| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
| SharePoint Framework |
| Microsoft Graph |
|
|
4/9/2020 12:00:00 AM |
|
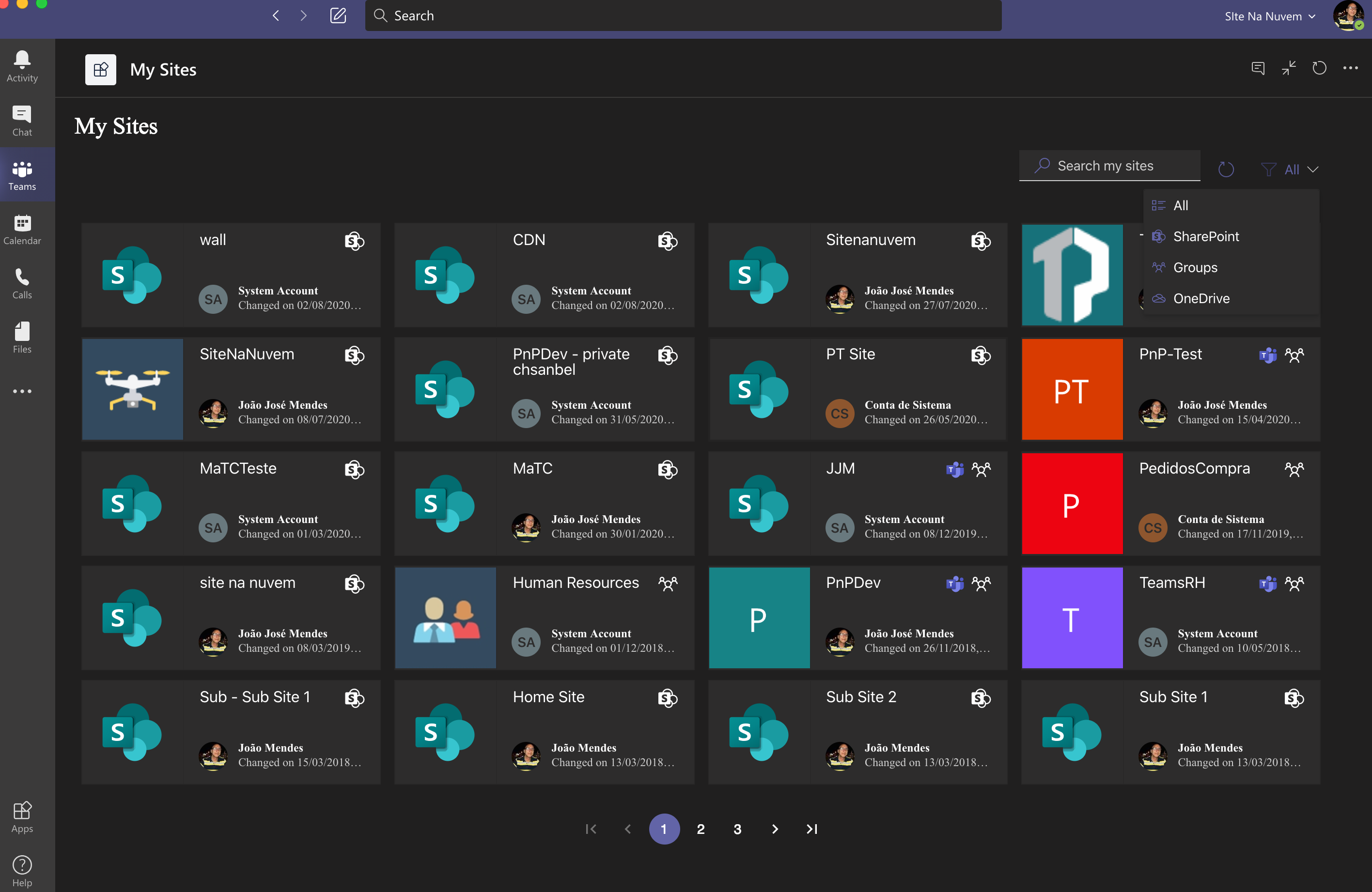
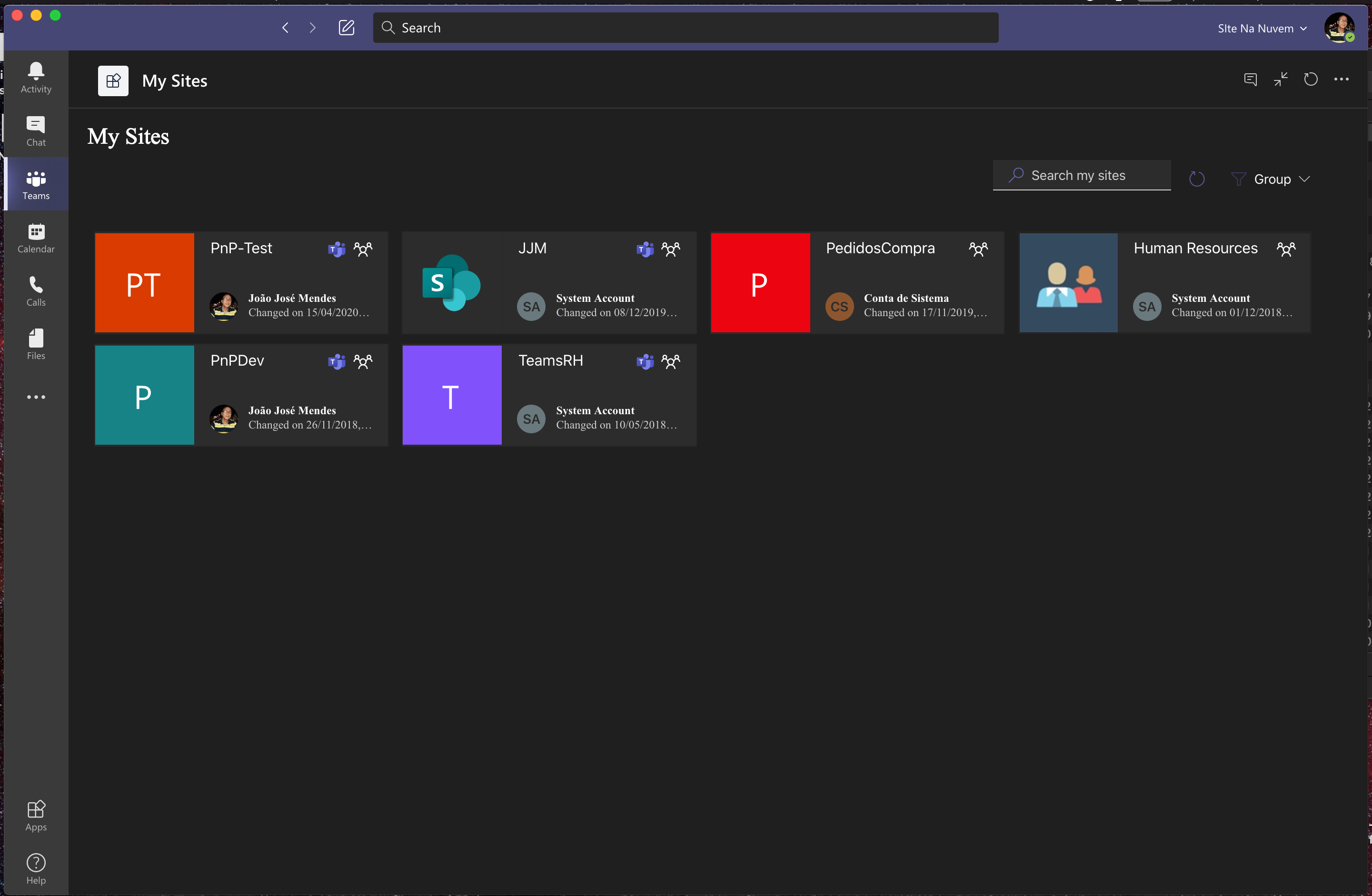
