|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| officeAddin | ||
| src | ||
| teams | ||
| .npmignore | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Save Outlook Attachments
Summary
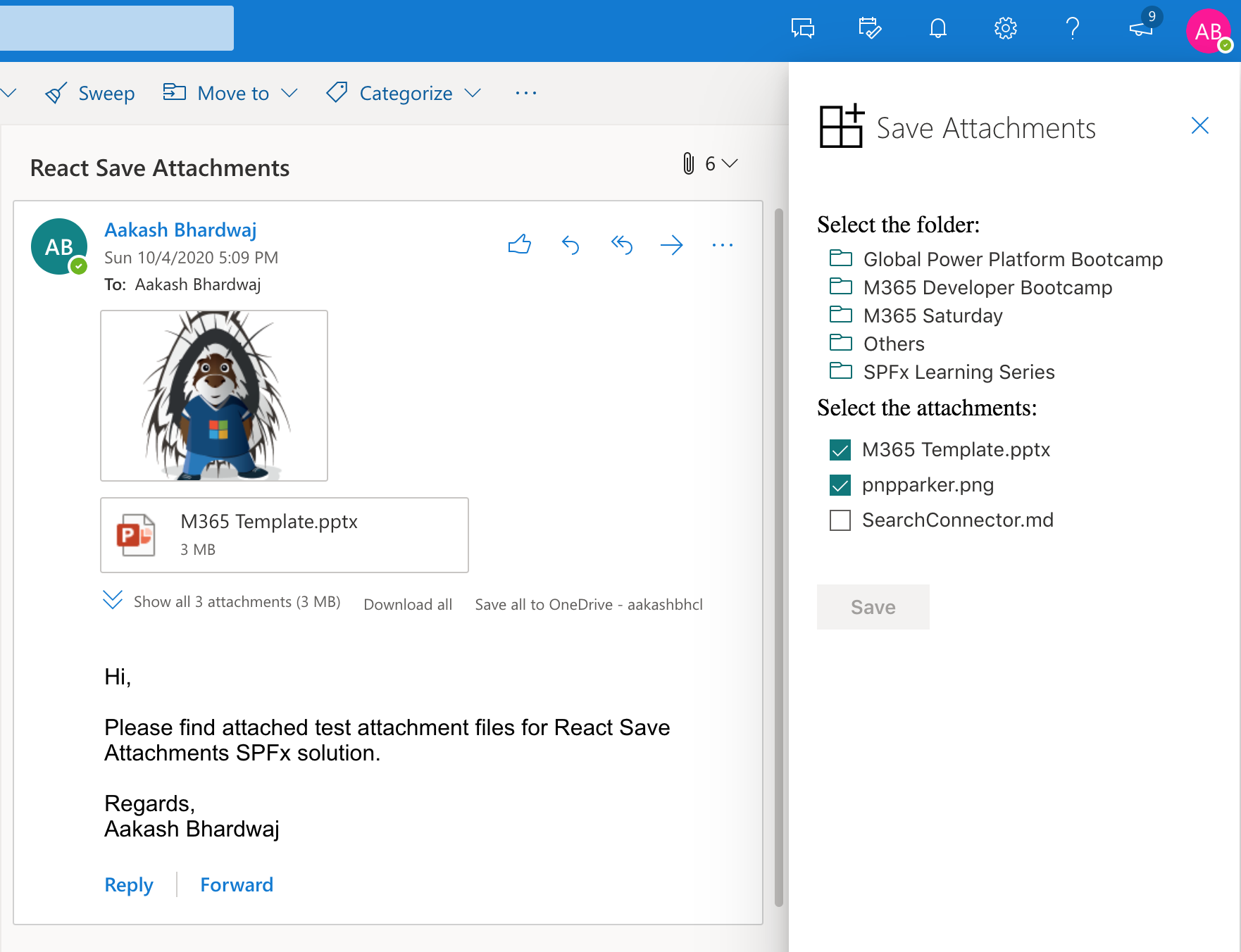
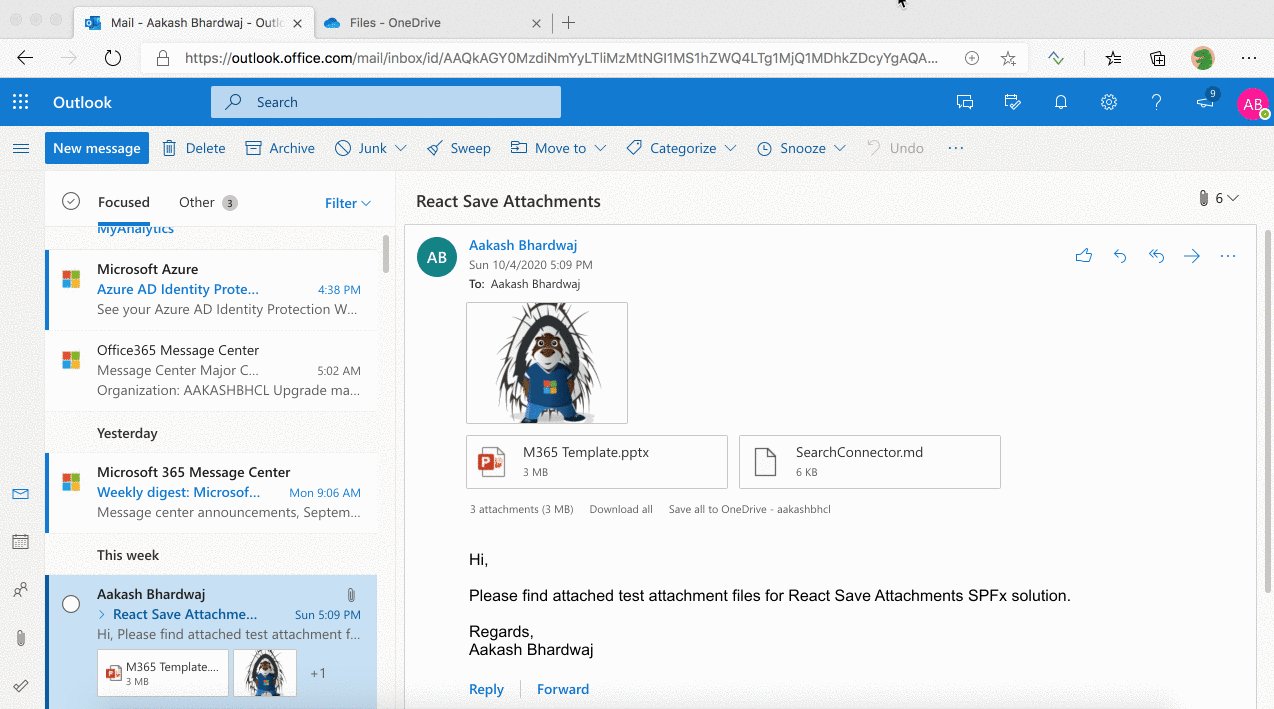
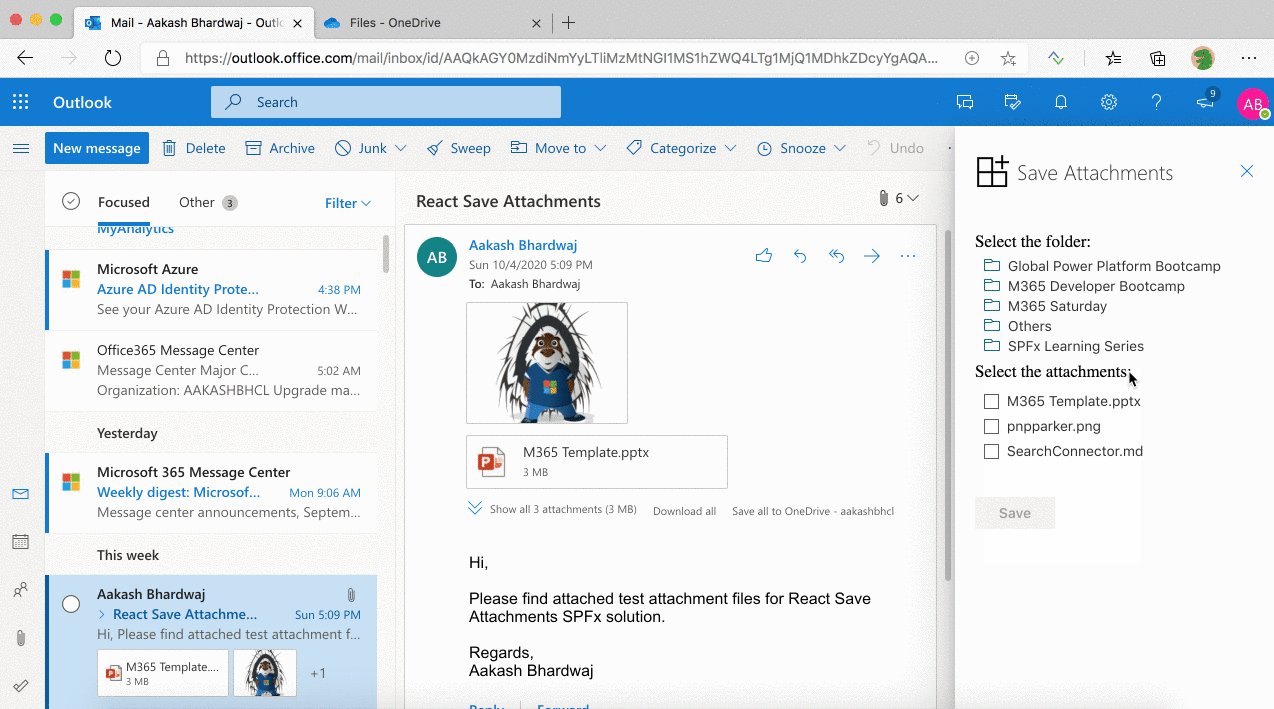
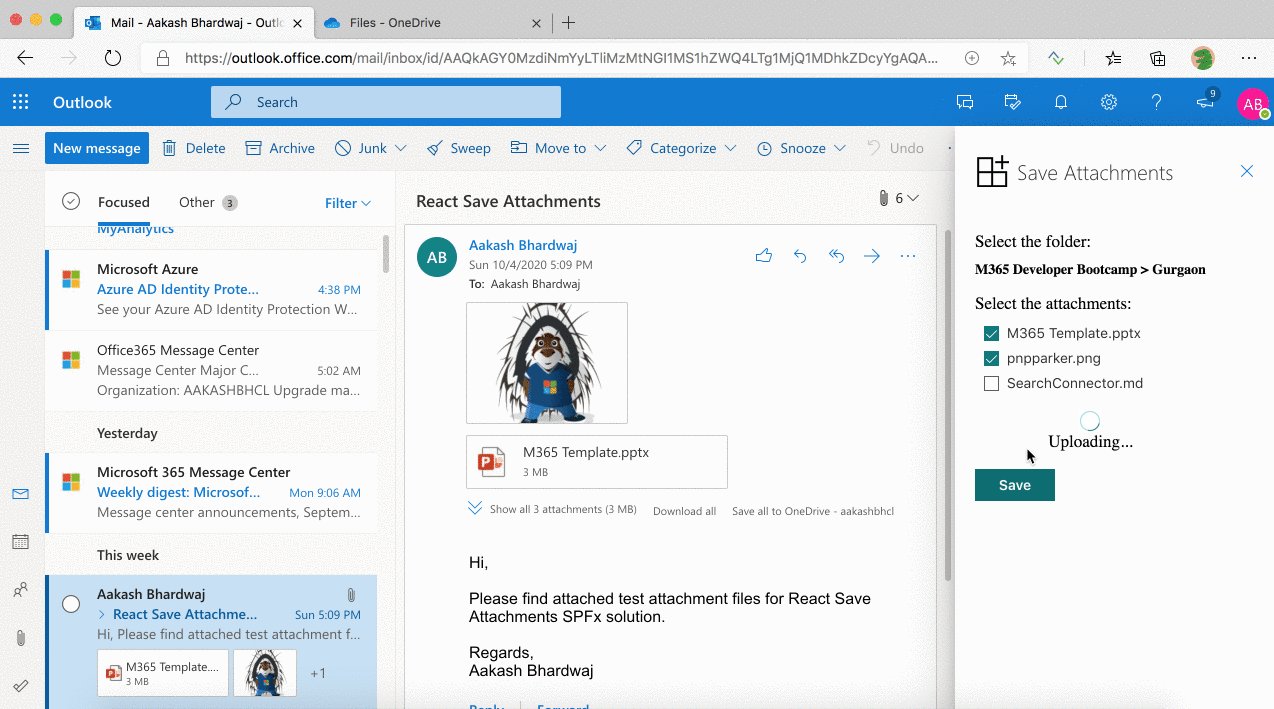
This SPFx Outlook Add-In lets users save any email attachments to a OneDrive folder. The users can select any OneDrive folder/subfolder and choose the attachments that need to be saved. It uses Microsoft Graph API to fetch the OneDrive folders and upload the attachment files.
Compatibility
Features
This web part illustrates the below features for creating Outlook Add-Ins using SPFx.
- Select Office context and attributes of currently selected mail
- Requesting
