mirror of
https://github.com/pnp/sp-dev-fx-webparts.git
synced 2025-02-28 00:39:05 +00:00
Smart Profile Photo Editor
Summary
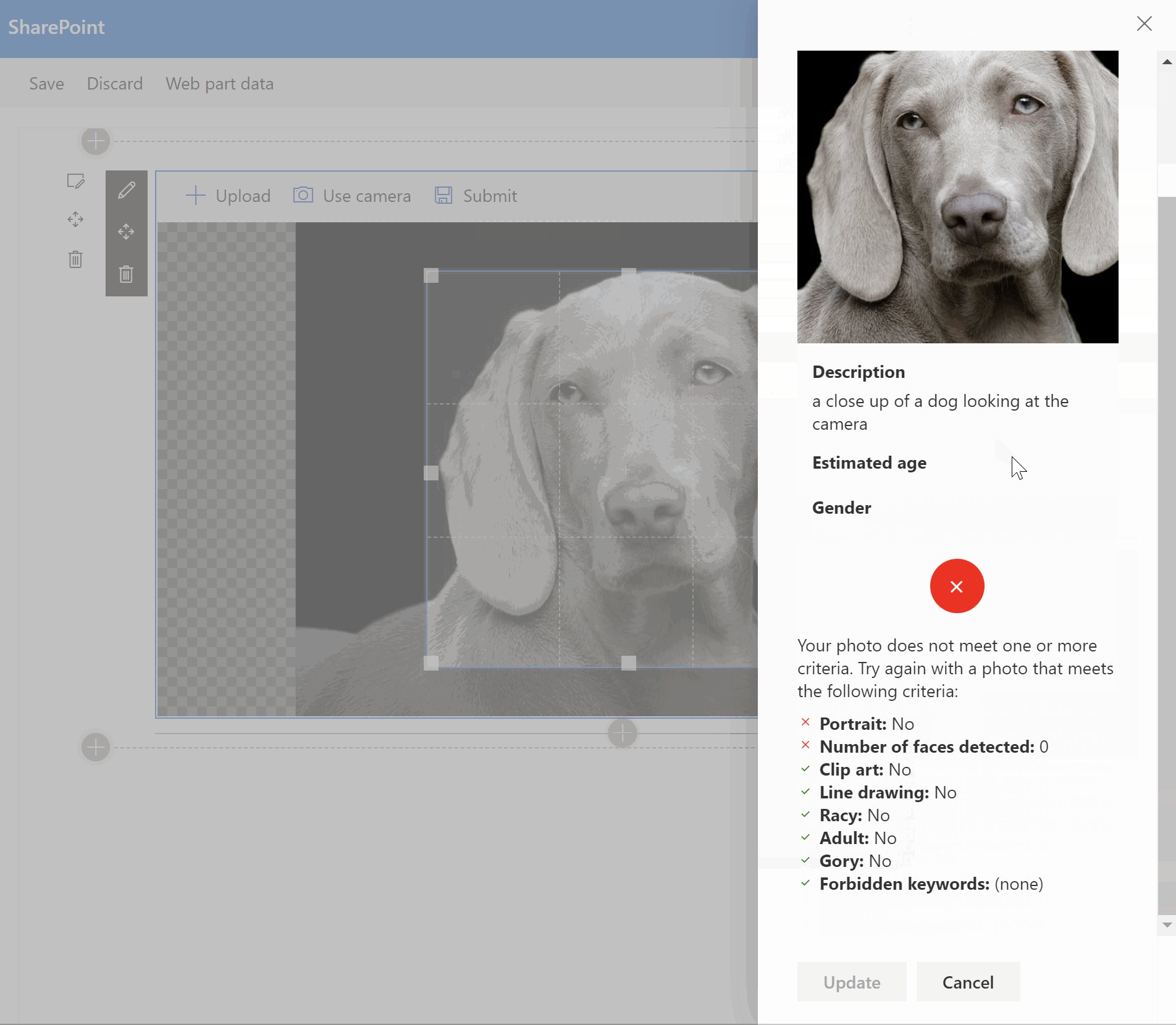
Uses Azure Cognitive Services to analyze and approve or reject user-submitted photos.
Used SharePoint Framework Version
Applies to
Prerequisites
This sample requires an Azure Cognitive Services resource instance in order to analyze submitted photographs.
To configure your key and endpoint, use the following steps:
- If you don't already have an Azure Cognitive Services key, create a cognitive service resource and select Get API Key by the Computer Vision.
