List Items Menu
Summary
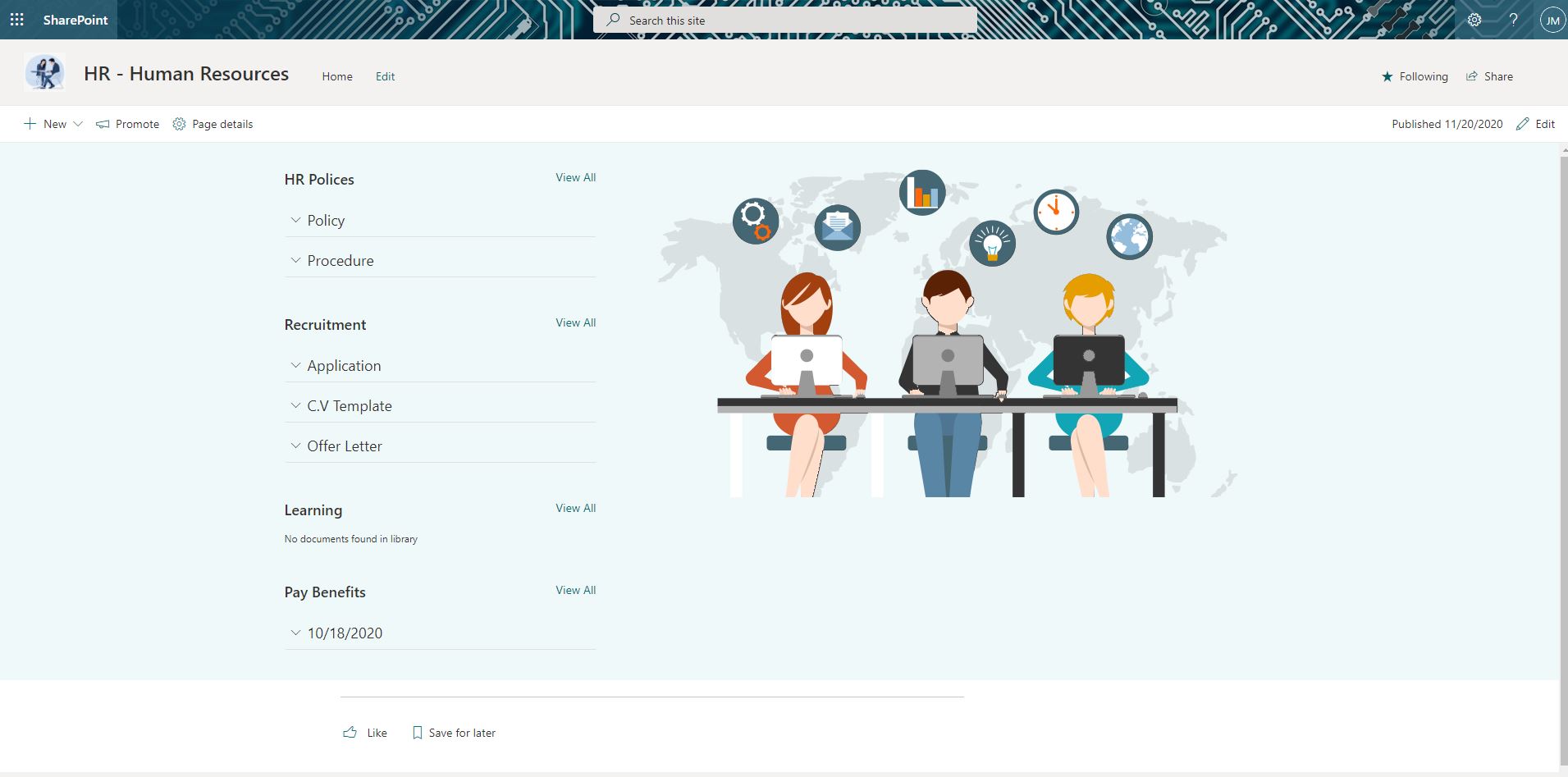
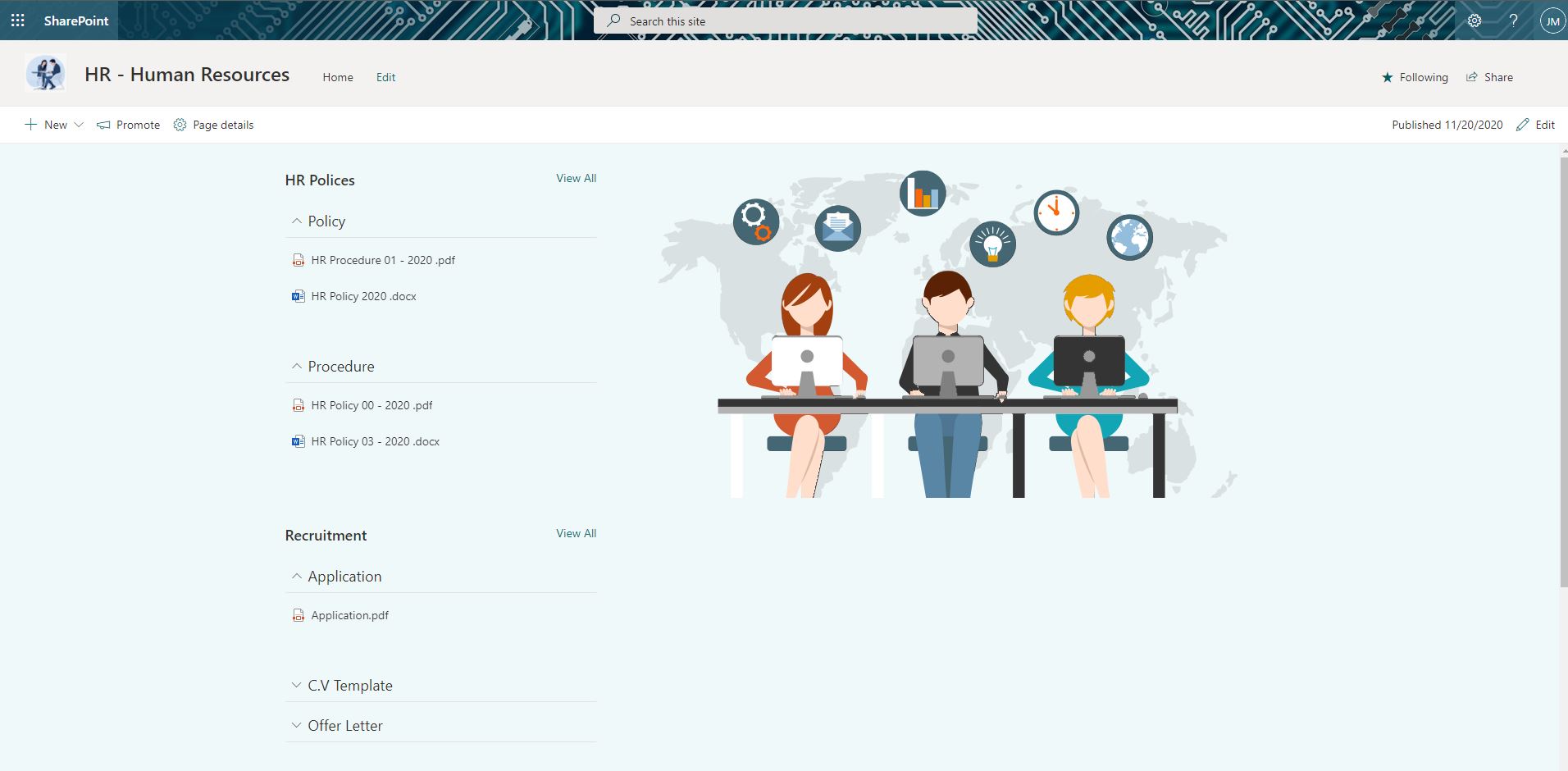
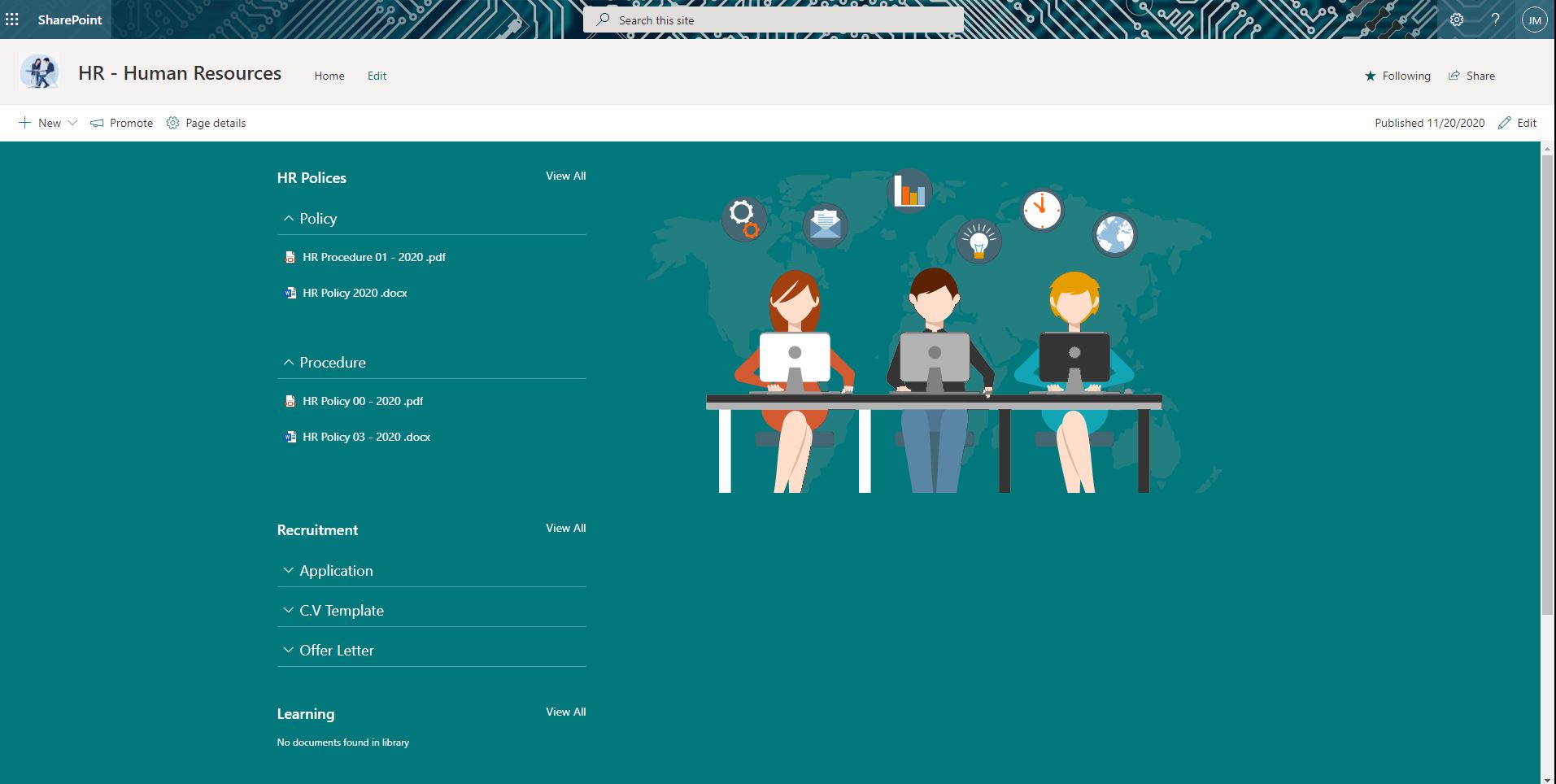
This web part allows user create a navigation menu, grouped by any column of document library. When the user clicks on the header it dynamically load documents.
Screenshots
Compatibility
Applies to
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| Web Part Title | Text | no | |
| Select Document Library | dropdown | yes | |
| Select Field to Group By | dropdown | yes |
Solution
The Web Part Use PnPjs library, Fluent-Ui-react components
| Solution | Author(s) |
|---|---|
| React List Items Menu | João Mendes (@joaojmendes) |
| React List Items Menu | Ravi Chandra |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | November 20, 2020 | Initial release |
| 1.0.1 | February 18, 2021 | Added support for metadata columns |
| 1.0.2 | February 21, 2021 | Fixed gulp build issues |
| 1.0.3 | October 25, 2021 | Fixed bug support for metadata columns and Lookup fields |
| 1.0.4 | October 31🦇, 2021 | Upgraded to SPFx 1.13 |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Move to sample folder
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add to AppCatalog and deploy
- go to SharePoint Admin Center and Approve required API Permissions
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Video
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we do use GitHub to track issues and constantly want to improve these samples.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.








-Incompatible-red.svg)