|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
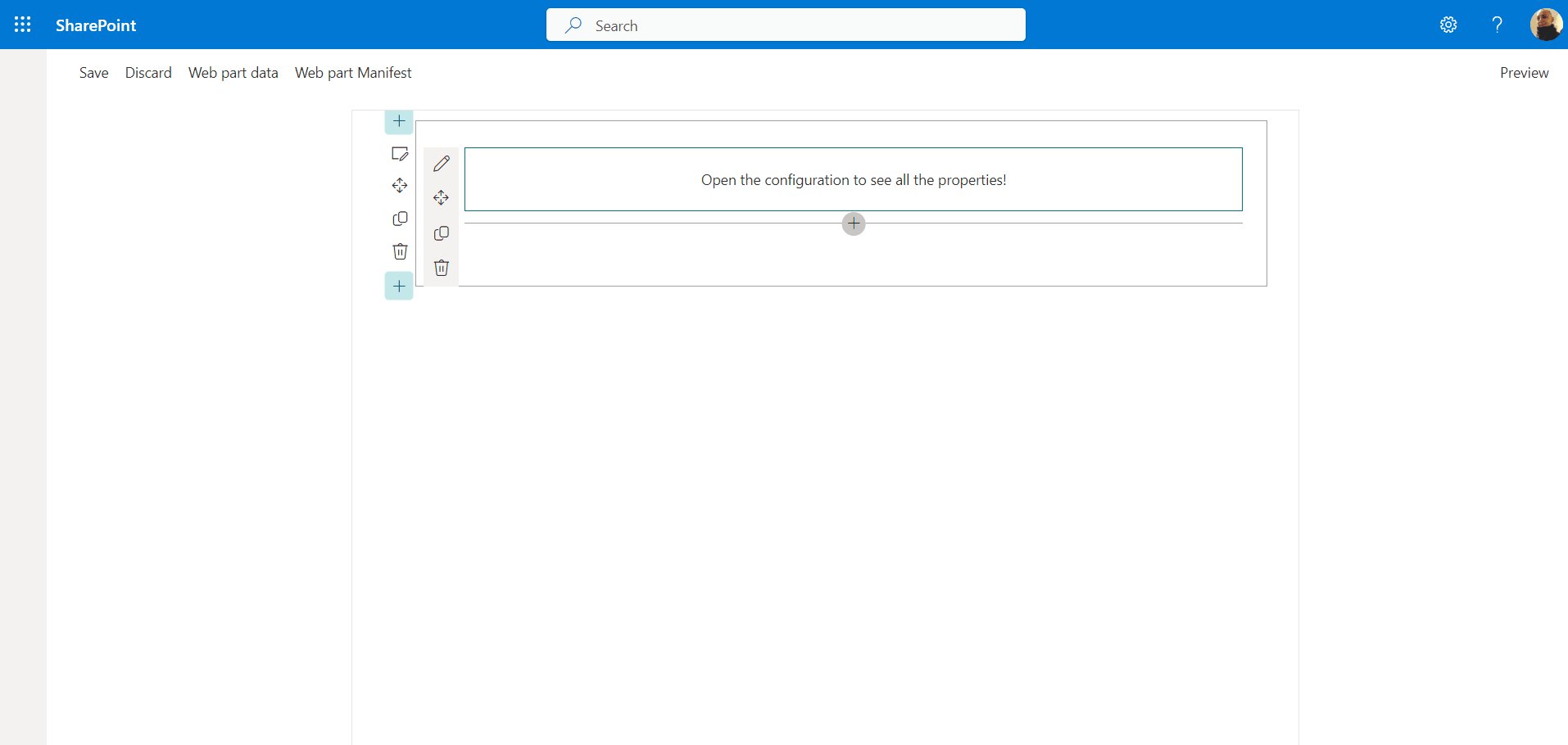
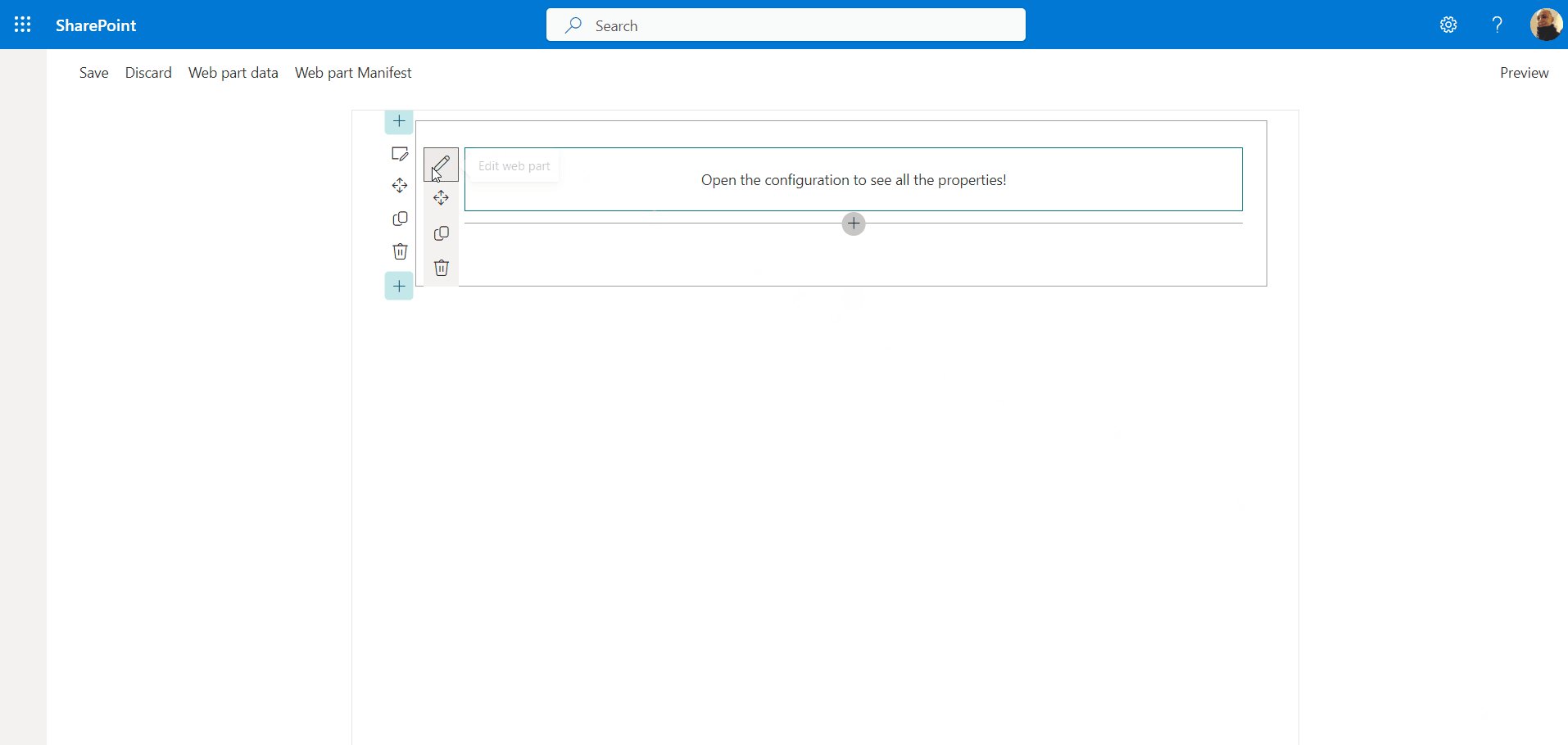
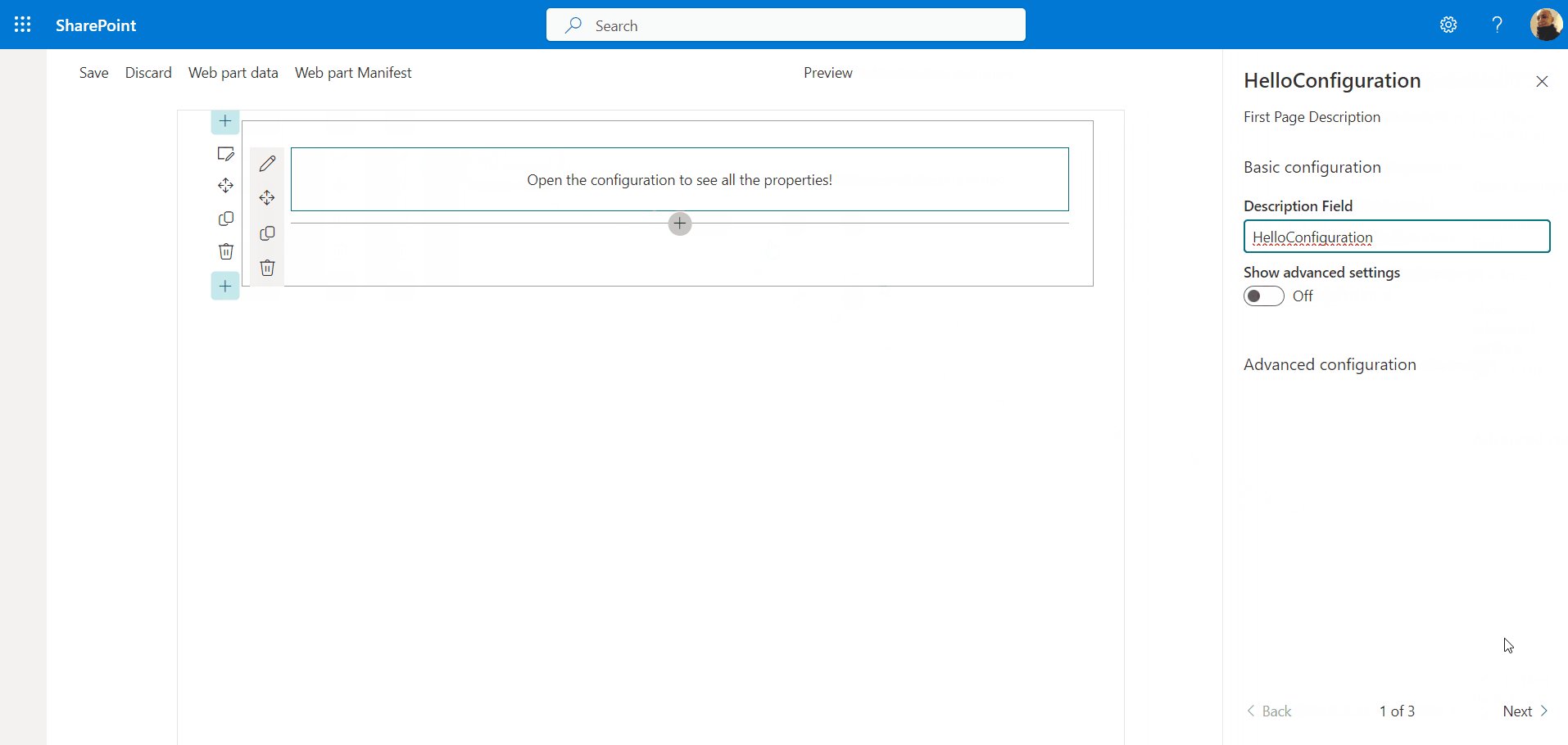
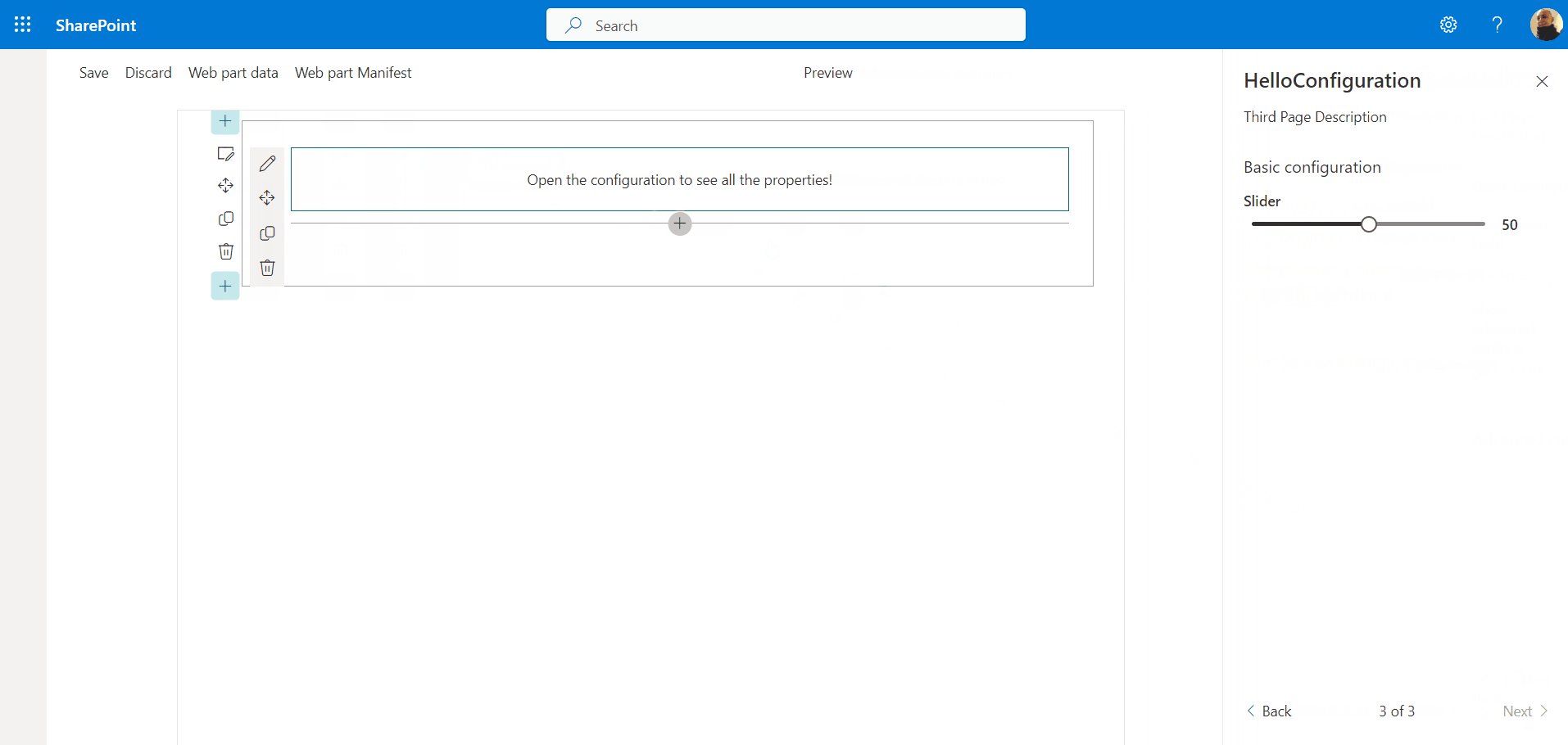
Property Pane Navigation
Summary
This sample showcase how to handle the navigation between property pane pages.
Used SharePoint Framework Version
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-property-pane-navigation | Guido Zambarda - PiaSys.com - @iamguidozam |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | February 27, 2024 | Initial release |
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-property-pane-navigation, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This sample showcase how to handle the navigation between property pane pages using the web part getPropertyPaneConfiguration method like the following:
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [{
header: { ... },
groups: [ ... ],
},
{
header: { ... },
groups: [ ... ],
},
{
header: { ... },
groups: [ ... ],
}],
};
}
Each element in the pages array represents a property pane page, the SharePoint Framework will enable navigation and will render the pages in the order they are defined in the array. The first page in the array will be the first page to be rendered, and so on.
References
- Getting started with SharePoint Framework
- Integrate web part properties with SharePoint
- Make your SharePoint client-side web part configurable
- Validate web part property values
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.