- Create a Computer Vision resource
- Make note of the Key and Endpoint.
- Edit the web part's properties and update the Key and Endpoint settings
Using SharePoint Online Tenant Properties
If you do not wish to reveal your Azure Cognitive Service API key (or prompt users to enter it), you can pre-configure values using SharePoint Online Tenant Properties.
To do so, follow these steps:
- If you don't already have an Azure Cognitive Services key, create a cognitive service resource and select Get API Key by the Computer Vision.
- Create a Computer Vision resource
- Make note of the Key and Endpoint.
- Using Office365 CLI, set the storage entity by using the following commands:
spo storageentity set --appCatalogUrl <appCatalogUrl> --key azurekey --value <value of the key>
spo storageentity set --appCatalogUrl <appCatalogUrl> --key azureendpoint --value <value of the endpoint>
- If you want to verify that your key and endpoint are stored, use the following command to list all your tenant properties:
spo storageentity list --appCatalogUrl <appCatalogUrl>
- Edit the
ProfilePhotoEditorWebPart.manifest.jsonand set theuseStorageEntityproperty totrue. This will cause the web part to hide the Azure Cognitive Services property pane configuration group and use the tenant properties.
Solution
| Solution | Author(s) |
|---|---|
| react-smart-profile-photo-editor | Hugo Bernier (Tahoe Ninjas, @bernierh) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 15, 2019 | Initial release |
| 1.1 | August 12, 2020 | Upgraded to SPFx 1.11; Added placeholder, markdown control, and property pane controls for API key and endpoint |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This web part demonstrates the following concepts:
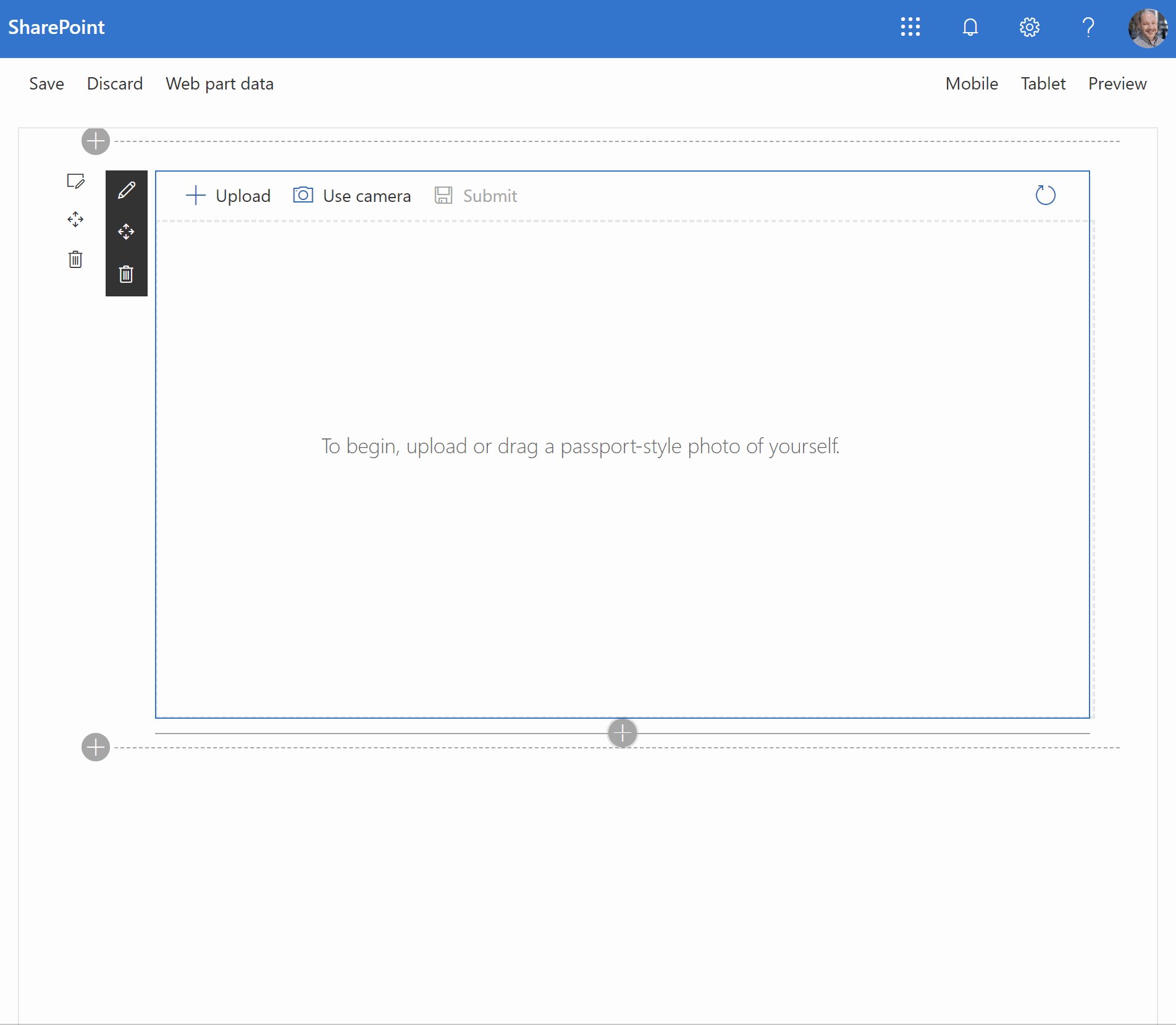
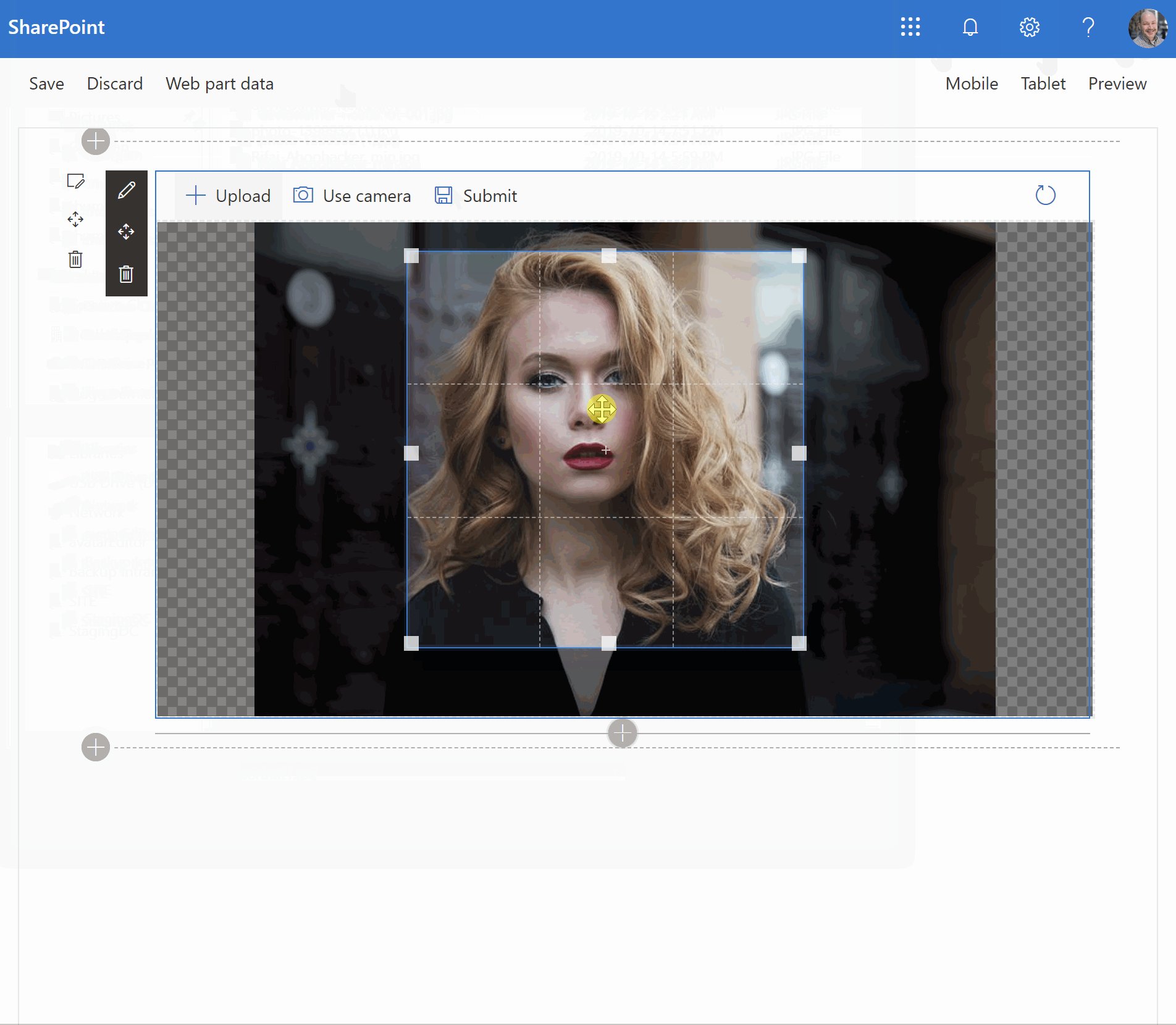
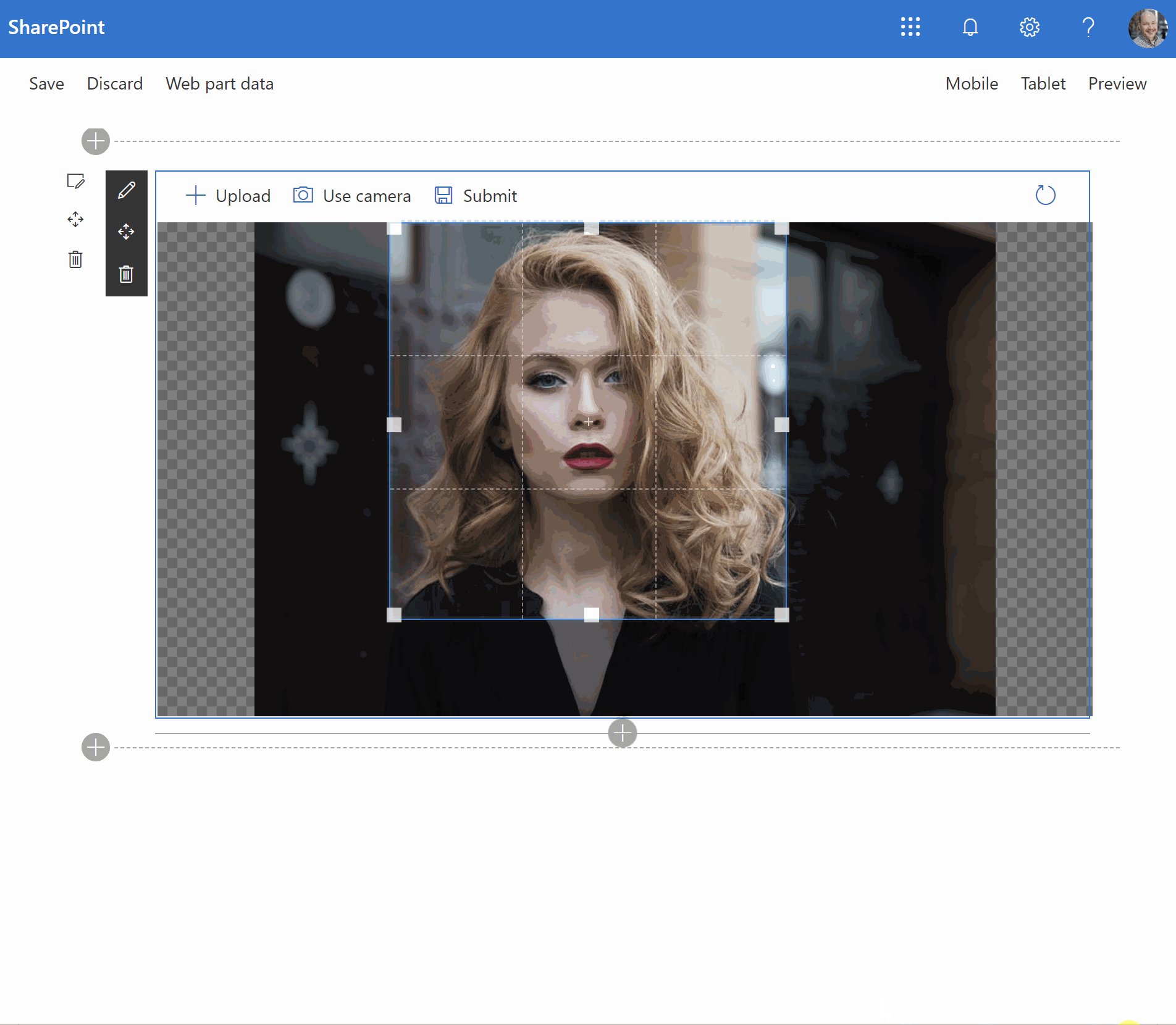
- Uploading images
- Creating a drag and drop target for uploading images
- Using a web cam to capture images
- Retrieving settings from the SharePoint Online tenant properties
- Using Azure Cognitive Services