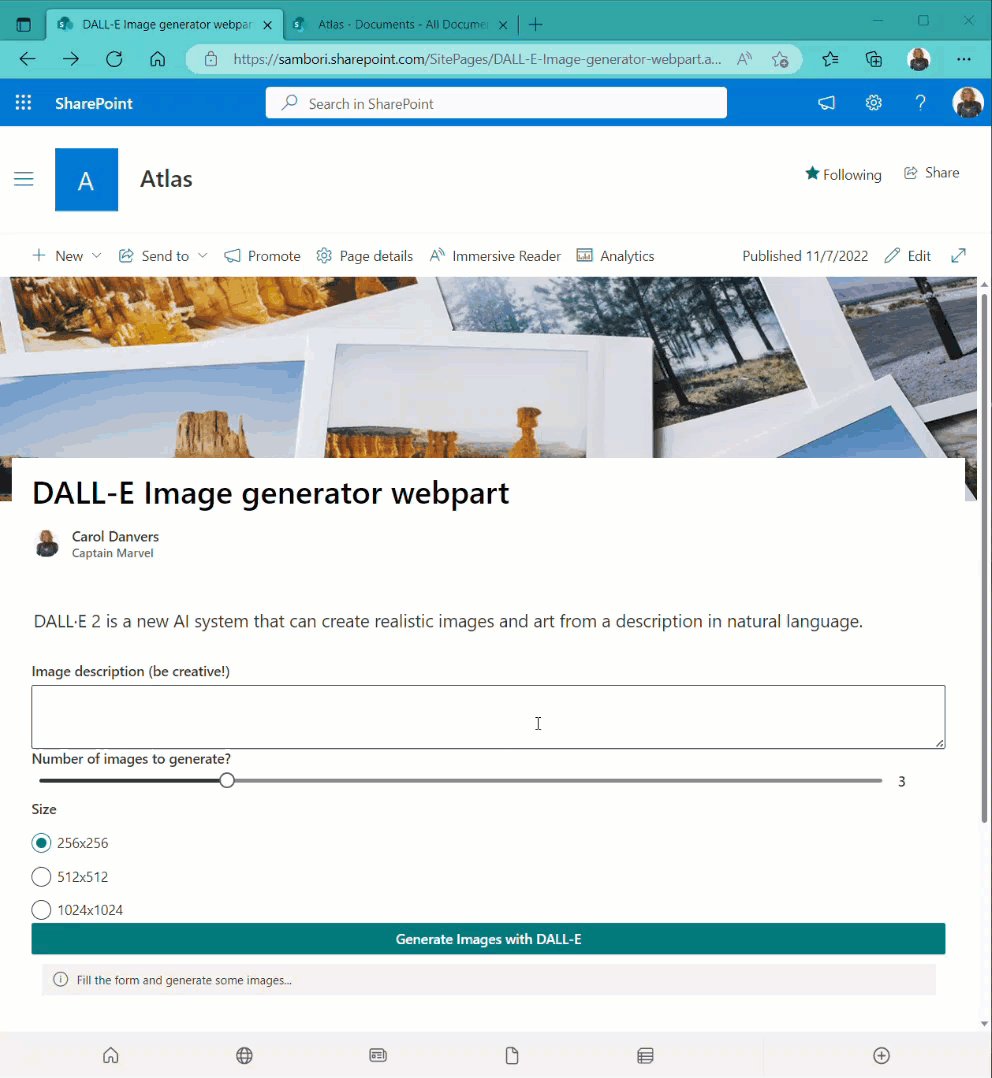
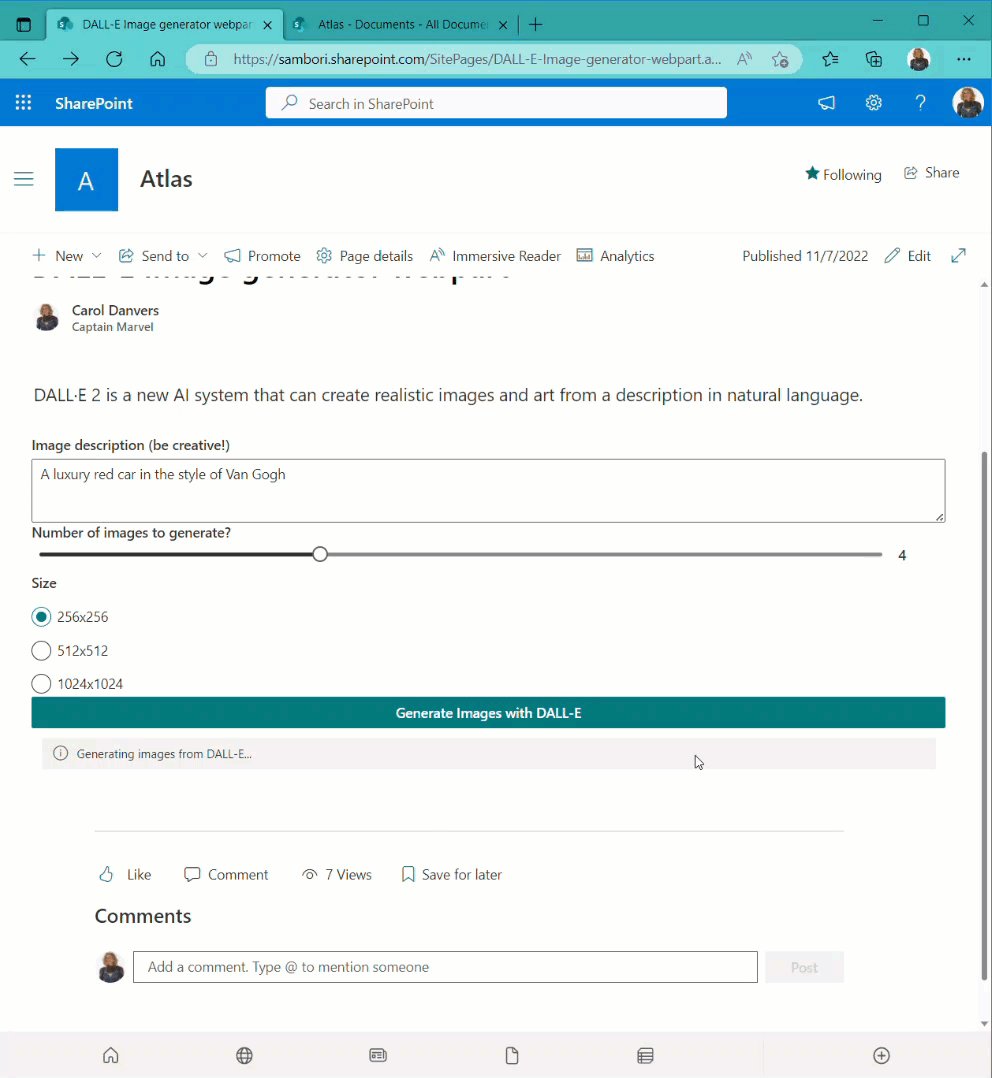
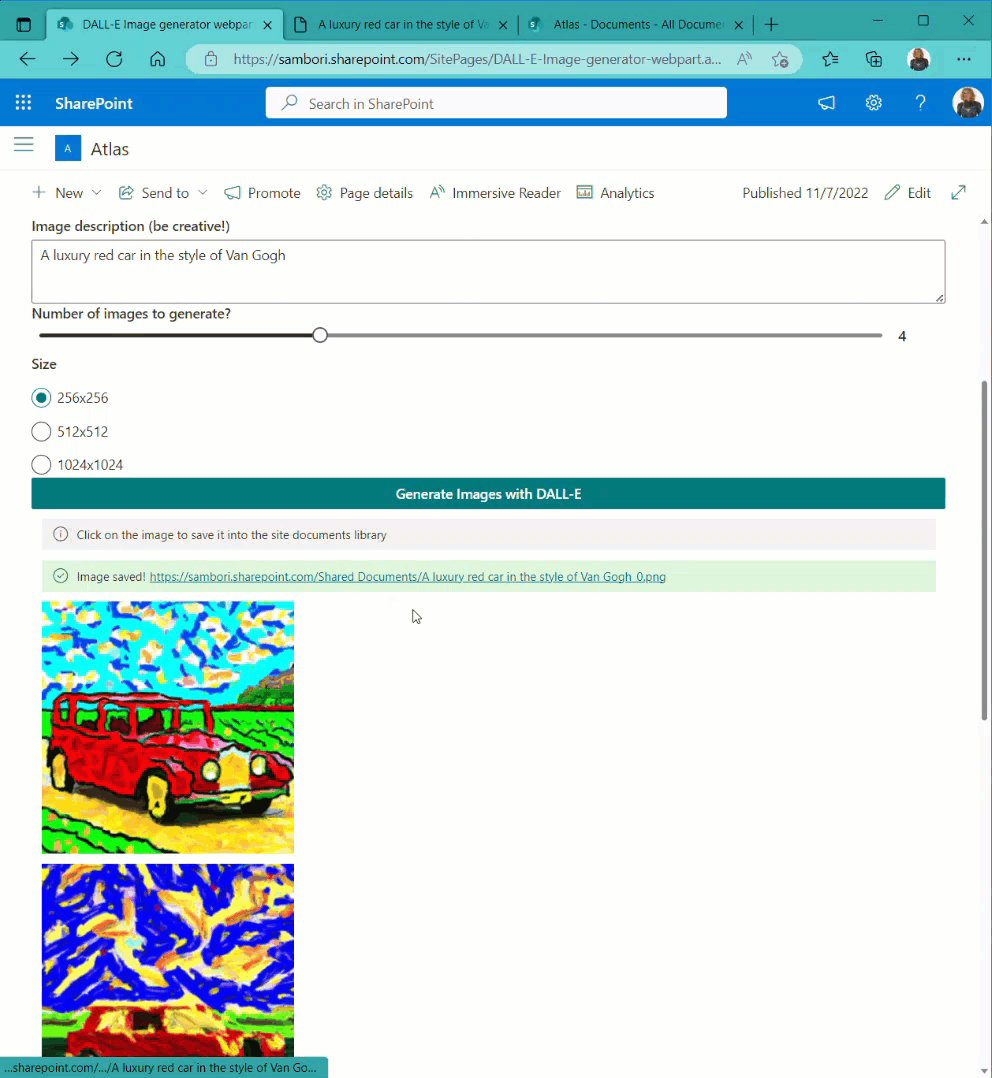
Image generation using DALL-E API
Summary
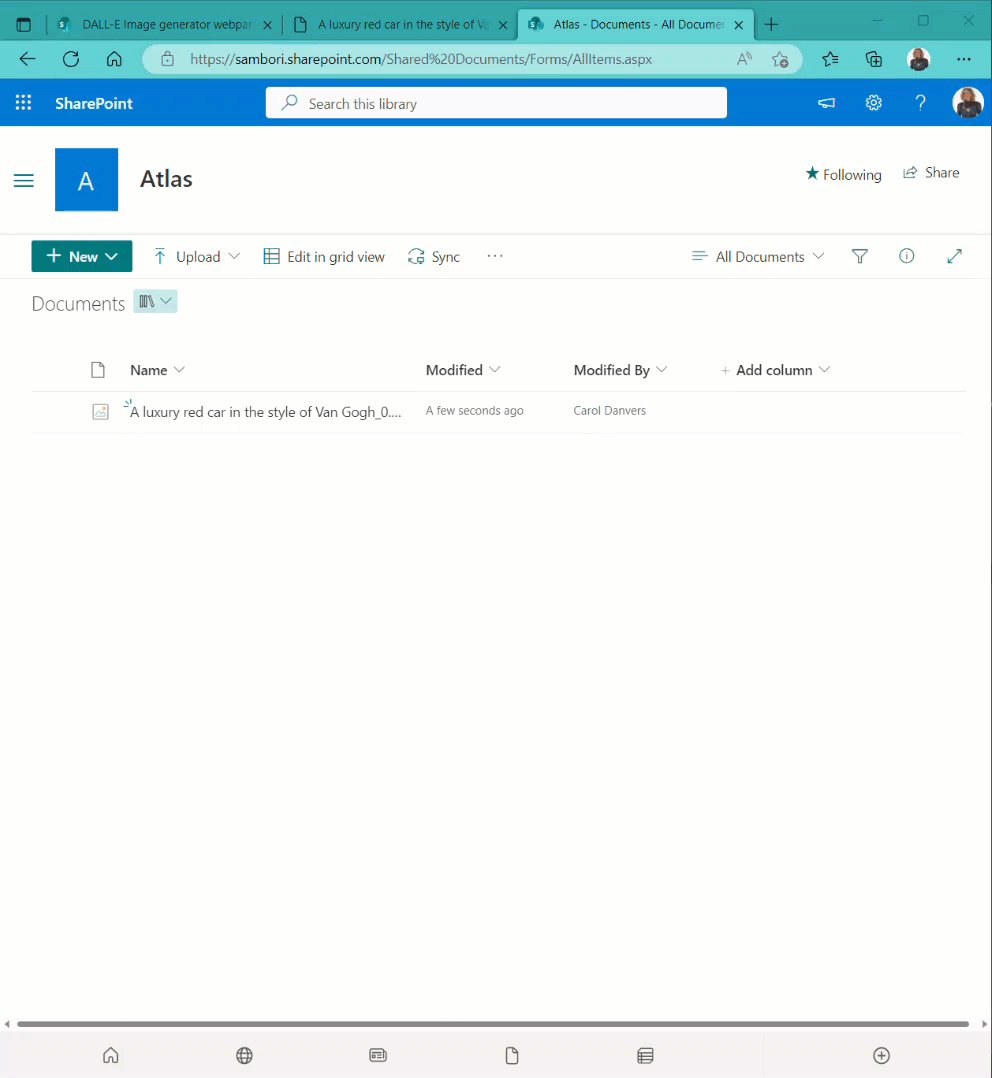
This web part allows you to generate some images using the recently released API of DALL-E image generation. Once the image is generated, the web part allows you to save it to the Documents library of the current site collection.
Note: The Images API is in beta. During this time the API and models will evolve based on your feedback. To ensure all users can prototype comfortably, the default rate limit is 10 images per minute, 25 per 5 minutes. In this sample, we are calling the API asking for Base64 images format, while the default is a URL. We are using the Base64 format, because DALL-E servers do not support CORS, so we cannot fetch the image content to save it to SharePoint. To achieve this feature, we use the Base64 format.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
For being able to use the API, you first needs to register into the DALL-E 2 website, and then, you must generate an API Key
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 08, 2022 | Initial release |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-dall-e-image-generation, located undersamples) - Edit the file
/src/webparts/dalleImageGenerator/Constants.tsand set your DALL-E API Key generated in the pre-requisites section - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This extension illustrates the following concepts:
- use of the DALL-E API
- use of PnPJS
References
- DALL-E 2 website
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