Mail.ReadandFiles.ReadWritepermission scopes for Microsoft Graph through thewebApiPermissionRequestsproperty inpackage-solution.json - Use Microsoft Graph to retrieve folders and sub-folders for OneDrive
- Use Microsoft Graph to retrieve complete mail
mimestreamby givenID - Use Microsoft Graph to save normal or big files (in size bigger 4MB) with different concepts
Solution
| Solution | Author(s) |
|---|---|
| react-save-attachments | Aakash Bhardwaj (@aakash_316) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 4, 2020 | Initial release |
| 1.1 | October 19, 2021 | Upgraded to SPFx 1.13.0 |
Minimal Path to Awesome
- Clone this repository
- In the command line run:
- Restore dependencies:
npm installFrom here you can also follow the deployment steps from the official Microsoft Tutorial - Build solution
gulp build --ship - Bundle solution:
gulp bundle --ship - Package solution:
gulp package-solution --ship - Locate solution at
.\sharepoint\solution\react-save-attachments.sppkg - Upload it to your tenant app catalog
- Go to your Outlook Web Access then double-click an e-mail to open it in a window
- Choose ... and Get Add-ins
- Choose My Add-ins from left menu
- Under Custom add-ins, choose + Add a custom add-in, then Add from file...
- Upload the manifest xml file from
\officeAddinfolder - Click Install on the warning message to get your add-in available on the tenant
- Restore dependencies:
- Go to the API Management section in the new SharePoint Admin Center (https://{tenantname}-admin.sharepoint.com/_layouts/15/online/AdminHome.aspx#/webApiPermissionManagement)
- Approve the permission request for Mail.ReadWrite and Files.ReadWrite to Microsoft Graph
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.






-Incompatible-red.svg)


