Bumps [follow-redirects](https://github.com/follow-redirects/follow-redirects) from 1.15.3 to 1.15.4. - [Release notes](https://github.com/follow-redirects/follow-redirects/releases) - [Commits](https://github.com/follow-redirects/follow-redirects/compare/v1.15.3...v1.15.4) --- updated-dependencies: - dependency-name: follow-redirects dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| library | ||
| webpart | ||
| .gitignore | ||
| README.md | ||
README.md
Save to User Application Personal Folder in OneDrive
Summary
This solution shows how to manage data stored in user application's personal folder in OneDrive which is one of many good methods to store application data/configuration which may be easily used in apps added to SharePoint page or Teams. The solution is built of two compontents. SPFx library which provides the functionality to manage data saved to OneDrive application personal folder and SPFx webpart component which is a very simple solution that uses the library and gets or saves data.
 when adding solution to appcatalog make it available to all sites
when adding solution to appcatalog make it available to all sites
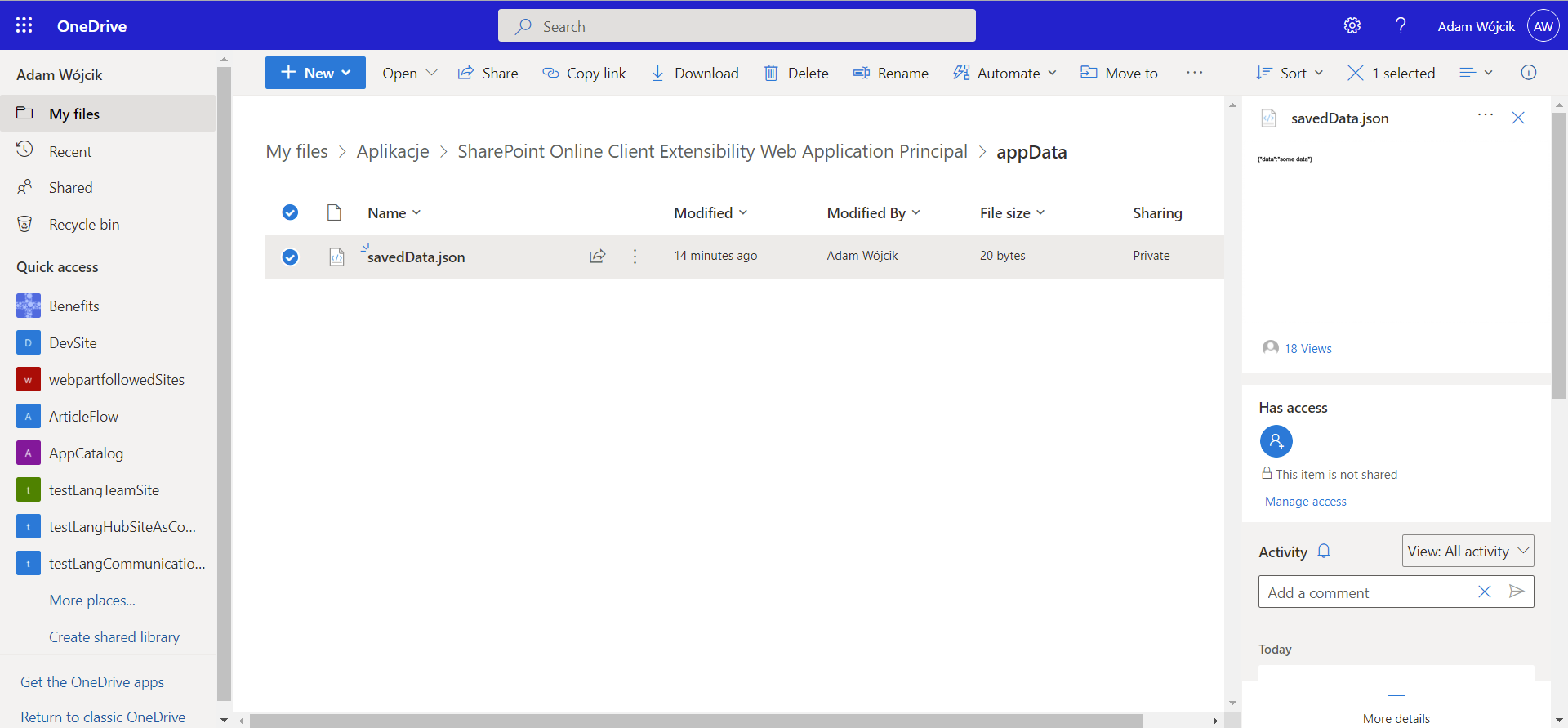
 data saved on onedrive in application personal folder
data saved on onedrive in application personal folder
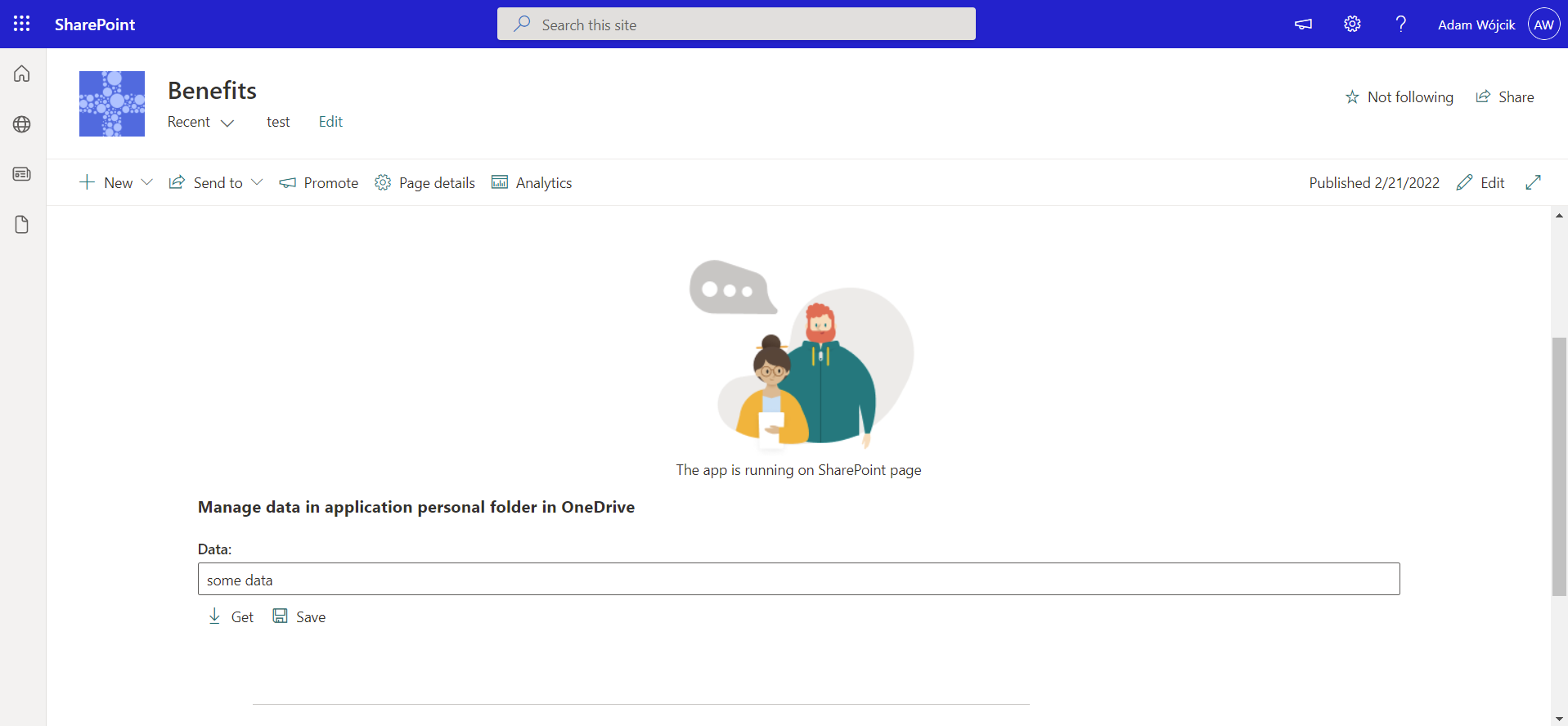
 webpart added to sharepoint page
webpart added to sharepoint page
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | February 21, 2022 | Initial release |
How to debug (local testing)
please follow those instructions being in the root folder (react-save-to-onedrive-app-personal-folder):
- go to library folder
cd library - bundle and build the solution running
gulp bundle --shipand thengulp build - run the command
npm link - go to the webpart folder
cd ../webpart - run the command
npm link manage-data - modify the 'config/serve.json' file and specify the
initialPagewith your local workbench - test the webpart locally running
gulp serve
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Ensure that you are at the solution folder
- go to
libraryfolder - in the command-line run:
npm installgulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy (check option to make this solution available to all sites)
- Approve the MS Graph API permissions in SharePoint Admin page
- go to
webpartfolder - in the command-line run:
npm installgulp servegulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/SPFx-devcontainer for further instructions.
Features
Description of the extension that expands upon high-level summary above.
This extension illustrates the following concepts:
- how to use SPFx library code in webpart
- how to use Microsoft Graph API to use special approot on user OneDrive
- how to save/update data in a
jsonfile special approot folder on user OneDrive as a place to keep data a use in SharePoint or Teams
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run SPFx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)

-yellow.svg)