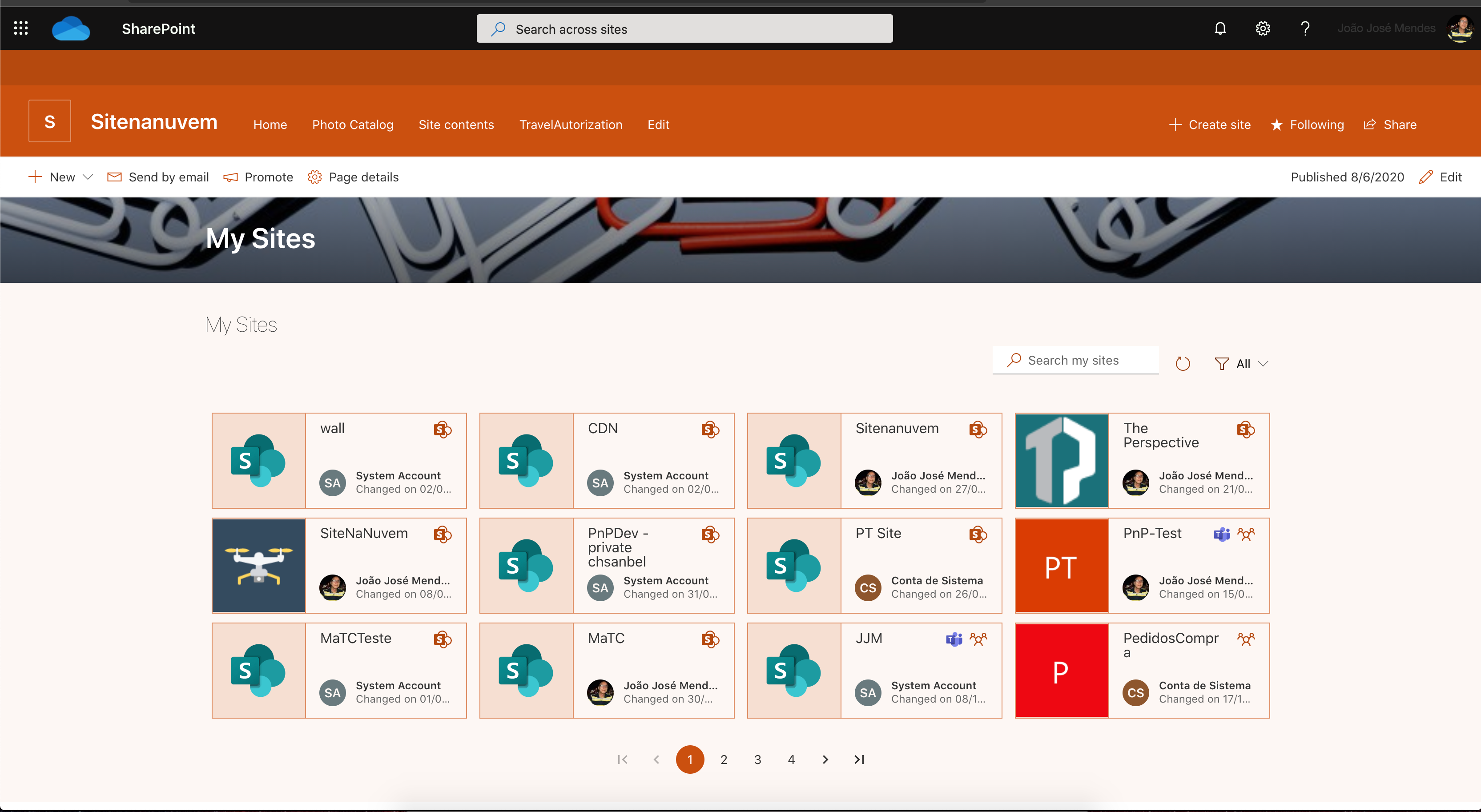
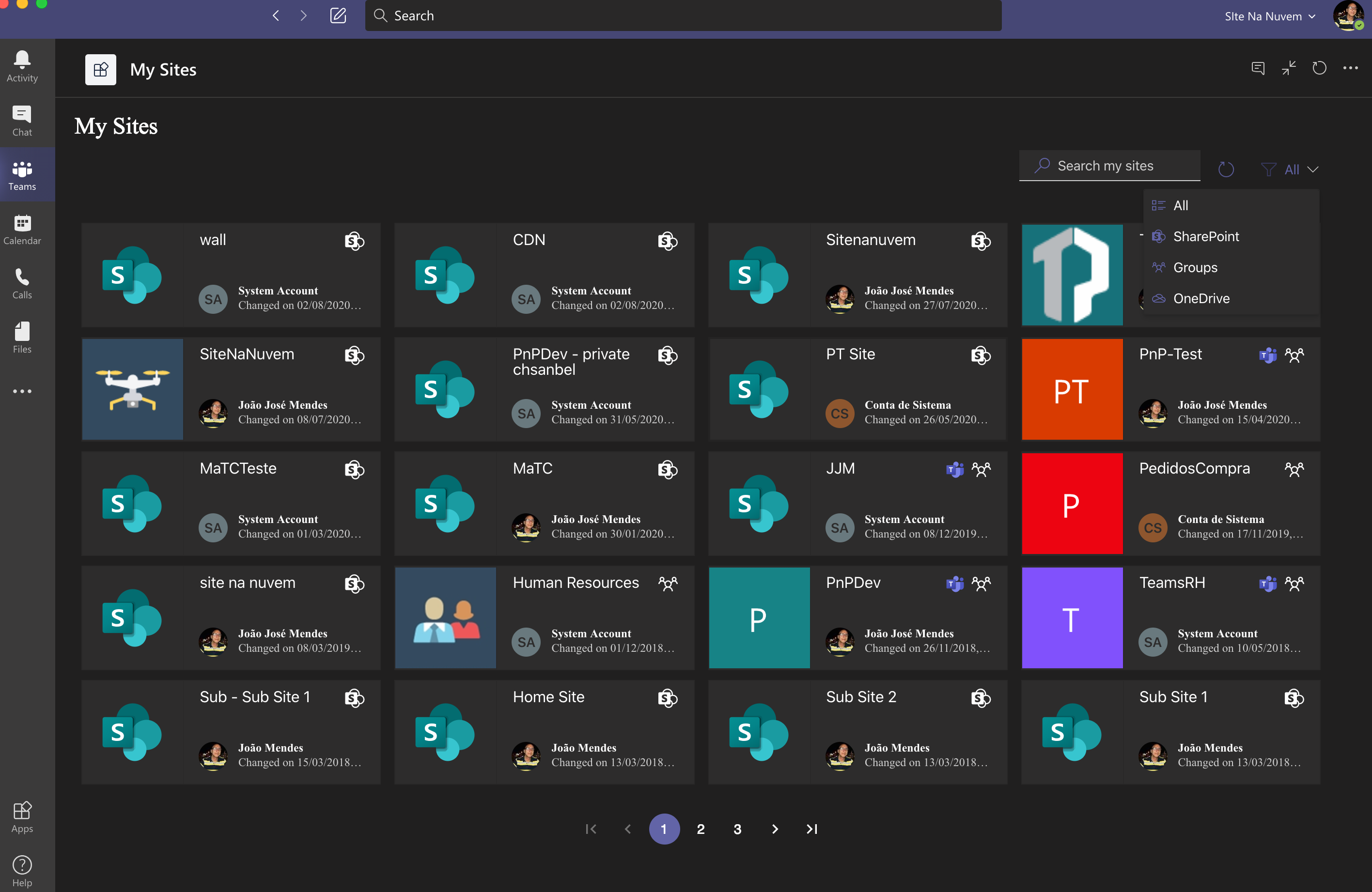
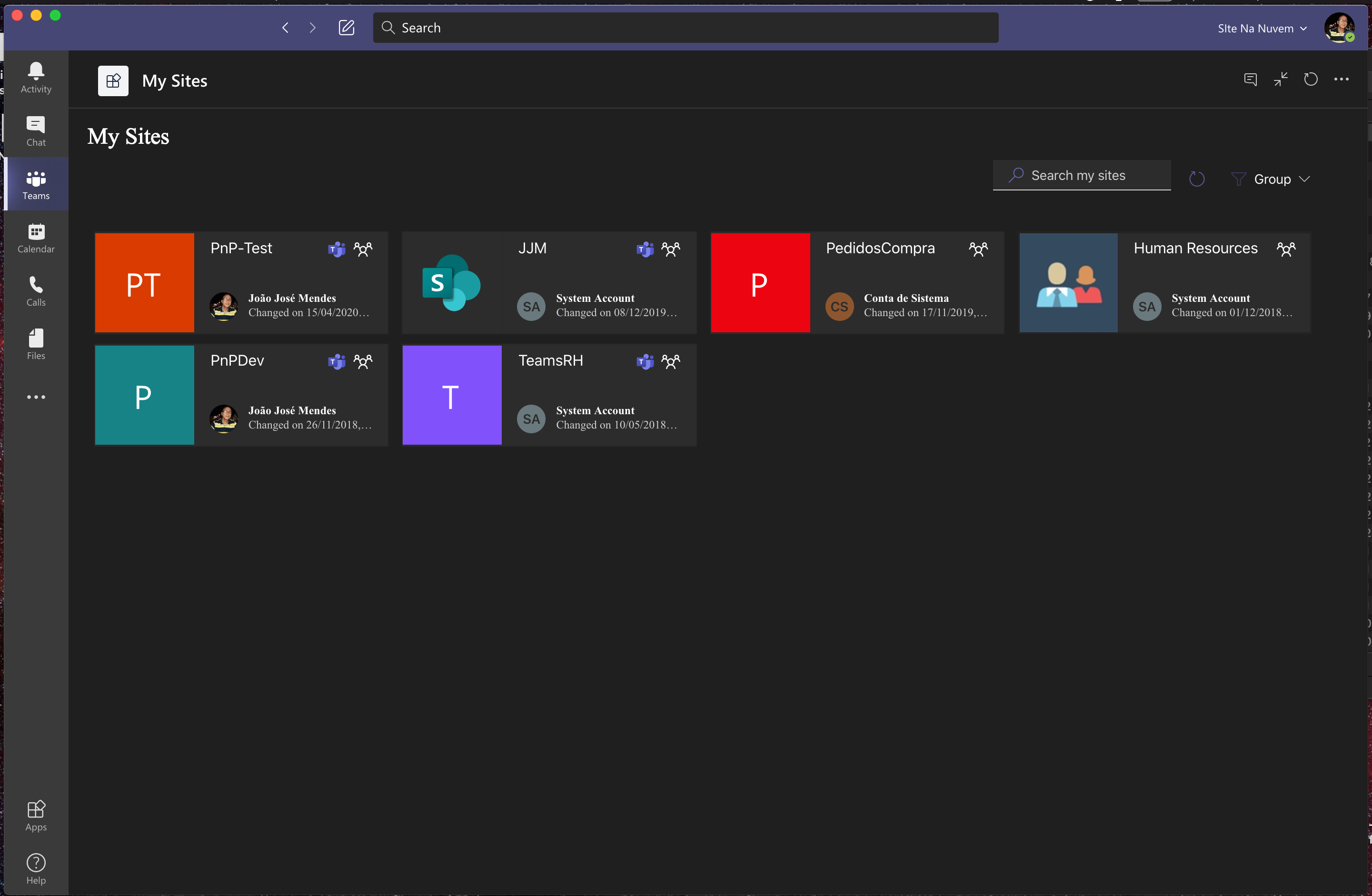
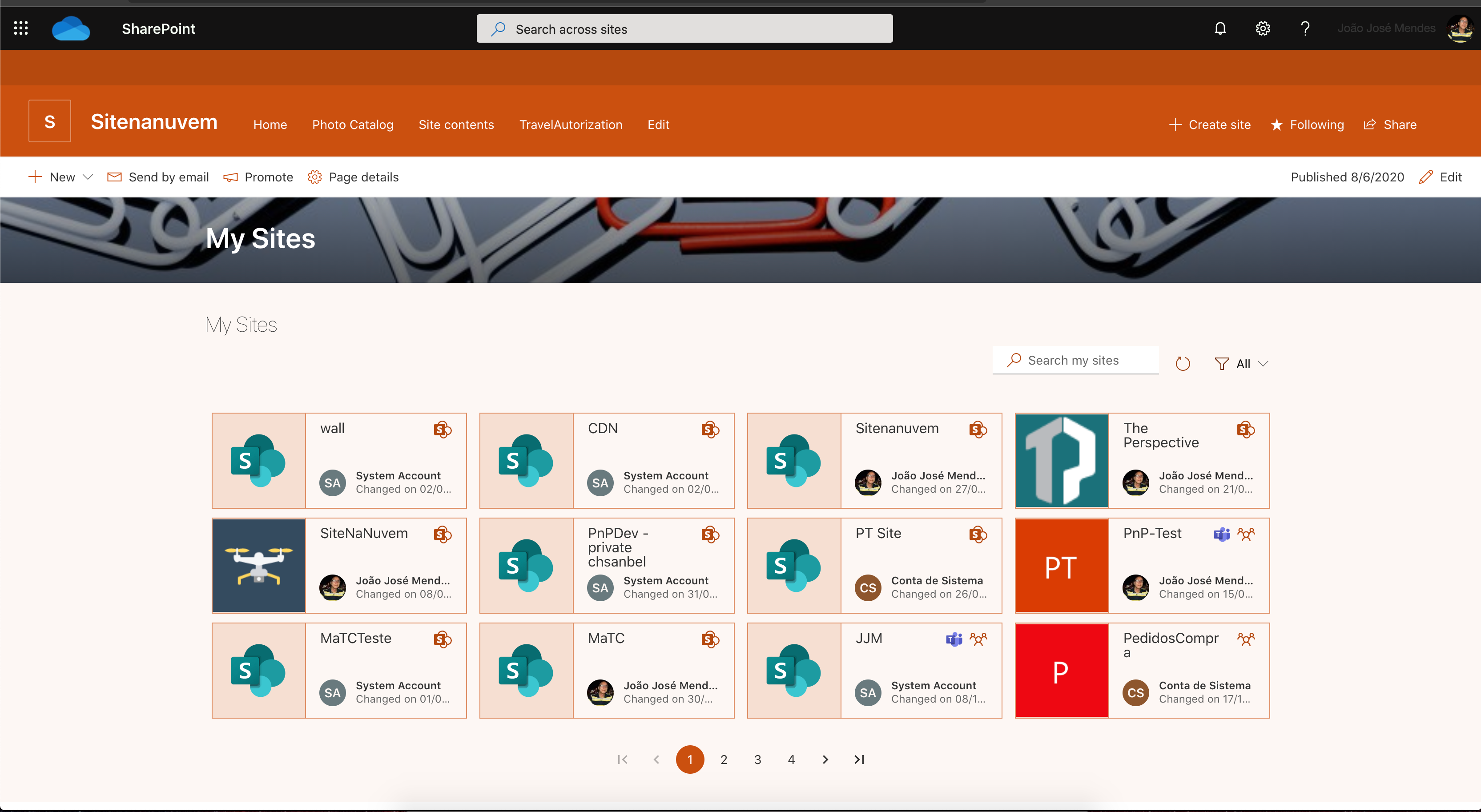
React My Sites
Summary
This web part shows sites that user has permissions to access. It includes Office 365 Groups, OneDrive Sites, SharePoint Sites and App Sites created by SharePoint Add-ins.
Each Site has a symbol indicate if it is SharePoint Site, Group, Group and OnDrive.
If the Group has a microsoft team associated and user has permissions to access the symbol of teams will be displayed.




Used SharePoint Framework Version

Applies to
Solution
| Solution |
Author(s) |
| react-my-sites |
João Mendes |
Version history
| Version |
Date |
Comments |
| 1.0.0 |
August 6, 2020 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
Please follow all the steps:
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog
- Go to API Access - from SharePoint Admin Center new experience, and Approve the permission to use Microsoft Graph scope Group.Read.All and Directory.Read.All